CSSとかは全くわからないけど、JINで楽しくカスタマイズできている有川 です。
あなたはJINのカスタマイズについてこんなことで困っていませんか?
この記事ではJINでの・・・
- ヘッダーサイズ・ロゴサイズ
- ヘッダーのカスタマイズ方法
をお伝えします。
ちなみに、全体のカスタマイズは↓こちらの記事↓でお伝えしています。

また、JINの公式サイトのマニュアルは↓こちら↓。
0.ヘッダーサイズやカスタマイズについてまとめ
まずは簡単にヘッダーやロゴについてまとめておきます。
| ヘッダーサイズ |
|
| ヘッダーカスタマイズ法 | 外観カスタマイズ |
| ヘッダーとロゴの違い |
|
| ロゴサイズ |
|
簡単にまとめたところで、詳しく見ていきましょう!
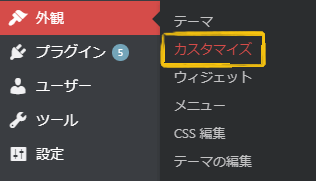
ヘッダーに関する設定は、
【外観ーカスタマイズ】から設定できます。

- 「ヘッダー設定」
- 「ヘッダー画像設定」
の2箇所が関係するので、そこの設定を一つずつ見ていきます。
1.ヘッダー設定
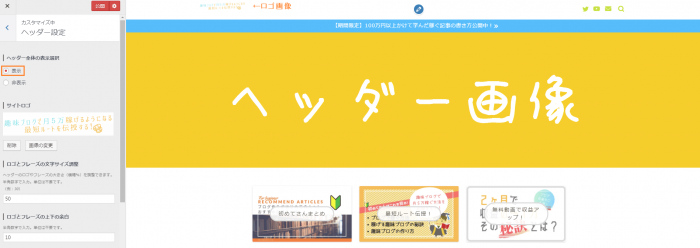
ヘッダー設定では9つの項目を設定できます。
- ヘッダー全体の表示選択
- サイトロゴ
- ロゴとフレーズの文字サイズ調整
- ロゴとフレーズの上下の余白
- 検索ボックスの表示選択
- SNSアイコンの表示選択
- 【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整
- インフォバーに表示する文字
- インフォバーのリンク先URL
1-1.ヘッダー全体の表示選択
ヘッダーそのものを表示するかどうかの選択です。
ヘッダー画像の上の部分が該当します。


1-2.サイトロゴ

サイトロゴを設定するときは、ここで設定します。
1-3.ロゴとフレーズの文字サイズ調整
ロゴサイズ調整がここで行えるので、
ロゴ画像サイズはあまり気にしなくてOK。

「フレーズ文字」がどこなのかは分かりませんでした・・・。
PCのみで反映されます。
スマホでのサイズ設定はもう少しあとで設定項目が出てきます。
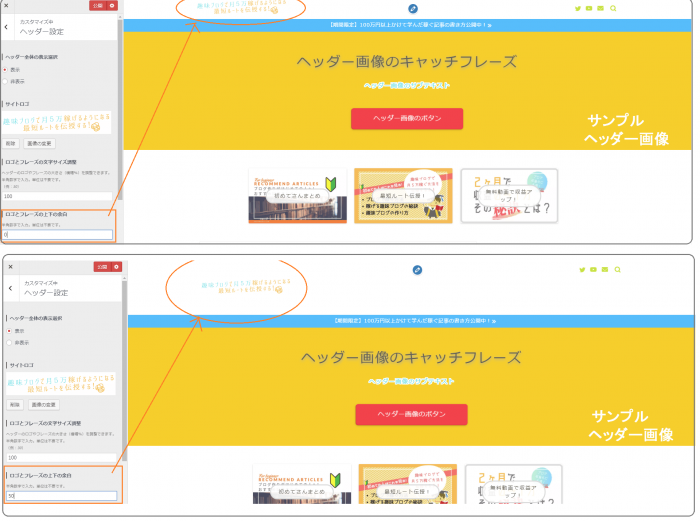
1-4.ロゴとフレーズの上下の余白
こちらはロゴ画像周りの余白設定。

好みの数字で設定しておきましょう。
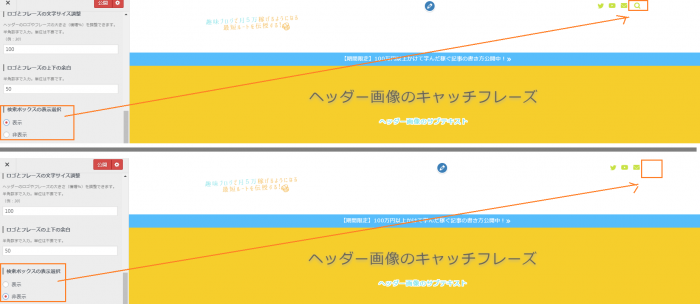
1-5.検索ボックスの表示選択
ヘッダーに出る検索ボックスの表示についてです。

スマホ画面では、検索ボックスは左上に表示されます。

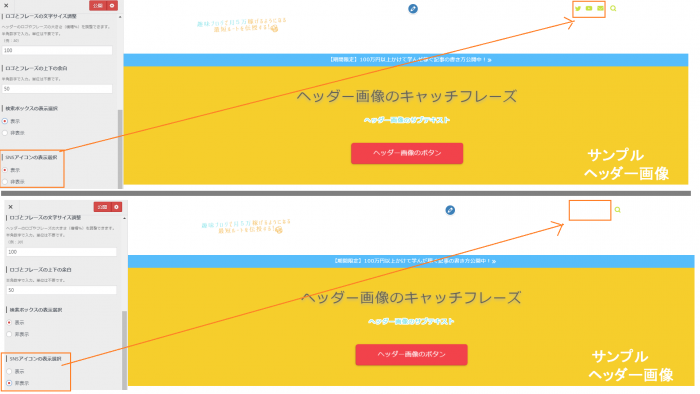
1-6.SNSアイコンの表示選択
こちらの上と同じく、ヘッダーに出る検索ボックスの表示についてです。

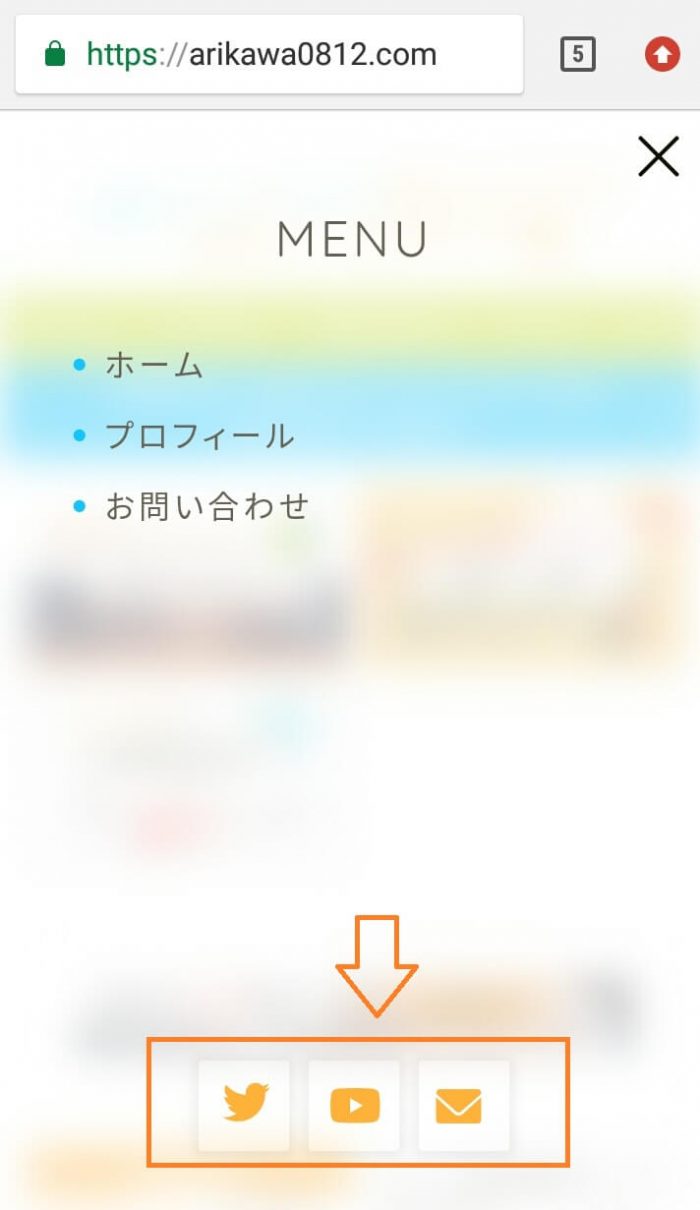
スマホ画面では、
ハンバーガーメニュー(右側の「三」をクリックすると展開されるメニュー)の中にあります。

1-7.【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整
上の3,4で設定したように、
スマホ画面でのロゴサイズ設定です。
実機で確認しながら調整していきましょう。
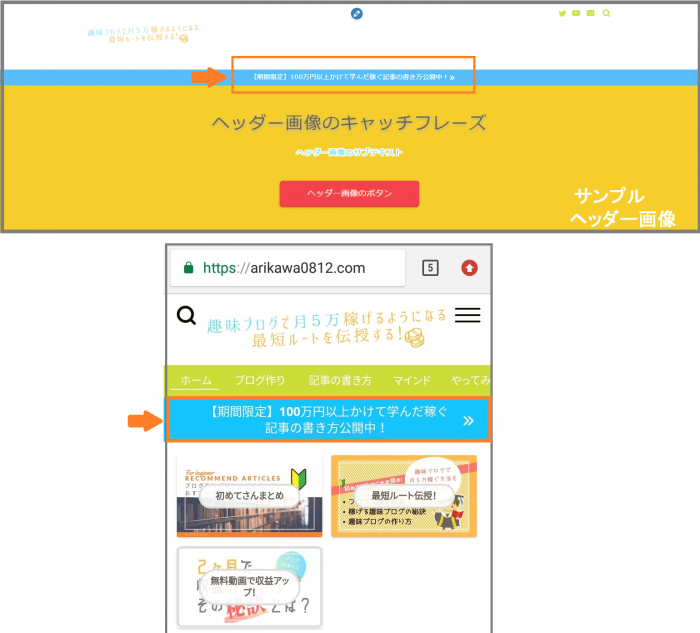
1-8.インフォバーに表示する文字
インフォバーは、ここです。

インフォバーの文字は長くしすぎると、
スマホ画面では2行になってしまうので程々に。
1-9.インフォバーのリンク先URL
インフォバーの文字をクリックするとどのページに飛ぶかを設定します。
主力商品を紹介しているページなどに飛ばしましょう。
2.ヘッダー画像設定
では、続いてヘッダーの画像設定です。
見た目にも変化がわかりやすいので、設定しやすいと思います。
設定項目は15個です。
- ヘッダー画像・サイズ
- ヘッダー画像のリンク先URL
- ヘッダー画像のキャッチフレーズ
- キャッチフレーズのカラー
- キャッチフレーズの文字加工
- ヘッダー画像のサブテキスト
- サブテキストのカラー
- サブテキストの文字加工
- ヘッダー画像のボタンカラー
- ヘッダー画像のボタンのリンク先
- ヘッダー画像のボタンテキスト
- ヘッダー画像のテキスト位置調整
- 【スマホ用】ヘッダー画像のテキスト位置調整
- ヘッダー画像の下層ページ表示選択
- 【スマホ用】ヘッダー画像
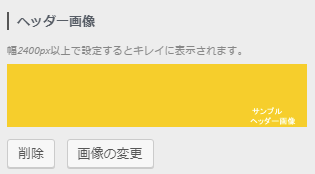
2-1.ヘッダー画像・サイズ
ヘッダー画像を設定します。
サイズは「2400×500」がオススメ。

2-2.ヘッダー画像のリンク先URL
ヘッダー画像をクリックすると飛ぶページのURLを設定します。
ホーム画面に飛ぶURLを設定してる人が多いです。
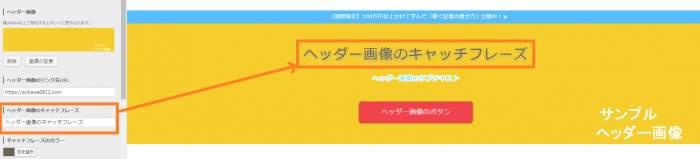
2-3.ヘッダー画像のキャッチフレーズ
ヘッダー画像の上にかぶせる文字です。

サイトのキャッチフレーズなどを入れると良し(๑•̀ㅂ•́)و✧
サンプルとしては、こんな感じ。
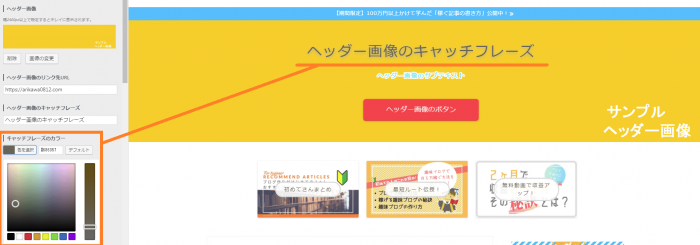
2-4.キャッチフレーズのカラー
上で設定したキャッチフレーズの色を変えます。

ヘッダー画像に合わせた色にしましょう。
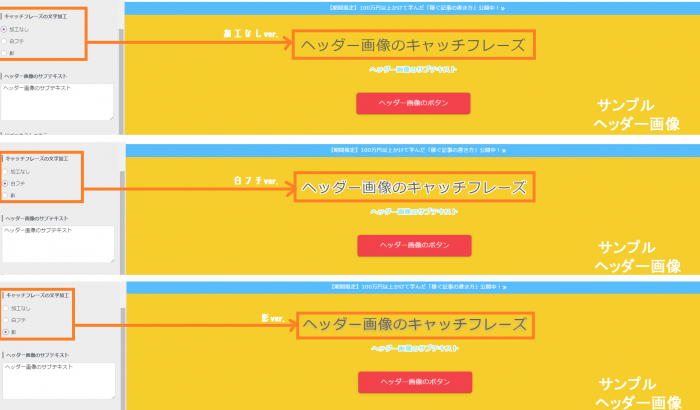
2-5.キャッチフレーズの文字加工
加工の種類は3つです。
- 加工なし
- 白フチ
- 影

ヘッダー画像に合わせて加工します。
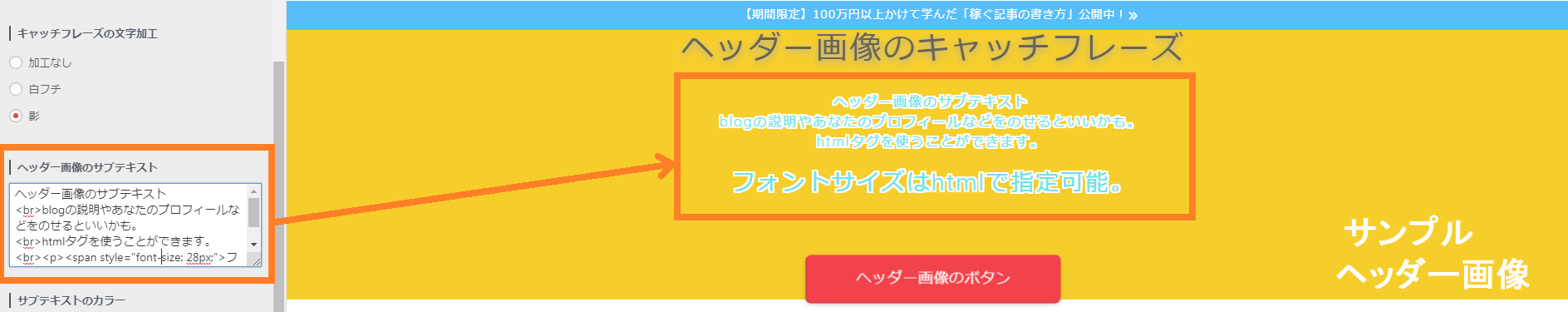
2-6.ヘッダー画像のサブテキスト

キャッチフレーズの下に表示されるサブテキストです。
テキストのフォントサイズはhtmlタグで設定可能です。
2-7.サブテキストのカラー
キャッチフレーズと同じく、色を変えることができます。
2-8.サブテキストの文字加工
こちらもキャッチフレーズと同じく3種の加工ができます。
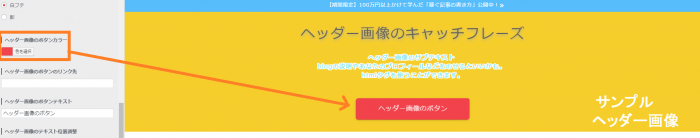
2-9.ヘッダー画像のボタンカラー

ヘッダー画像とかぶらないようにカラー設定をしましょう。
2-10.ヘッダー画像のボタンのリンク先
ボタンを押すと飛べるページのURLを設定します。
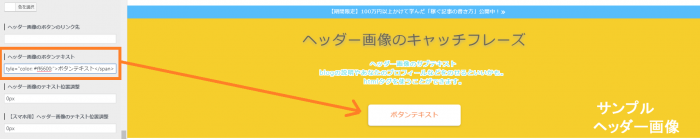
2-11.ヘッダー画像のボタンテキスト

ボタンのテキストを設定します。
<span style=”color: #ff6600;”>ボタンテキスト</span>
テキストの色は、
上のようなhtmlタグで指定できます。
「#ff6600」の部分を好きな色に変えましょう。
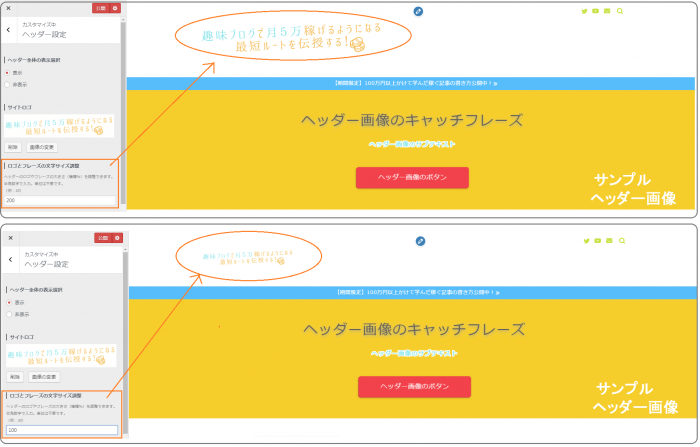
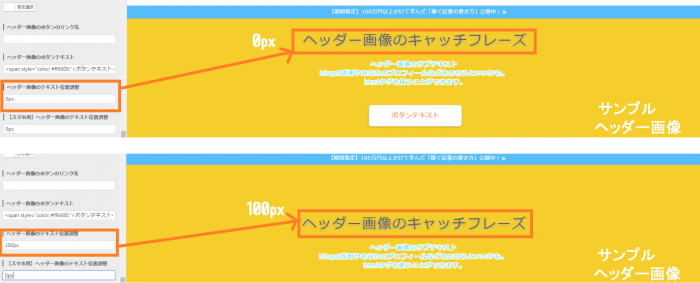
2-12.ヘッダー画像のテキスト位置調整
キャッチフレーズなどのヘッダー画像上のテキストの位置を決めます。
これも好みで設定しましょう。
一応、サンプルに数字を変えたバージョンの画像をおいておきます。

2-13.【スマホ用】ヘッダー画像のテキスト位置調整
こちらも上と同じく、
ヘッダー画像のテキスト位置を調整します。
PCとスマホ、
別々に設定できるのはありがたいですね。
2-14.ヘッダー画像の下層ページ表示選択
ヘッダー画像を記事の上にも表示するか否かの設定です。

PC画面上ではどちらでもいいと思いますが
スマホ画面だと印象が変わるので、こちらも好みで設定を。
ヘッダーではなく、
ロゴを設定しているなら「表示させる」ほうがいいかも。
2-15.【スマホ用】ヘッダー画像
スマホ用のヘッダー画像を設定します。
こちらは幅1500px以上なので、おすすめサイズは
1500×250
ぐらい。
JINヘッダー画像設定(まとめ)
以上!
JINでのヘッダー設定
でした!
改めて、簡単にまとめておきます。
| ヘッダーサイズ |
|
| ヘッダーカスタマイズ法 | 外観ーカスタマイズ |
| ヘッダーとロゴの違い |
|
| ロゴサイズ |
|
好みサイズのところは、
いろいろいじって実機やプレビュー画面で確認していきましょう。
では、ここまでお読みくださりありがとうございました!
おすすめのJIN記事は↓こちら!




↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓