今回は、
JINを使ったブログの
カスタマイズ方法
をお伝えします!
この記事は↓こんなあなた↓に向いています。
この記事では、
- JINを使ったブログのデザイン設定
- 記事の見出しやマーカーの設定
を画像つきで紹介していきます。
目次
0.JIN外観カスタマイズの準備
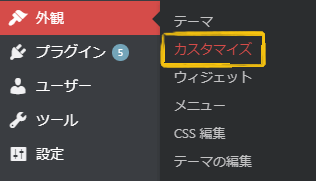
ワードプレスにログインして
「外観」→「カスタマイズ」
で行います。

JINでは、このカスタマイズ画面で、
「変更したらどうなるか」をプレビュー画面で確認しながら設定することができます。


↑GIFアニメになっています。
0-1.公式の設定マニュアル
JINは公式サイトで設定のマニュアルをおいてくれているので、そちらでも確認できます。
0-2.設定時の基本:「スマホ画面」&プレビュー確認
スマホ画面で確認を!
記事を読んでくれる人は、7~8割がスマホから読んでくれています。
PC画面ver.でどれだけ凝っていてもスマホのサイズで見てみると見にくかったりするので、
カスタマイズ画面は「スマホ」設定でも見ていきましょう(*´∀`)

スマホ画面の見え方をチェックする方法は↓こっち↓だよ!

プレビュー画面で確認を!
また、カスタマイズ画面の右側に表示されるプレビュー画面で変化を確認しましょう。
とりあえず変更してみて、プレビュー画面で確認してみましょう。
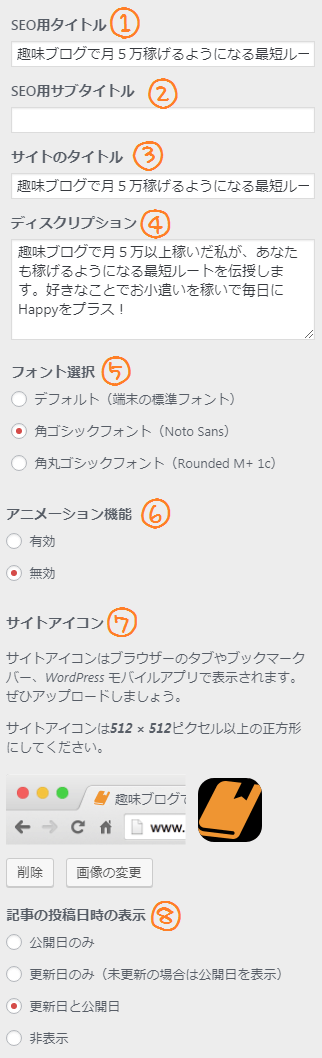
1.サイトの基本設定
「外観」→「カスタマイズ」→「サイトの基本設定」
ブログのタイトルなど、一番基本的な設定をします。

1.SEO用タイトル
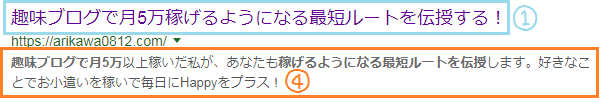
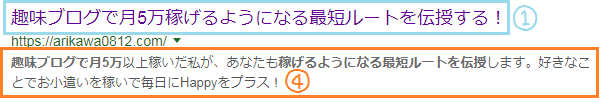
検索結果に出てくるときのブログのタイトルです。

①の部分が、SEO用タイトルです。
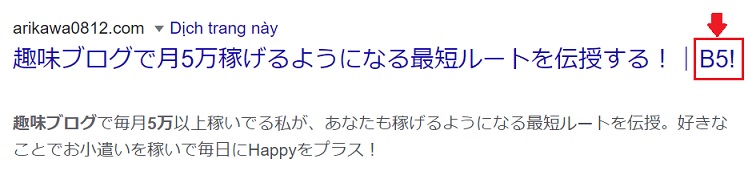
2.SEO用サブタイトル
こちらも、検索結果に出てくるタイトルですが、上の「SEO用タイトル」の横にでてきます。

うちは「B5!」と入れてるので、タイトル横に出てきますね。
3.サイトのタイトル
ブログのヘッダーなどに反映されるタイトルです。
ヘッダーに画像を設定していると、表示されません。
4.ディスクリプション
検索結果で出てくる、ブログの紹介文です。
最初からきちんと書こうとすると大変なので、空白か、短めの文章でもOK!

④の部分ですね。
読者さんが検索結果を見た時に「このブログを見るか」判断材料にする部分。
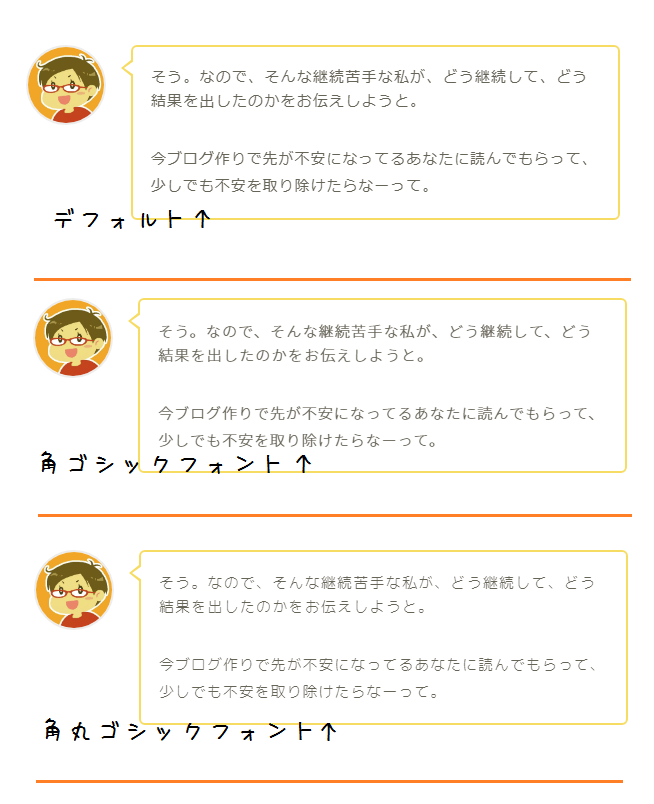
5.フォント選択
3種類から選択することができます。
- デフォルト:読み込みの速さ重視
- 角ゴシック(Noto Sans):読みやすさとオリジナリティ重視
- 角丸ゴシック(Rounded M+ 1c):かわいさ重視
デフォルト以外は、外部のフォントデータを読み込む必要があるので、表示が遅めです。

6.アニメーション機能
こちらは無効がおすすめ。
有効にしておくと、表示が遅くなります。
7.サイトアイコン
いわゆる「ファビコン」と言われるものです。

何も設定していないと、JINのマークの「J」が入っています。
▼サイズの参考:簡単にできる!ファビコン(favicon)の作り方
ファビコンの作り方は
- フリー素材を使う
- canvaで作る
- ココナラで頼む
などがあります。
最初はフリー素材で大丈夫ですよ!
フリー素材のおススメは、こちら↓(アフィリエイトではないのでご安心を笑)
▼フリー素材:FLAT ICON DESIGN
また、canvaで自作するときは、↓「これが無料!?canvaを使ってすてきなアイキャッチを作る方法【動画&画像解説】」の記事を参考にどうぞ!

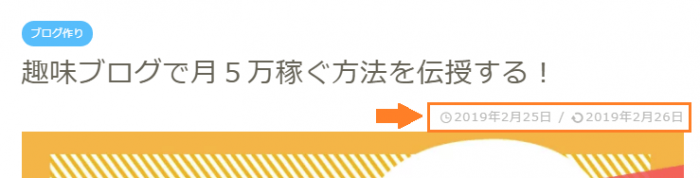
8.記事の投稿日時の表示
私は公開日と更新日の設定にしていますが、更新日のみでもOKです。

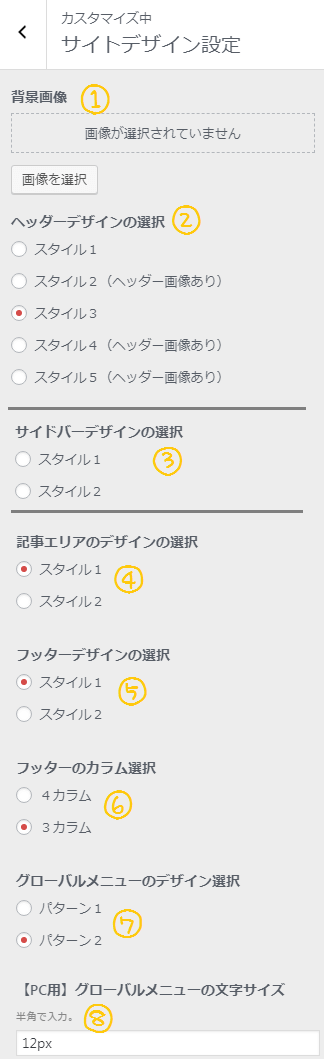
2.サイトデザイン設定
「外観」→「カスタマイズ」→「サイトデザイン設定」
ここは、ブログの外観に直結してくる設定です。
下の画像では、ヘッダーのデザインとサイドバーのデザインは数を省略してます。

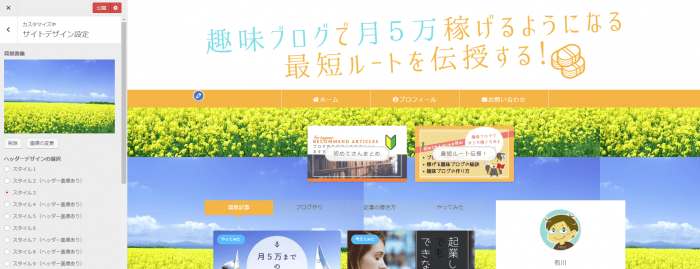
1.背景画像
ブログの背景に画像を使いたいときに設定します。
が、これも読み込みが遅くなるので、無しがオススメ。

設定すると、こんな感じで繰り返し表示になります。
繰り返しが前提の素材とかならカワイイかもしれませんが、結局読み込みが遅くなるのは変わらないので…
あまりオススメはできません。
2~6.デザインの選択
こちらは、好みに合わせて選択します。
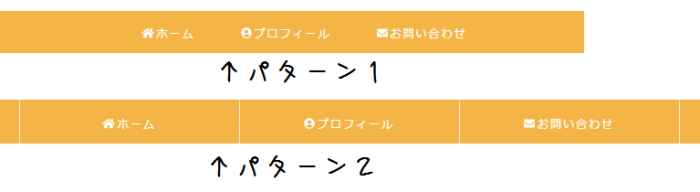
7.グローバルメニューのデザイン選択
グローバルメニューとは、ヘッダーの下に来るメニューのこと。
PC画面で見てくよ!

8.【PC用】グローバルメニューの文字サイズ
こちらもPC画面のプレビューで確認しましょう。
最初は12pxになっているので、こちらも好みで。
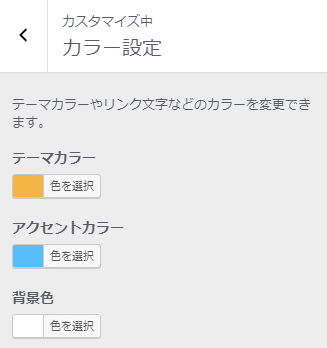
3.カラー設定
「外観」→「カスタマイズ」→「カラー基本設定」

サイトカラーはブログの雰囲気に関わる重要な部分。
下記の記事を参考に、配色を決めていきましょう!

また、カラーコードは、「原色大辞典」で調べることができます。
続いて、ブログの印象を決めるヘッダーの設定をしましょう!
4.ヘッダー設定
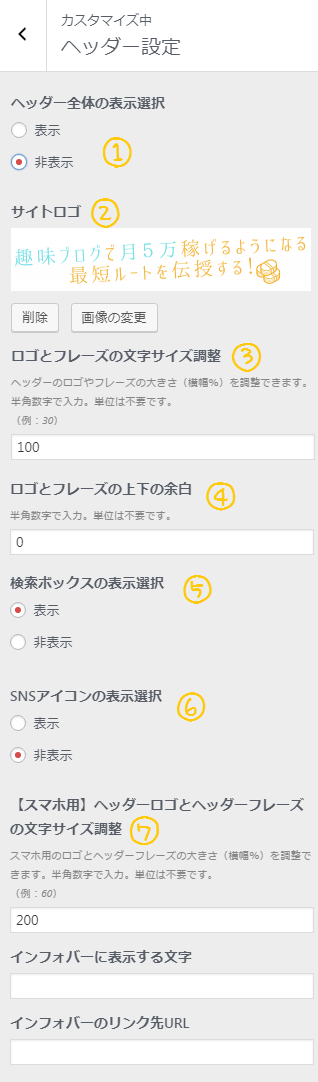
「外観」→「カスタマイズ」→「ヘッダー設定」

1.ヘッダー全体の表示選択
ヘッダーそのものを表示するかどうかの選択です。
非表示にすると、
グローバルメニューのみになります。
基本は表示にしておきましょう。
2.サイトロゴ
- サイズ:2400✕500

本来であれば、
社章のようなものを設定する部分ですが、
私はここにヘッダー画像を持ってきています。

3.ロゴとフレーズの文字サイズ調整
↑で設定したサイトロゴに合わせて、
数字を変えましょう。
こちらもプレビュー画面で
実際の見た目を確認できるので、好みの数字に!
4.ロゴとフレーズの上下の余白
こちらも上のサイズ調整と同じく、
ロゴに合わせて設定しましょう。
余白はちょっとあったほうが
バランスよく見えます。
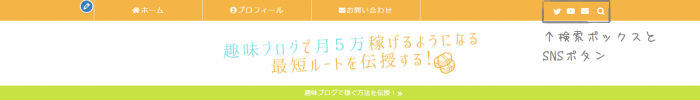
5・6.検索ボックス&SNSアイコンの表示選択

どちらも表示
にしておくことがオススメ。
ただし、
「サイトデザイン設定」の「ヘッダーデザイン選択」で選んでいるヘッダーデザインによっては表示されないこともあります。
という場合は、ヘッダーデザイン選択をし直してみてください
7.【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整
こちらも、
3・4の調整と同様に、プレビュー画面で見つつ設定しましょう。
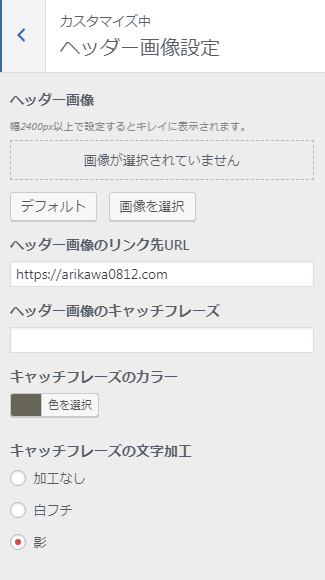
5.ヘッダー画像設定
「外観」→「カスタマイズ」→「ヘッダー画像設定」

「何がどこに表示されるか」だけ簡単に紹介しておきます。
1・2.ヘッダー画像&URL

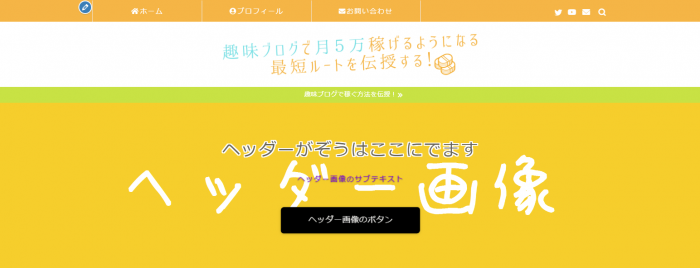
3~5.キャッチフレーズ関連の設定
「ヘッダー画像はここにでます」
の部分。
ヘッダー画像を背景に、
ブログ名などを表示させる部分です。
サイトロゴを設定せずに、
ここで表示させてもいいですね。
6~8.サブテキスト関連の設定
「ヘッダー画像のサブタイトル」
の部分。
ブログのサブタイトル
などを入れるとカッコイイですね。
色も自由に決められるので、
背景に合わせて設定しましょう。
9~13.ヘッダーボタン関連の設定
「ヘッダーボタン」
の部分。
ヘッダーの上に
ボタンを表示させます。
メインの記事に飛ばしたり、
メルマガに飛ばしたり活用法はいろいろ。
14・15.その他の設定
「記事コンテンツの上」や、「カテゴリー一覧のページ」のことだよ!
そこに、ヘッダー画像を設定させるか否かの設定です。
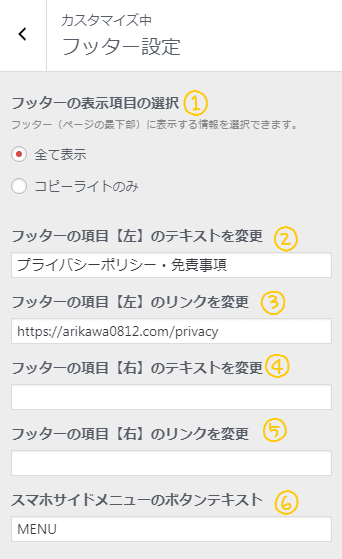
6.フッター設定
「外観」→「カスタマイズ」→「フッター設定」

フッターは、
ページの下の部分のことです。
1.フッターの表示項目の選択
「コピーライトのみ」にすると
「(c)西暦・ブログ名」だけ
表示されるようになります。
「全て表示」にして、
下の項目設定を有効にします。
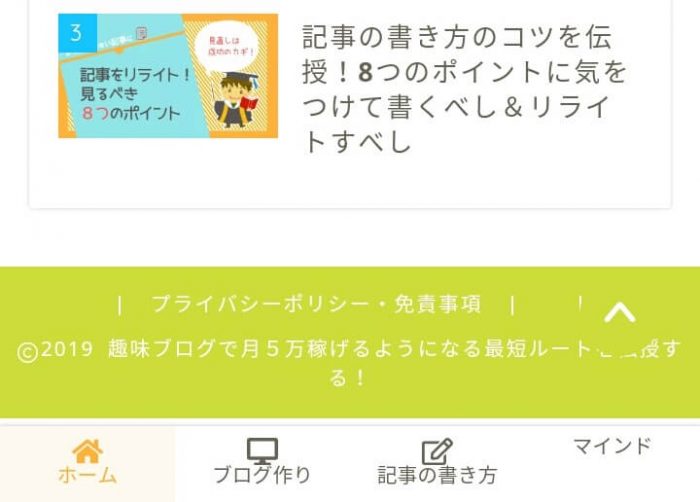
2~5.フッター項目の設定

私はここで
「プライバシーポリシー・免責事項」のページを表示させています。
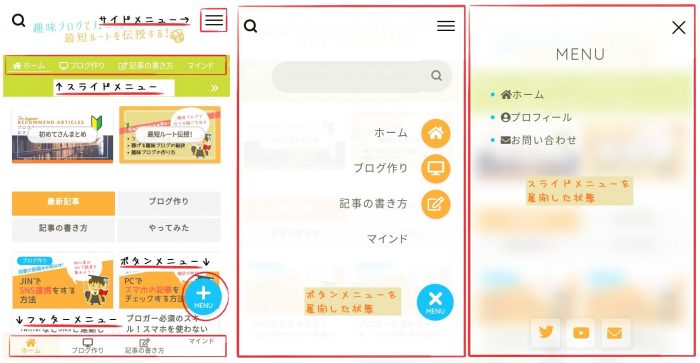
6.スマホサイドメニューのボタンテキスト

スマホで見ると、
右上にメニューを開くボタンがあります。
そこで、
表示されるメニュー画面のタイトルに反映されます。
7.トップページ設定
「外観」→「カスタマイズ」→「トップページ設定」

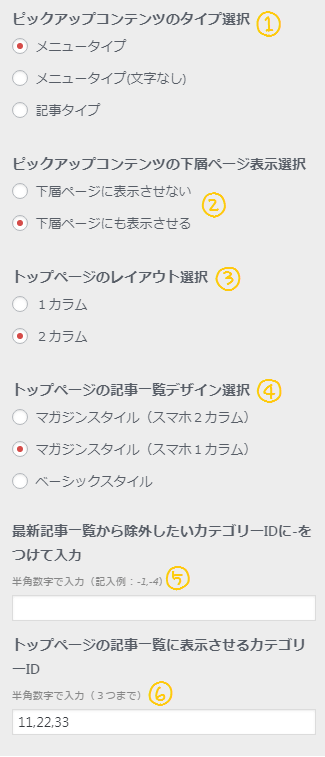
1.ピックアップコンテンツのタイプ選択
ピックアップコンテンツは、ヘッダーの下に来る部分です。
記事そのものや、
カテゴリー全体をピックアップすることもできます。
ピックアップコンテンツの設定は↓こちら!↓
ピックアップコンテンツの表示は↓3種類↓です。

私は「メニュータイプ」にしています。
2.ピックアップコンテンツの下層ページ表示選択
先述しましたが、
下層ページは「記事コンテンツの上」「カテゴリー一覧のページ」のことです。
「表示する」に設定しておけば、
どの記事を読んでいてもピックアップコンテンツが表示されるので、読者もブログを巡回しやすいです。
3.トップページのレイアウト選択
1カラムだと、サイドメニューが表示されないよ。

1カラムにすると、
サイト風にすることができます。
4.トップページの記事一覧デザイン選択
こちらも3種類あります。
プレビュー画面で確認しながら、
好みのデザインを選びましょう。
スマホでの表示は、
スマホ2カラムにすると、記事が2列で表示されます。
どちらを選んでも2カラム表示になっています。
実機で確認しましょう。
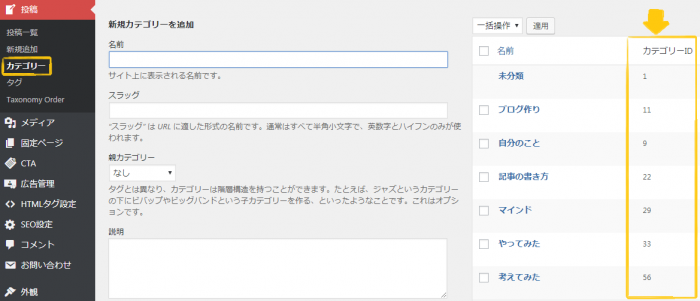
5.最新記事一覧から除外したいカテゴリーIDに-をつけて入力
投稿→カテゴリーから確認できるよ。

最新記事から削除したいカテゴリがあれば、追加しておきましょう。
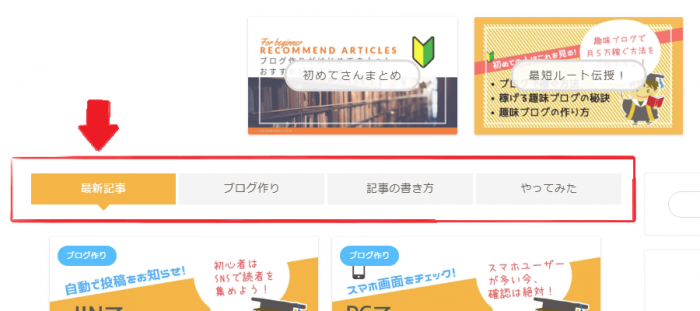
6.トップページの記事一覧に表示させるカテゴリーID

トップページのカテゴリはこの位置です。
IDを入れると最新記事は、自動的に表示されるようになります。
最大3つまで設定できるので、読みてほしいカテゴリを選んでおきます。
8.記事のデザイン設定
「外観」→「カスタマイズ」→「記事のデザイン設定」

こちらは記事ページの表示の設定です。
マーカーの設定もここで行います。
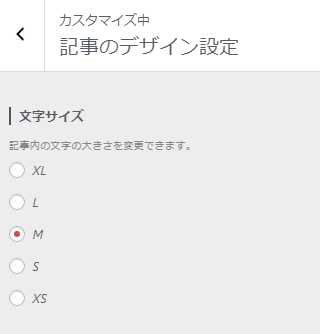
1・2.文字サイズ
あまり大きすぎると野暮ったいですし、小さすぎても見にくいので、
MかLあたりがオススメ。
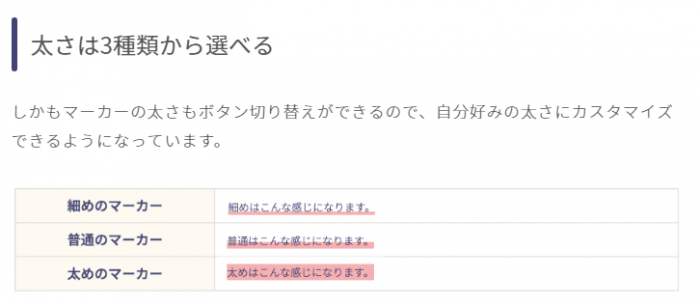
3~6.マーカー1の色・太さ、マーカー2の色・太さ
こちらは記事の雰囲気に合わせて、変えてみてください。
太さは、
以下の3種類です。
 JIN公式より
JIN公式より見出しとマーカーの設定方法の詳細を↓こちら↓で紹介してるので、よかったら見ていってください♪

7・8.CTAの背景色・文字色
記事の最後に出てきて、
「次に何をしてほしいか」を読者さんに提示するよ。
ブログでは、
記事下にメルマガの案内などを持ってきていることが多いですね。
ここは、
CTAを設定したらでいいので、最初はそのままにしておきます。
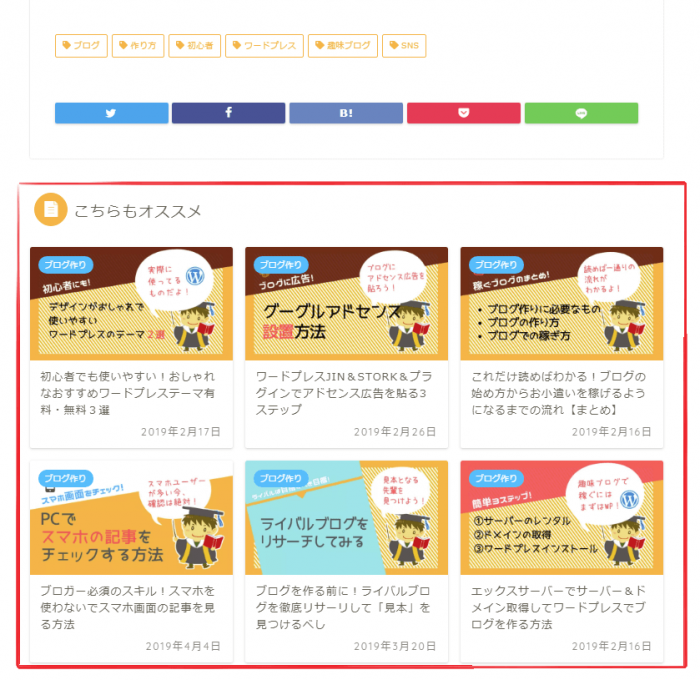
9~11.関連記事の表示形式・見出し・表示件数
関連記事も記事の下にでてきます。

グーグルアドセンスの関連コンテンツを表示してもいいですね。
関連コンテンツについては、↓こちらの記事↓が参考になります。
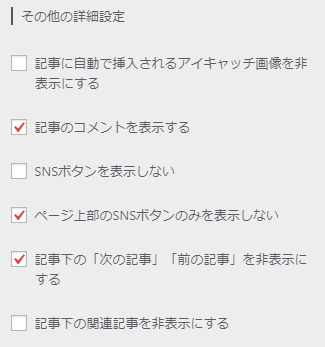
12.その他の詳細設定

結構重要な項目が揃っているので、よく確認して設定しておきましょう。
12-1.記事に自動で挿入されるアイキャッチ画像を非表示にする
何も設定しないでいると、記事に設定したアイキャッチが記事の先頭に表示されるようになっています。

ここに、チェックを入れると、
記事冒頭のアイキャッチが表示されなくなります。
12-2.記事のコメントを表示する
読者さんが書いてくれたコメントを表示するか否かの選択です。
コメントは表示しておいたほうが、
他の読者さんへの信頼にも繋がります。
12-3/4.SNSボタンを表示しない・ページ上部のSNSボタンのみを表示しない

SNSボタンは、
記事のアイキャッチ下(ページ上部)と記事の一番下に表示されています。
これを表示するかどうかの選択です。
12-5.記事下の「次の記事」「前の記事」を非表示にする
次の記事・前の記事は
更新された順番に並びます。
これはカテゴリーやタグに関係なく表示されていくので、あまり効果はないです。
なので、私は非表示にしてます。
12-6.記事下の関連記事を非表示にする
そもそも関連記事を表示しないという設定です。
サイト風にしたいときは、
これを利用しても良さそうですね。
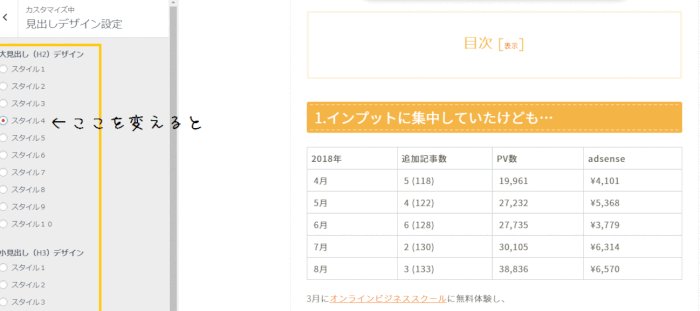
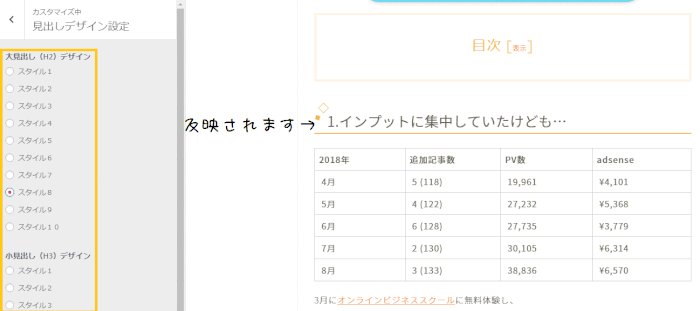
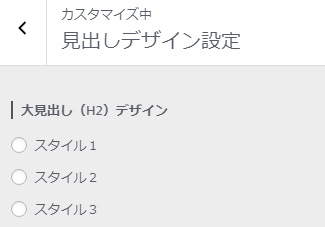
9.見出しデザイン設定
「外観」→「カスタマイズ」→「見出しデザイン設定」

記事の見出しデザインを設定できます( ´ ▽ ` )ノ
こちらは、プレビューで変化が見れるので、好きなものを選びましょう。
見出しについての詳しい設定は、↓こちらの記事↓で紹介しているので、よかったら見ていってください♪

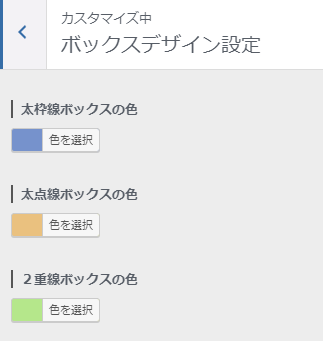
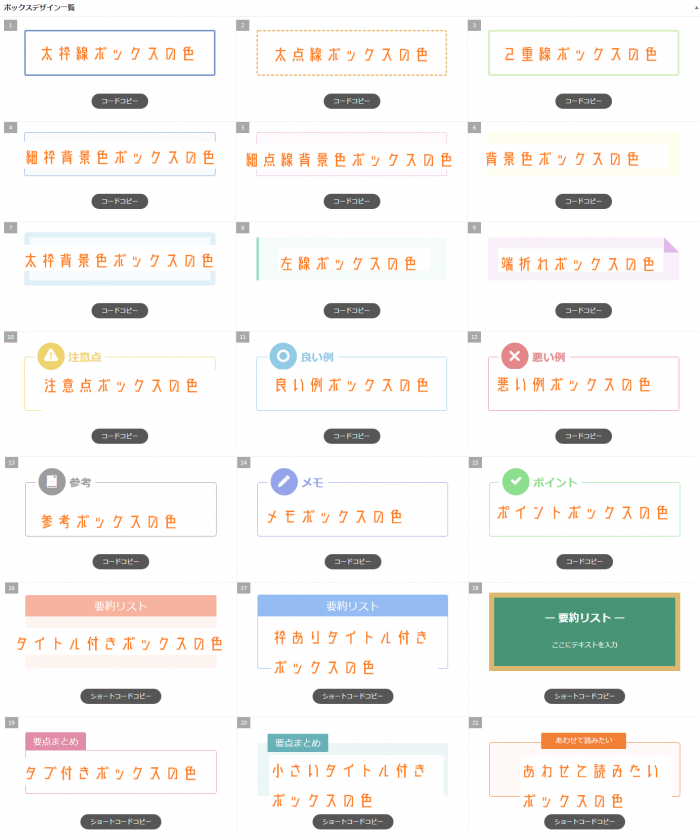
10.ボックスデザイン設定
「外観」→「カスタマイズ」→「ボックスデザイン設定」

JINの魅力の一つに、
さまざまな記事装飾を使えることですが…
このボックスもその一つ!
記事投稿画面で、
下の方にボックス一覧が並んでいますが、これの設定です。
下の画像を参考に変えてみてね!

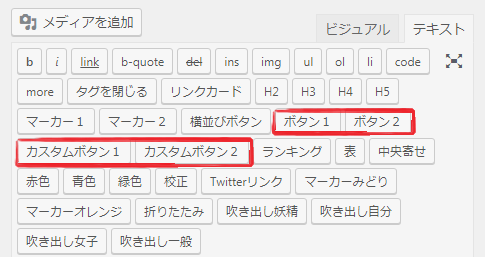
11.ボタンデザイン設定
「外観」→「カスタマイズ」→「ボタンデザイン設定」
ここで設定するボタンデザインは、
記事投稿画面の「テキスト」で使うボタンです。

こちらはカスタムボタンなので、大きさなども好きに決めることができます。
アフィリエイトサイト用に準備されてるみたいです。
普通に使う分には、
ビジュアル画面の「ショートコード」で使えるボタンで十分かと思います。
↓↓ビジュアル画面の「ショートコード」で選べるボタン↓↓
このボタンの色は、ビジュアル画面で設定できるので、
外観→カスタマイズ画面では設定しません。
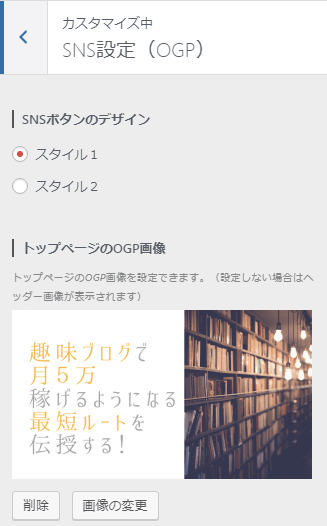
12.SNS設定(OGP)

ものすごく簡単に言うと、
SNS設定ということです!
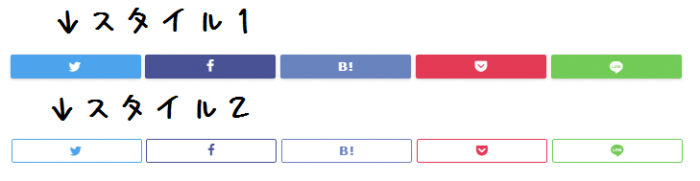
1.SNSボタンのデザイン

こちらで、
記事に表示されるSNSボタンのスタイルを決められます。
色での認知のしやすいさは「スタイル1」かな?と思います。
が、ブログの雰囲気に合わせて、選択しましょう。
2.トップページのOGP画像
トップページ(このブログで言えば「arikawa0812.com」)を
SNSで紹介した時にでるアイキャッチ画像です。
— 有川@オタク趣味ブロガー (@arikawa0812) 2019年4月6日
3~11.SNSのアカウント
自分の持っているアカウントのURLなどを入れましょう。
「Twitterのカードタイプ」は、
「summary_large_image」にすると、上のように大きいアイキャッチと記事内容の抜粋が表示されるようになります。
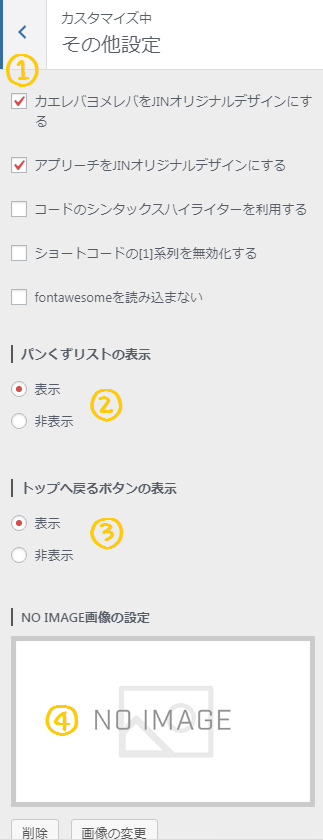
13.その他設定
「外観」→「カスタマイズ」→「その他設定」

1.いろいろな設定
ここは、ブログ運営に慣れてきて、
本格的にJINをカスタマイズしたければ設定をしたらいいと思います。
その中でも、
初心者さんでもチェックしておきたいのは
- カエレバヨメレバをJINオリジナルデザインにする
- アプリーチをJINオリジナルデザインにする
上記2つです。
カエレバ・ヨメレバは、
アフィリエイトでよく使われる商品紹介のツールです。
↓カエレバで作成↓
↓ヨメレバで作成↓
アプリーチは、アプリ紹介で使うツールです。
↓アプリーチで作成↓

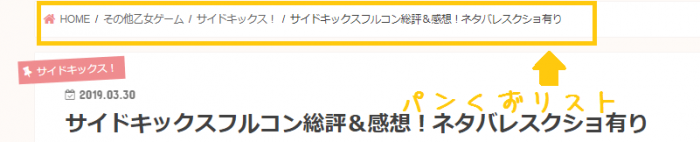
2.パンくずリストの表示
パンくずリストは、↓これ↓です。

カテゴリ1→カテゴリ1-2→記事
のように、
記事がどこの階層に入っているかがわかります。
元ネタは、ヘンゼルとグレーテルが、パンくずを道に落として迷わないようにしたところから…だ、そうです。
こちらは「表示する」がオススメ。
ちなみに、パンくずリストの設定はこちらで詳しく紹介してます↓クリック!

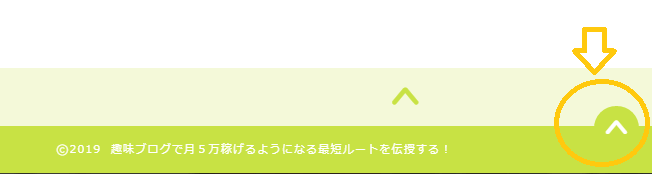
3.トップへ戻るボタンの表示
記事の一番下まで見ていくと、右下にでてくるやつです。

読者さんが読みやすいように、これも表示しておきましょう。
4.NO IMAGE画像の設定
アイキャッチを設定していないときのアイキャッチです。
特に設定する必要なはないので、そのままで。
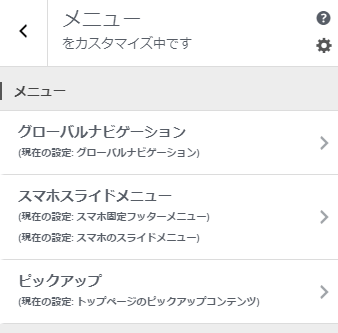
14.メニュー

その名の通り、メニューを設定する項目です。
PCメニュー

スマホメニュー

あとは、好きな位置に、好きな項目を設定してみましょう。
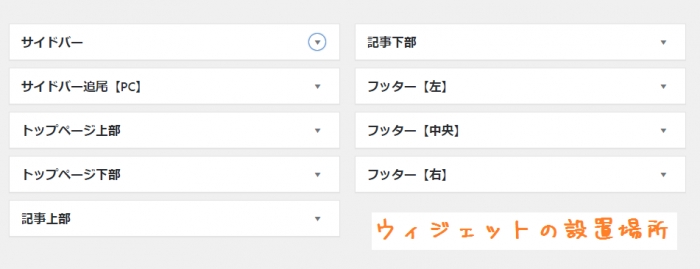
15.ウィジェット

ここは、「外観→カスタマイズ」で見るより、
「外観→ウィジェット」で設定したほうが分かりやすいです。

例えばサイドバーに、
Twitterを入れたり、よく読まれている記事を置いたり…
このあたりは好きにカスタマイズできるので、ブログ運営が落ち着いたらいじってみましょう。
16.追加CSS
自分でCSSを追加してカスタマイズしたいときには、ここを使います。
最初のうちは特に用事はないと思うので、そのままで。
初心者はJINカスタマイズ設定にこだわりすぎない!
以上!
JINの外観カスタマイズの方法
でした!
JINはブログのデザインも、
記事のデザインも外観カスタマイズで設定できます。
CSSやHTMLがわからなくても、
素敵なブログに変えられるので時間ができたら変えてみてください。
何か分からないことがあれば、下のコメント欄やTwitterのリプからお気軽にどうぞ!
では、ここまでお読みくださりありがとうございました!
次の記事でお会いしましょう♪
おすすめのJIN記事は↓こちら!



↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓