個人的にSNSの中でも特にTwitterとの連携は必須だと思う有川 です。
てことで、今回は
ワードプレスでJINを使っているあなたへ
SNS連携をして
記事投稿を自動で知らせる方法3ステップ!
を伝授します。
この記事は↓↓こんなあなた↓↓に向いています。
ぜひやってみてね。
目次
0.プラグインで簡単に連携可能!
ワードプレスでは、どんなテーマを使っていても
プラグインを使うことでSNS連携は可能です。
方法は以下の通り
- 「Jetpack」でSNSと連携させる
- 「All in One SEO Pack」で投稿時の画像を設定する
- 記事投稿する
むしろ相性悪くてうまく機能しないっていう話も・・・
今回は、このプラグインで画像の設定を行っていくよ。
「JINだし「All in One SEO Pack」使わないほうがいいんだよな…」
と思っていたのですが、結局、画像設定に関してはこれで対処するしか解決策が見つからず。
今のところ、バグ等も起こっていないので、JINを使っていてSNS連携がうまくいかないときは、この記事を参考にしてみてください。
1.Jetpackを使う
まずはSNS連携です。今回はTwitterと連携させていきます。
やることは、書きの3つ。
- Jetpackをインストールする
- Jetpackで共有の設定
- Twitterと繋げる
ではさっそく一つずつ見ていきましょう!
1-1.Jetpackをインストールする
プラグインの追加からJetpackをインストールして、有効化しましょう。
↓こちらの公式HP↓からもいけます。
1-2.共有の設定
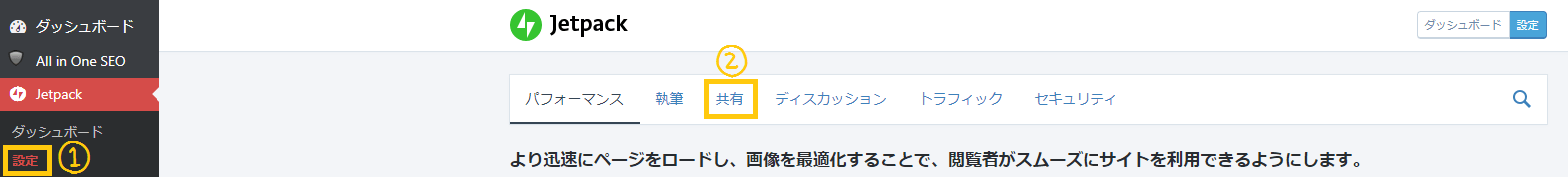
有効化できたら、ワードプレスのメニューにJetpackが追加されます。

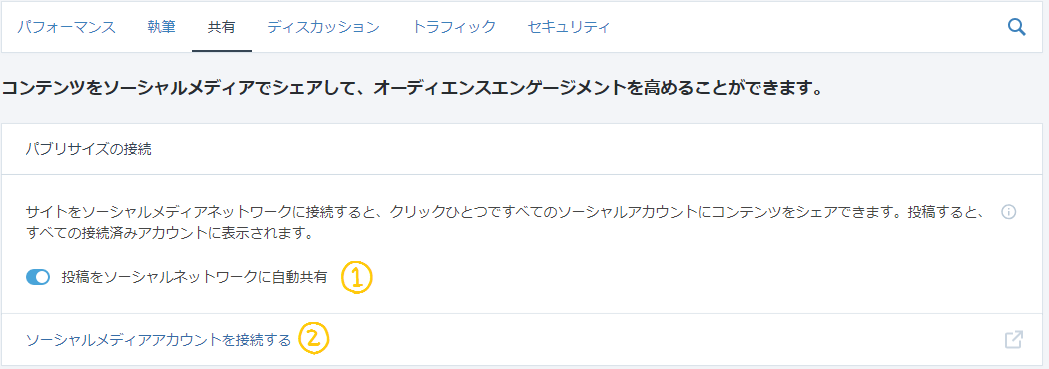
設定をクリックし、右に出てきた画面の中で「共有」を選びます。

- 「投稿をソーシャルネットワークに自動共有」をオン。
(画像と同じようになればOKです) - ソーシャルネットメディアアカウントを接続する
では、そのままTwitterとJetpackを接続していきましょう。
1-3.Twitterとつなげる
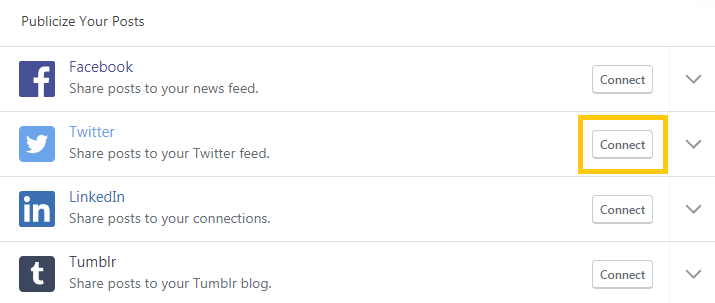
上で、「ソーシャルネットメディアアカウントを接続する」をクリックすると、次の画面になります。

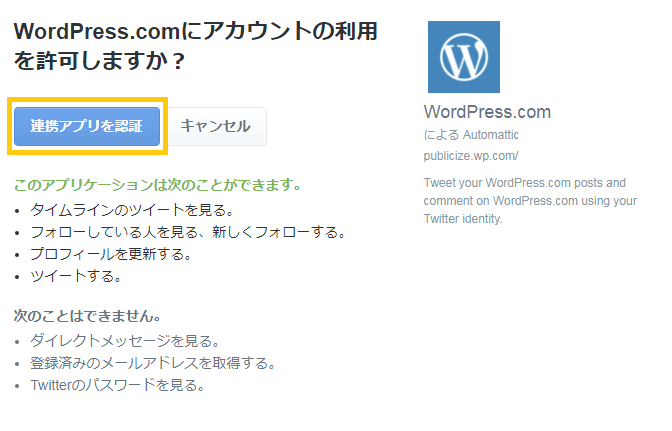
Twitterの「connect」を選び、連携したいアカウントでログインして認証します。

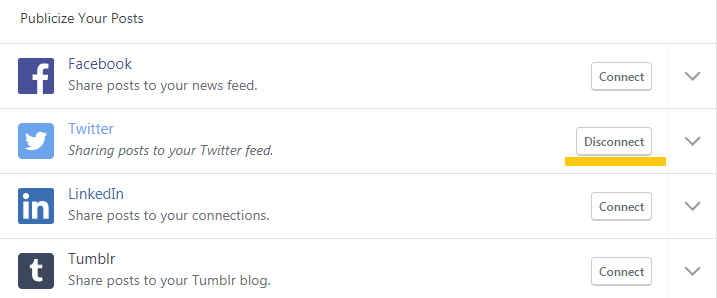
その後、↓下の画面↓になっていれば、連携完了です!

これで連携は完了しているので、記事を公開すれば自動的に、連携したSNSに投稿されます。
ですが、このままだと投稿時、アイキャッチではなく記事内の画像を適当に拾ってくるため…
アイキャッチ画像で投稿するよう設定をします。
2.All in One SEO Packで投稿時の画像設定をする
続いて、SNSに自動で投稿するときのアイキャッチの画像の設定をします。
- 「All in One SEO Pack」をインストール&有効化
- 画像の設定をする
- 投稿時のテストをする
こちらも一つずつ、画像つきで見ていきましょう。
2-1.「All in One SEO Pack」をインストール&有効化
「All In One SEO Pack」で検索してワードプレスからインストールしてもいいですし、
↓公式サイト↓からも可能です。
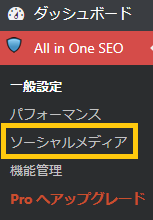
All in One SEOを有効化したら、メニューから
All in One SEO→ソーシャルメディア
を選びます。

2-2.画像の設定をする&変更を保存

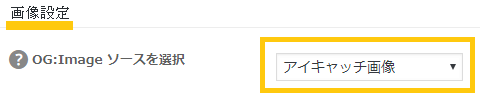
スクロールしていくと、「画像の設定」という項目があります。
そこで、上記画像のように「OG:Imageソースを選択」で「アイキャッチ画像」を選びます。
そして、ページの一番最後の「変更を保存」ボタンをクリック。
以上で設定は完了です。では、実際に自動投稿されるのか試してみましょう。
2-3.SNS連携ができているか確認する
記事を新規作成します。
- タイトル:連携テスト
- 本文:お好きに。
- アイキャッチ:お好きな画像で。
この3つを設定して、投稿(公開)します。
それがSNS上でちゃんと投稿されているか確認します。
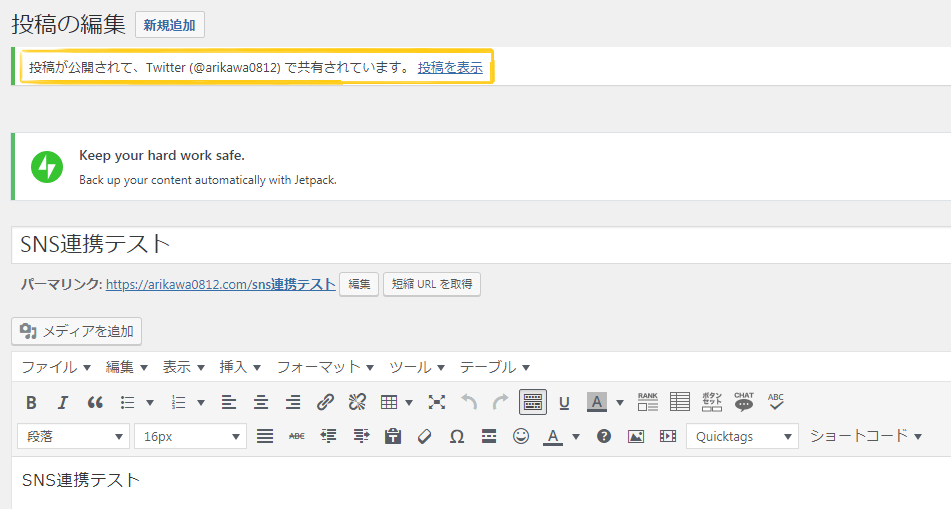
記事を公開すると、↓↓下記のような画面↓↓で
「Twitter(アカウント名)」で共有されています。
と出るので、共有したSNSで確認してみましょう!

で、Twitterで見てみると・・・

問題なく投稿できています。
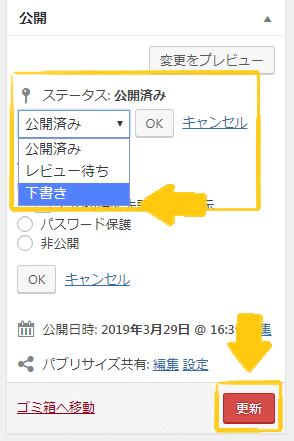
あとは、連携テスト用の記事を下書きにして、見れないようにしましょう。

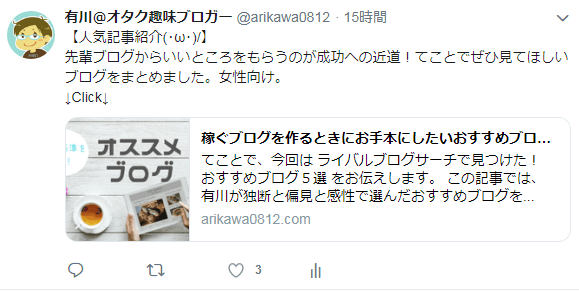
オマケ:Twitter上で、アイキャッチを大きい画像にして投稿する場合…
何も設定しない状態だと、下記のようにアイキャッチが小さい画像で投稿されます。

これもこれでシンプルに纏まっていて、キライじゃないのですが…
大きい画像のほうが目を引くので、大きい画像に設定してみましょう。
①「All in One SEO」→「ソーシャルメディア」
ここまでは上の画像設定と一緒です。
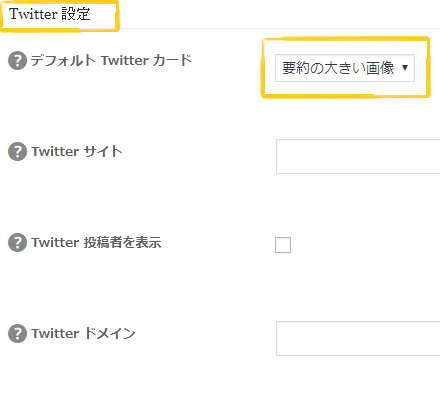
ソーシャルメディアの画面で、スクロールしていくと「Twitter設定」の項目があります。

その中で、
「デフォルトTwitterカード」というのがあるので、
「要約の大きい画像」にします。
これで、ページの下の「設定を更新」をクリック!【忘れずに!!!!】
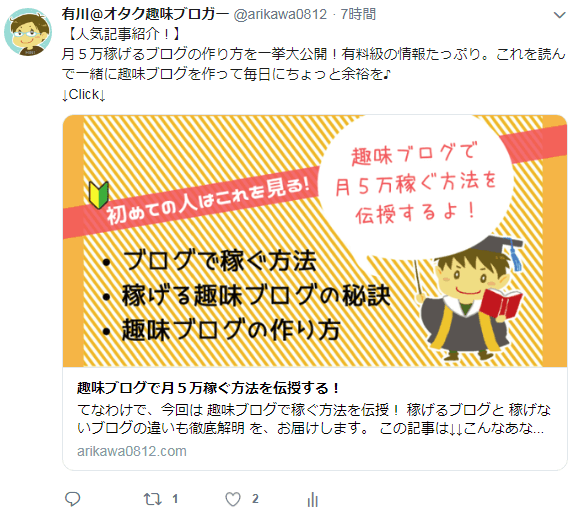
すると、Twitter上の投稿は下のようになります。

アイキャッチが全部見えたほうがわかりやすいので、ぜひこの設定もしておきましょう。
4.まとめ
以上!
SNS連携のやり方
でした。
ちなみに、Twitterで言えば
- 朝の7時ごろ
- 昼12時ごろ
- 夜9時ごろ
が見られやすい時間帯なので、それにあわせて記事の投稿もしておけば、Twitterでも見ている人が多い時に記事投稿をお知らせすることができます。
分からないことがあればお気軽に↓下のコメント欄や、Twitterのリプでご質問ください。
では、ここまでお読みくださりありがとうございました!
↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓