初めて自分のブログに広告を表示できたときは「立派になったもんだぜ…」と思った有川 です。
そんなわけで、今日は!
アドセンス広告を
ブログに貼る方法3ステップ!
を伝授するよ!
この記事は↓↓こんあなた↓↓に向いています。
- JIN
- STORK
- その他のテーマ
で運営しているワードプレスブログにアドセンス広告を貼れるようになる
よ!
目次
0.アドセンス広告を貼るまでの3ステップ
- アドセンスのページにログイン
- 広告のコードを取得する
- 任意の場所に貼り付ける
アドセンス取得に比べたらなんてことないよ。
ではひとつずつ画像つきで見ていきましょう!
1.アドセンスのページにログイン
まずは、アドセンスのページにログインします。

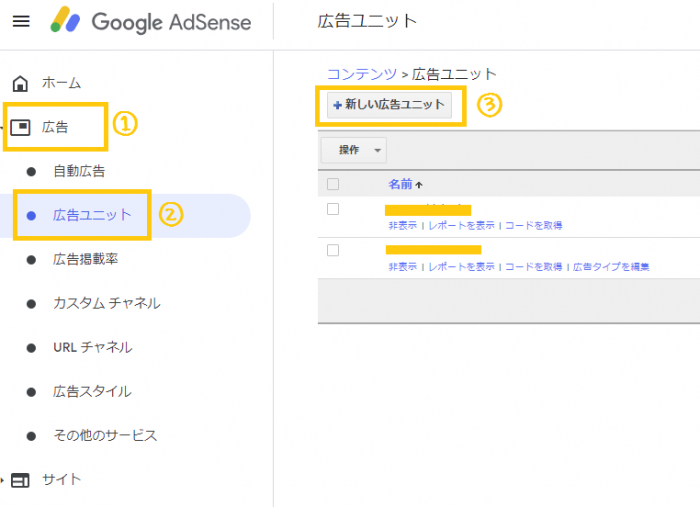
↓↓左側のメニュー↓↓から
- 広告
- 広告ユニット
- 新しい広告ユニット
の順番でクリック!

そのときは、上の画像通りじゃないかも知れないけど、
名称は変わってないと思うから、同じものをクリックしていってね!
2.広告のコードを取得する

今回は基本となる↑↑「テキスト広告とディスプレイ広告」↑↑をクリック!
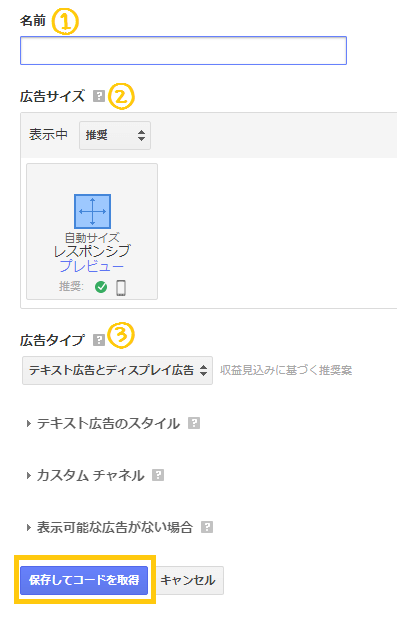
 次に、広告の種類を詳しく決めていきます。
次に、広告の種類を詳しく決めていきます。
①名前:「どのサイトのどの位置につけるか」の名前をつける。
例えば、うちなら「PC用趣味ブログ記事タイトル下」など。
※「PC用」「スマホ用」かも記入しておくといいです。収益をチェックするときに楽です。
※日本語でいいので、管理しやすい名前に!
②広告サイズ:これはそのままで。
レスポンシブは、画面サイズに合わせて勝手に大きさを調整してくれるスグレモノ。
③広告タイプ:これは最初に選んだけど、一応選んだものと同じか確認。
今回は「テキスト広告とディスプレイ広告」
最後に、「保存してコードを取得」
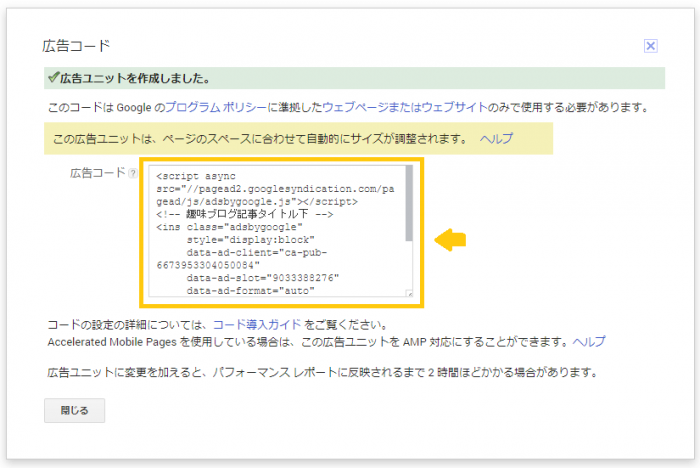
すると、↓↓コードを表示した画面↓↓が出てくるので

コードをコピーします。
3.任意の場所に貼り付ける
最後はブログに貼り付けて完了です!
今回は、ワードプレスの中でも
- JIN
- STORK
- その他
のテーマ順で、貼り方を紹介します。
3-1.JINの場合
JINはとってもわかりやすくて簡単!たったの4ステップ。
1分ぐらいで終わります。
1ワードプレスにログイン
2広告管理をクリック

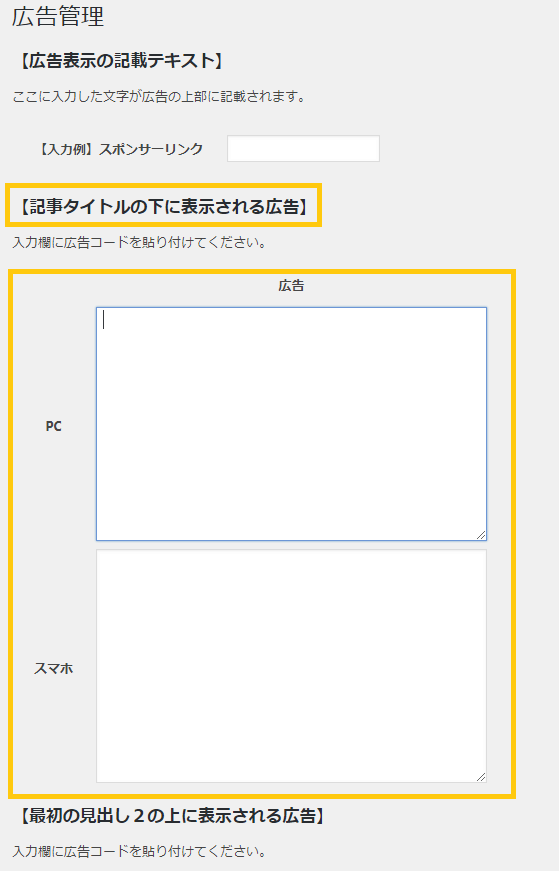
3広告を表示したい場所を選び、広告のコードを貼る。
今回は、「記事タイトル下」で、「PC」用に貼り付けしてみます。

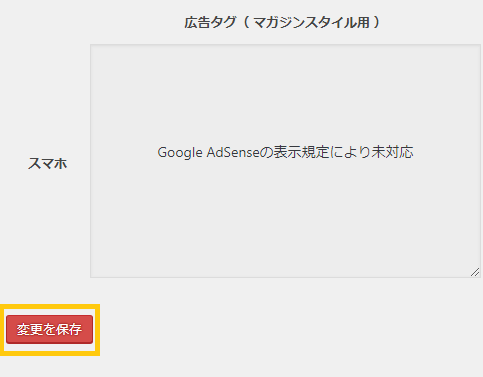
4一番下の変更を保存をクリック!

広告は表示まで時間がかかることが多いから、
30分~1時間ぐらい待ってね。
3-2.STORKの場合
STORKでは、ウィジェットを利用して広告の貼り付けを行います。
こちらもJIN同様1分ぐらいで簡単に設定できます( ´ ▽ ` )ノ
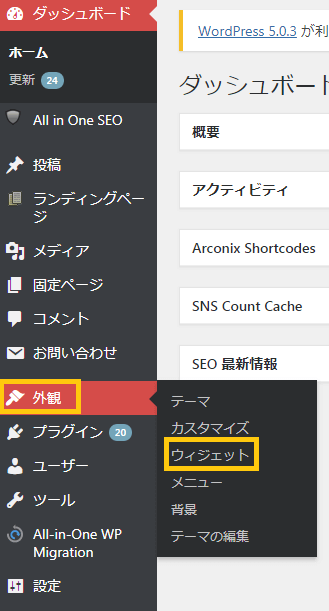
1ワードプレスにログイン
2外観→ウィジェットをクリック

3広告を貼り付けたい場所にテキストをもってきて、コードを貼り付ける。

同じく広告反映まで時間がかかることが多いから、
30分~1時間ぐらい待ってね。
ちなみに上の2つ以外のテーマでも、
基本的にはSTORKのようにウィジェットで広告のコードを貼り付けられることが多いです。
それぞれのテーマでの貼り付け方を確認してね(/・ω・)/
3-3.それ以外のテーマ・プラグインを使う
最後に、それ以外のテーマの場合をお伝えします。
プラグインを使って広告コードを貼り付けます。
「Quick Adsense」
というプラグインを使います。
詳しくは…↓↓下記サイト↓↓を御覧ください。
4.まとめ:あとはアドセンスを貼る場所・サイズを工夫する!
以上、アドセンスの貼り方でした。
アドセンスは貼る場所によって、
クリック率が変わります。
そのあたりは、
自分なりに研究してみてくださいね!
そりゃそうなんだろうけどさ。
コメントやTwitterのリプに「妖精くんへ♥」って入れてくれたら僕が答えるよ!
それが自分の経験になって、発信する側になったとき役立つからね!
では、ここまでお読みくださりありがとうございました!
次の記事でお会いしましょう♪
おすすめのJIN記事は↓こちら!



↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓