最初はメニューの作り方がイマイチ分からず苦戦した有川 です。
今回は、
JINでメニューを作る方法
をお伝えします。
そんなあなたは、ぜひ、読んでみてください!
目次
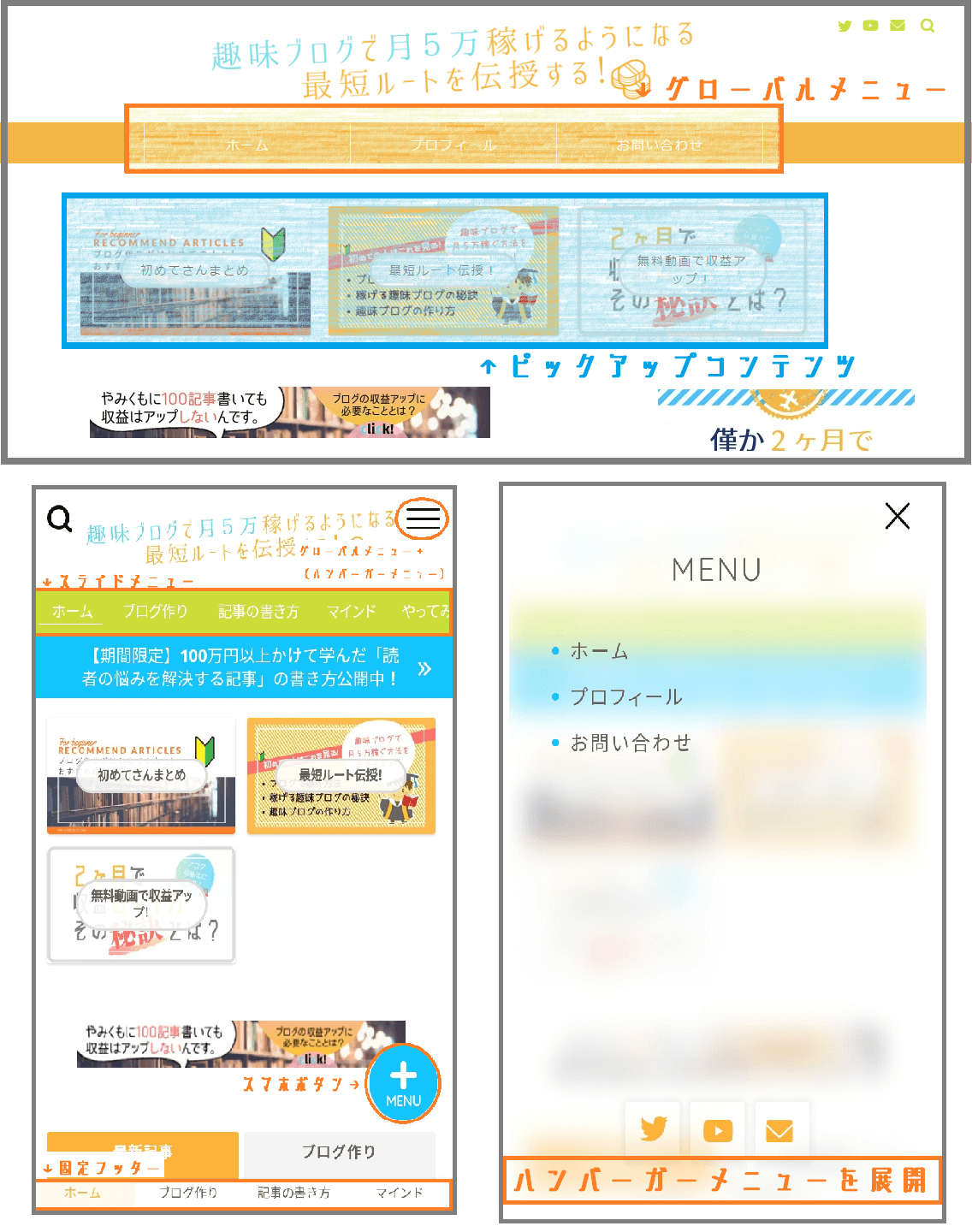
0.メニューの場所と名称
JINで設定できるメニューは4つあります。
| グローバルメニュー | PC(グローバルメニュー),スマホ(ハンバーガー) |
| スライドメニュー | スマホのみ |
| 固定フッター | スマホのみ |
| ボタンメニュー | スマホのみ |
メニューの具体的な位置は、以下の画像を参照してください(`・ω・´)ゞ

全て、一箇所で設定できるので、
見やすいメニューを使ってユーザビリティをアップさせましょう(人´∀`).☆.。.:*・゚
1.メニューを作る場所と作り方
メニューを作る場所は
「外観」>「メニュー」
です。

ここで、PC・スマホ全てのメニューを設定していきます。
- 「新規メニュー作成」をクリック
- メニューに入れたいカテゴリ、投稿などを選ぶ
- 並び替える
- どこに設置するかチェックする
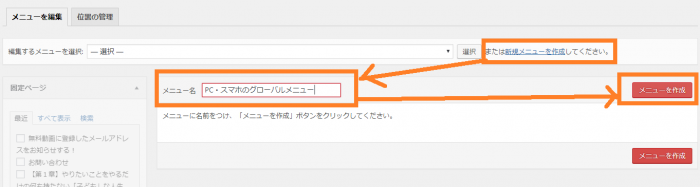
1.「新規メニュー作成」をクリック
新しくメニューを作るので、「新規メニューを作成する」をクリックします。
メニューの名前を決めて、「メニューを作成」をクリックします。
メニューの名前は自分が管理しやすい名前でOKなので、
今回は試しに「PC・スマホのグローバルメニュー」を作ります。

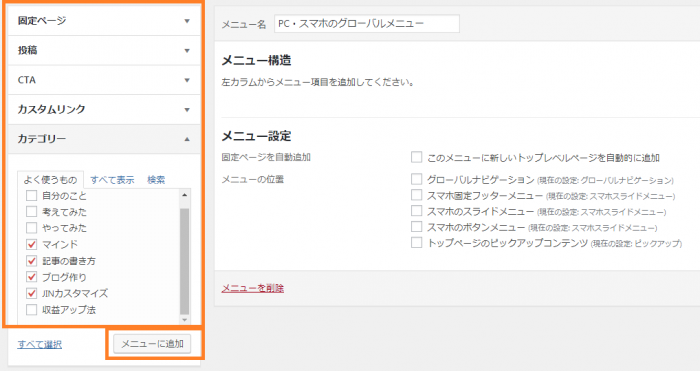
2.メニューに入れたいカテゴリ、投稿などを選ぶ
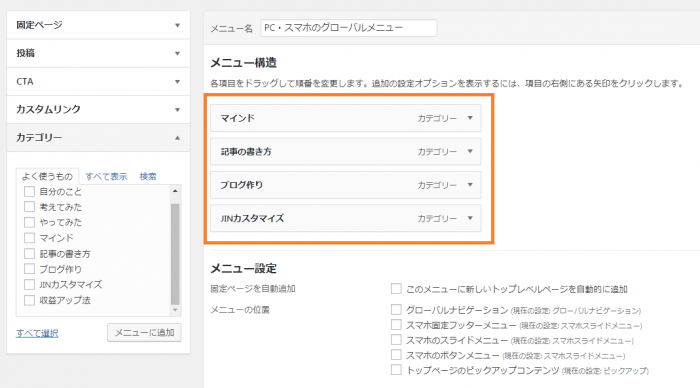
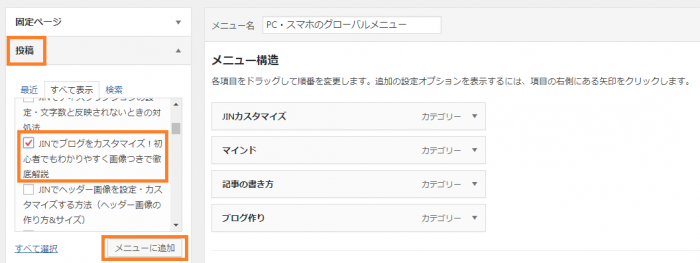
左の項目から、メニューに入れたいものを選びます。
今回は、カテゴリの「マインド」「記事の書き方」「ブログ作り」「JINカスタマイズ」を選びました。
選んだら、「メニューに追加」をクリック!

そうすると、右側のメニューの構造のところに、選んだ項目が入ります。

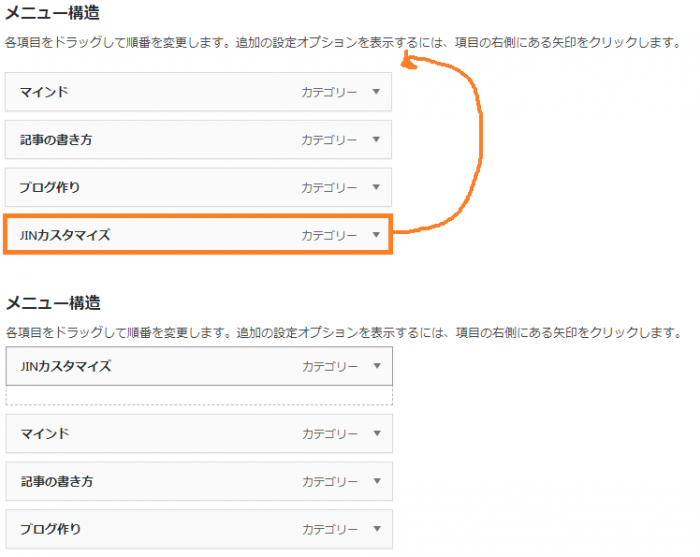
3.並び替える
任意の順番に並び替えます。
項目をドラッグで動かせるので、順番を入れ替えましょう。

実際は、一番上のメニューが、一番左側に来ます。
スマホのハンバーガーメニューでは、一番上に来ます。
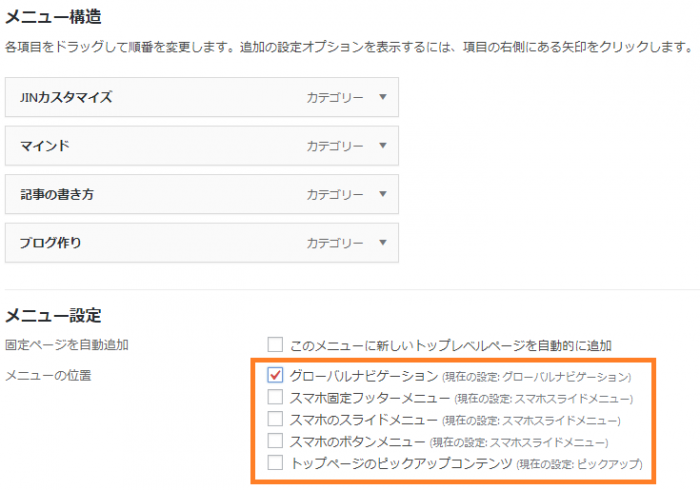
4.どこに設置するかチェックする
今作ったメニューをどこに設置したいかを選びます。

今回は、PC・スマホのグローバルメニューなので、
上の画像のように
「グローバルナビゲーション」
にチェックを付けます。
そして、「メニューを保存」をクリック!

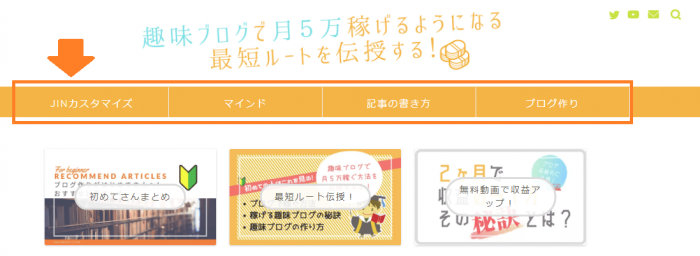
完成です!
他の位置に設置したいメニューも同じ様に作ります。
スマホに対応しているメニューは4つ。
- グローバルナビゲーション(ハンバーガーメニューで対応)
- スマホ固定フッターメニュー
- スマホのスライドメニュー
- スマホのボタンメニュー
どこに、どんな項目のメニューを設置するかの正解はありません。
自分なりに研究してみてね(*’ω’*)
【オマケ】メニューに「ホーム」を追加する方法
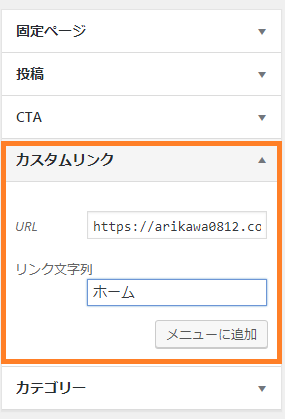
ホームボタンをメニューに追加するときは「カスタムリンク」を使います。

URLにトップページのURLを入れて、メニューに追加しましょう。
【オマケ】メニューの文字にアイコンをつける
JINの公式マニュアルに説明があるので、そちらを参考に設定してみましょう( ´ ▽ ` )ノ
ただ、最近は表示速度が遅くなる原因として、導入しないほうがいいという意見もあります。
スマホメニューの設定の仕方のページですが、その中にアイコンの付け方が書いてあります。
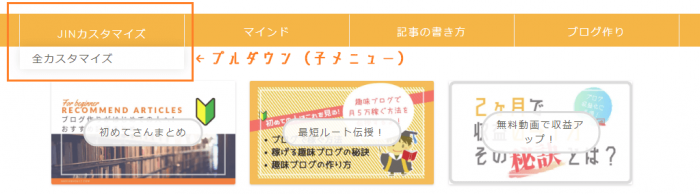
2.グローバルメニューをプルダウン表示させる方法
ちなみに、↓こんな感じ↓で、メニューの下に子メニューを設定することもできます。

設定の仕方は先程と同じ、メニューを作った画面で行います。
- 子メニューにしたい項目を追加する
- 右にちょっとズラす
- (任意)表示名を変える
1.子メニューにしたい項目を追加する
今回は、記事を子メニューとして追加してみます。

2.右にちょっとズラす
子メニューにするためには、階層を作る必要があるので、
ドラッグで、右へズラしましょう。

これで、子メニューとして設置ができました!
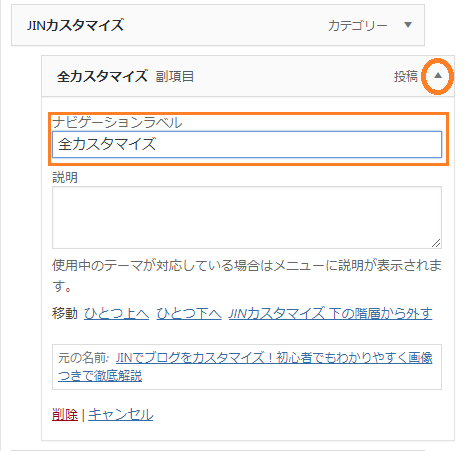
3.(任意)表示名を変える
記事のタイトルがそのまま入ってしまうのは、長すぎるので…
ナビゲーションラベル
を変更して、短くしましょう。

これでOK!
最後に「メニューの保存」をクリックして、確認しましょう。
3.メニューの内容を変えたいorメニューを削除したい
一度作ったメニューの内容を変えたいときや、不要になったメニューを削除したい時の方法もお伝えしておきます!
メニューの内容を変える
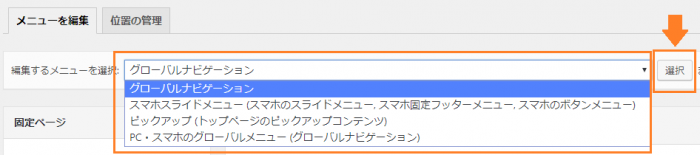
「外観」>「メニュー」の画面で、編集したいメニューを選択します。

あとは、先程と同じ様に、左側から項目を選んで入れ替えていきましょう。
もし、表示位置を変えたいときは、
右側にある「メニューの設定」のところで、任意の位置にチェックをつけてあげてください。
チェックを外せば、その位置のメニューはなくなります。
メニューを削除する
不要になったメニューを削除するときは、
上と同じ様に、まず削除したいメニューを選択します。
そして、左下の「メニューを削除」をクリック。

ポップアップで警告が出てくるので、「OK」を押せば削除完了です。
4.どんなふうに見える?外観を確認しながら設定する
さて、ここまでメニューの作り方を見てきましたが…
実は、
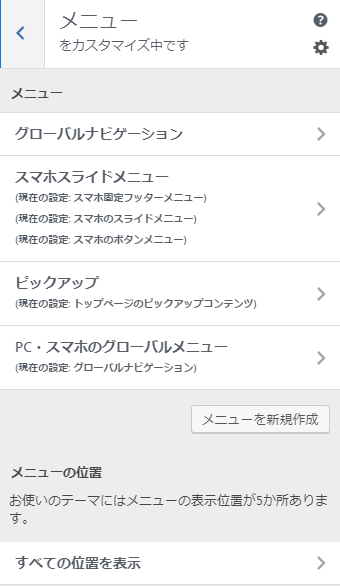
「外観」>「カスタマイズ」>「メニュー」
で、外観を確認しながらメニューを変更することも可能です。(PCメニューのみ)

既存のメニューの変更もできるし、新規で作ることもできます。
作り方は、先に紹介したやり方と同じです。
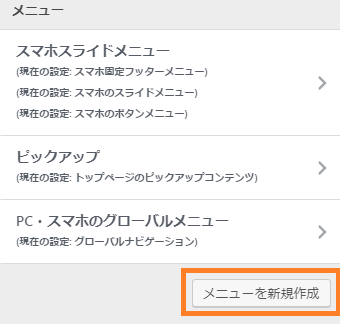
「メニューを新規作成」
から新しいメニューを作ります。

スマホのメニューは確認できないから、実機で見てね。
まとめ
以上!
JINのメニューの作り方
でした。
メニューの設定で分からないことがあれば、
下のコメントやTwitter でリプを飛ばしてくださいね(*’ω’*)
では、ここまでお読みくださり、ありがとうございました!!
おすすめのJIN記事は↓こちら!



↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓