絵の才能皆無な有川 です(`・ω・´)キリッ
かわいいのもいいけど、大人っぽいのも捨てがたい…
てことで、今回は
ブログの第一印象!
配色の基本ルール
を伝授します。
この記事では、ブログのデザインの根幹となる
配色についてお伝えしていきます。
1.最初から凝る必要はなし
一番大事なことを言います。
最初からデザインを完璧にしないでください。
あなたがwebデザイナーであれば別です。
が、それ以外の職業の人は、
最初からデザインに細かくこだわらないでください。
どうしても、ということであれば
プロに委託しましょう。
ブログデザインは時間がかかります。
本格的にやろうと思うと、CSSなど、いろいろといじらなければなりません。
しかし、あなたがまずやるべきは
ブログの一番の土台であり、要である「記事制作」です。
デザインはPV数が月間1000ぐらいまでに伸びてきたら考えればいいのです。
それまでの最優先事項は、記事制作です。
そこへいくまでは、一番基本の形で我慢しておきましょう。
それか、有料のテーマを買って、ある程度整った状態にだけしておきましょう。
ちなみに、おすすめ有料テーマは↓↓こちら↓↓

そう言われると何も言えない…
でも、カラーリングぐらいは決めたい!!
そのほうが自分のブログに愛着もわくし、テンションも上がると思います!!(・ω・)ノ
ならば僕が配色の基本を教えてしんぜよう!!
2.最低限テーマカラーを決める
っていうと、このブログだと…オレンジ?
私はこのブログに来た人を応援したいので、元気になるカラーを選びました。
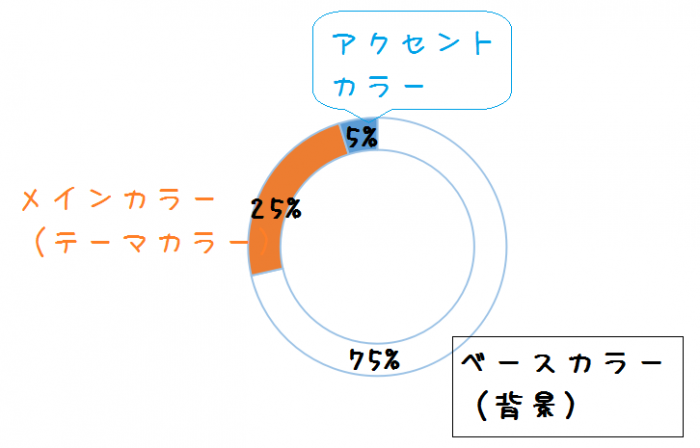
で、このテーマカラーを含めた3色を決めておくといいです。
配色の割合は以下の通り

70:25:5
の配色で使っていきます。
ベースカラーは、いわゆる下地となる部分。
背景色がこの色になります。
メインカラーは、さきほどいったテーマカラーのこと。
商品にもテーマカラーを設けてるところは結構あるよ。
最後、アクセントカラーはその名の通り、アクセントなので、
実は一番目立つ色。
おしゃれ系なら紫かな…
配色のデモとかが見れると実感がわくんだけどなー。
↓で配色デモが見れるサイトをピックアップしたよ!
3.配色を決めるとき参考になるサイト
では、最後に配色を決めるのに参考になりそうなサイトを2つご紹介しておきます。
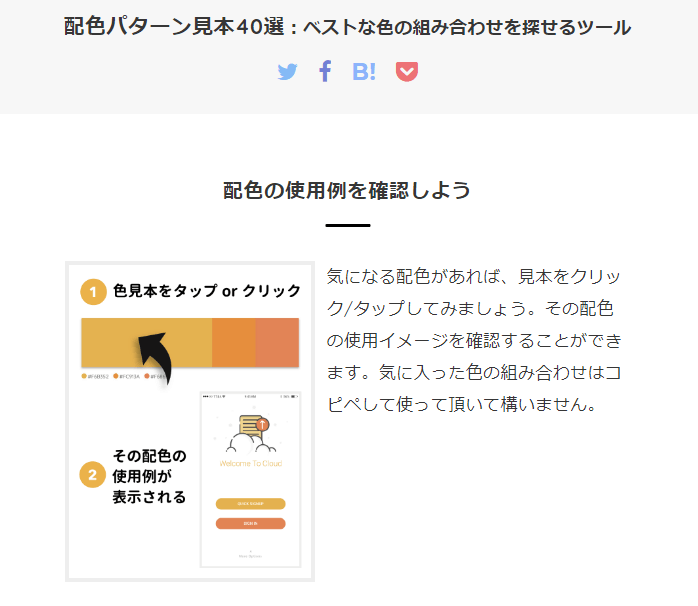
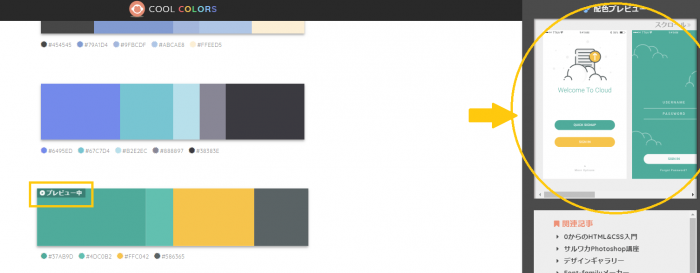
3-1.サルワカ
配色のイメージと、
実際サイトがどんな雰囲気になるかを見ることができます。

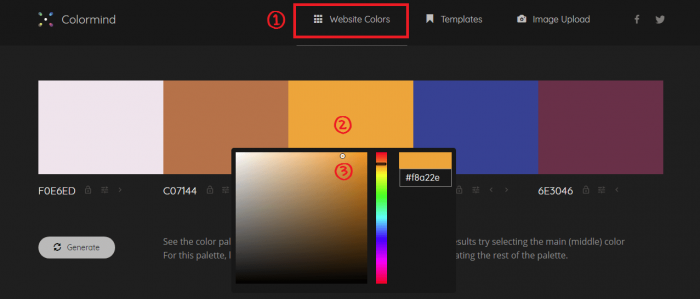
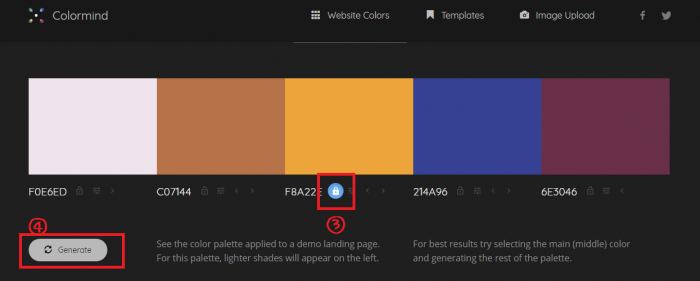
3-2.colormind
- 「website colors」を選択
- 真ん中の色をクリック
- テーマカラーにしたい色に合わせる
このサイトでも同じように実際の配色イメージを掴むことができます。

③鍵マークをクリック(カラーを固定します)
④「Generate」をクリック
↓へスクロールすると、配色の様子を見ることができます。

どっちも5色なんですけど…?
そうなんだよね…こういう配色パターンって、5色が多いんだよ。
玄人向けなのかわかんないけど。
3色のパターンがデモつきで見れるのは、
↓↓次のサイト↓↓くらいしか見つけられなかったんだ。
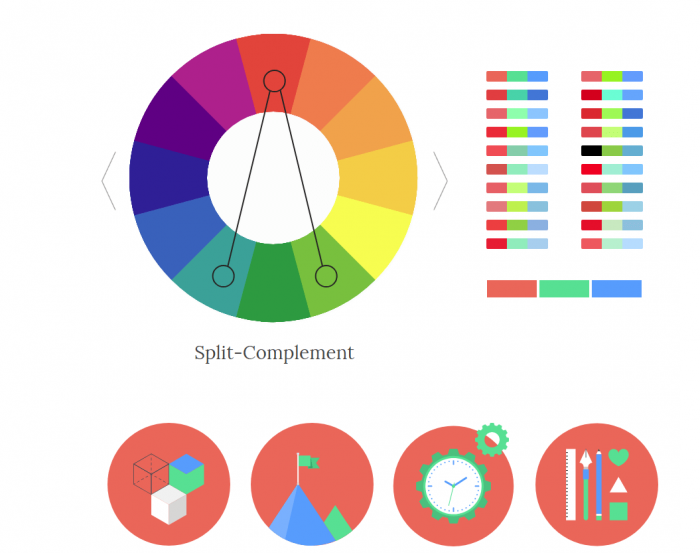
3-3.Color Supply
カラーパットの下に、アイコンが表示されています。
そこで配色の雰囲気をつかむことができます。
4.まとめ
以上!
ブログの配色における基本ルールと、
配色のツールの紹介でした。
デザインはついつい凝りたくなりますが、
まずは!
記事執筆が優先ということを忘れずに、
簡単に体裁を整えるために
テーマカラーを決めるところから始めましょう。
では、ここまでお読みくださりありがとうございました!
次の記事でお会いしましょう!
↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓