今日は
JINでパンくずリストを表示させる
&
上にパンくずリストを表示させる方法
をお届けします。
というあなた!
ぜひ、御覧ください(*^^*)
ちなみに、
JIN「外観ーカスタマイズ」でブログ全体を整えたい場合は、↓こちら↓

目次
1.パンくずリストとは
パンくずリストとは、ページの下部や上部に表示され、
「その記事が、ブログ内でどの階層にあるか」を表示するものです。

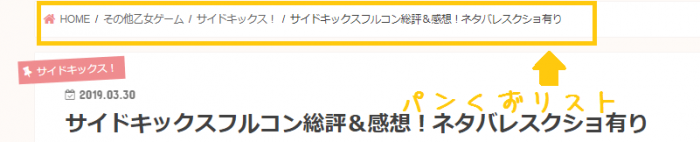
上の画像でいくと
HOME(トップ)
┗その他乙女ゲーム(カテゴリ)
┗サイドキックス(作品名)
┗記事タイトル
という階層だとわかります。
なぜ設定するのかというと…
- 読者にブログのどこにいるのか伝える
- 検索エンジン(Googleなど)のロボット(クローラー)がブログ内を巡回しやすくする
という2つの役割のためです。
ですので、
特別な理由がない限りは表示していきましょう。
2.JINでパンくずリストを設定する方法
JINでパンくずリストを表示するのはとても簡単。1分で終わります。
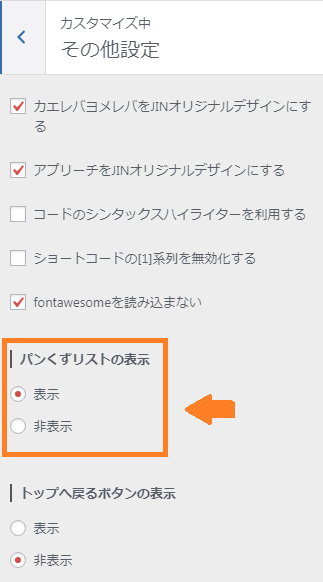
- 「外観>カスタマイズ>その他設定」を開く
- パンくずリストを「表示」に設定する。

これで、記事の下に表示されるようになります。
 ページ下部に表示されています
ページ下部に表示されていますしかし、
「記事の下だと読者が見にくいのでは?」
そう感じたら、
上に表示させる設定をしてみましょう!
このまま下の項目で説明していきます。
3.パンくずリストを上に表示させる方法
パンくずリストを上に表示させるには、プラグインを使います。
プラグイン設定後は↓こんな感じ↓になります。

で、今回使うプラグインは…

これをインストールして、有効化します。
有効化したあとは、
- パンくずリストの設定をする
- 表示させる
の2ステップでやっていきます。
まずは、パンくずリストの設定をするので、
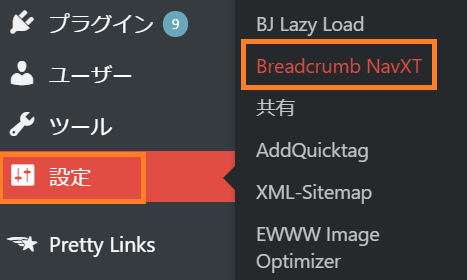
「設定」>「Breadcrumb NavXT」をクリック。

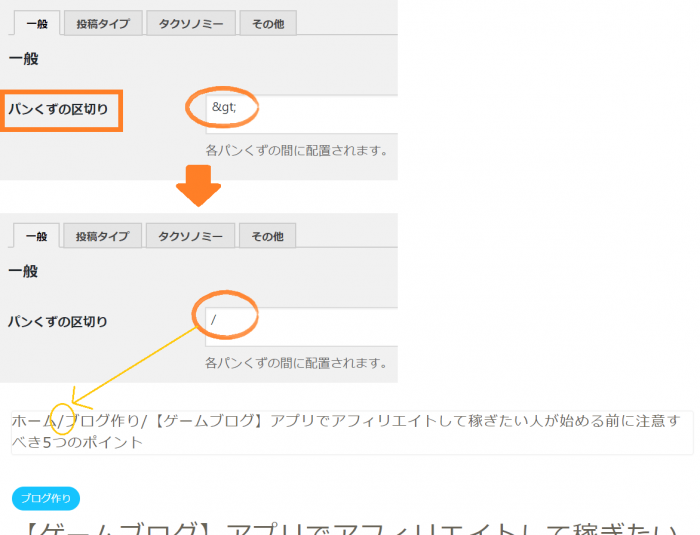
- STEP1パンくずの区切り
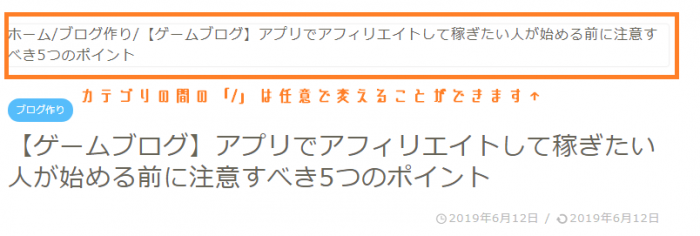
最初は「>」という文字は、表示させると「>」という区切りが入ります。
これを消して任意の記号に変えます。
私はスラッシュ(/)だけにしました。

- STEP2現在の項目にリンク
チェックを入れると、前の階層だけでなく、今見ているページにもリンクが貼られるようになります。
これは任意でOKです。
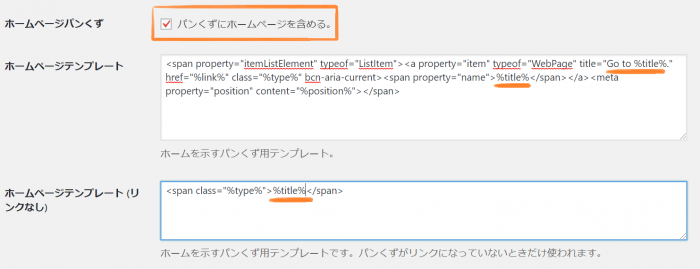
- STEP3ホームページパンくず
まず、「パンくずにホームページを含める」にチェックを入れます。
ホームページ=ブログのトップ画面なので、トップページに戻れるようになります。
また、最初の設定では「ホーム」という文字が「%title%」(%htltile%)になっているので、下記の3か所を変えましょう。

途中にある「Go to %title%」は「Go to」の部分も変えちゃいましょう。そのままでもいいですが(笑)
「ホームへ」 とかがいいですかね。「ホーム」じゃなくても、トップやHomeなど、文字は読者が分かりやすければOKです。
では一番下にある「変更を保存」を押して、最後の項目へ行きます。
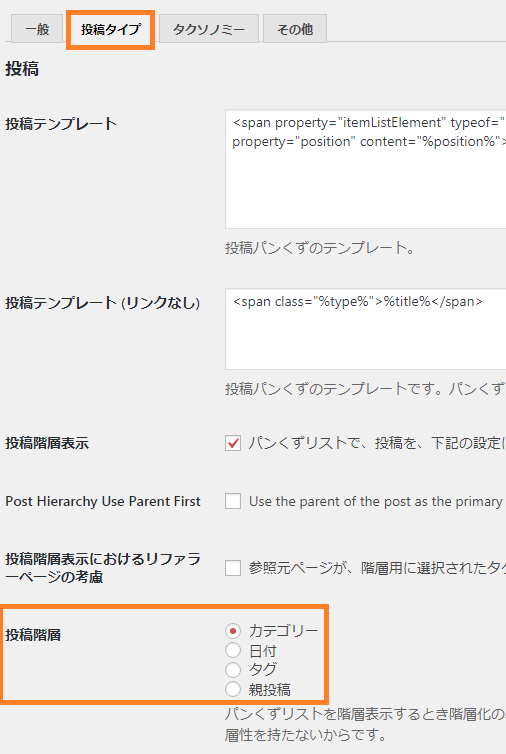
- STEP4投稿階層

パンくずリストに表示させる階層を選択できます。
初期設定で「カテゴリー」になっていると思いますが、確認しておきます。
以上で設定は終わりです!
あとは、記事上部に表示させる設定を行います。
パンくずリストを上に表示させる
JINでは、ウィジェットを使って表示させます。
本来であれば、header.phpに下記コードを入力するのですが…
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>JINだと反映されなかったので(なにかわかればコメントなどで教えてください~)
ウィジェットを使います。
とはいえ、作業は簡単です。30秒もあれば終わります。
ウィジェットで追加

「記事上部」にウィジェットのパーツ「Breadcrumb NavXT」をドラッグして入れてあげましょう。
これでパンくずリストを上部に表示することができました!
JINにもともと入ってるパンくずリストは?
このプラグインで、上部に表示させても、
JINの「外観」>「カスタマイズ」>「その他設定」でパンくず表示をONにしておけば、下にも表示されるようになります。
プラグイン設定の参考記事:https://techacademy.jp/magazine/7297
4.パンくずリストを設定するときの注意
最後に、パンくずリストについての注意点です。
- ブログのカテゴリーをわかりやすくしておく
- カテゴリにSEOキーワードが含まれるようにする
パンくずリストは、
読者にとって道案内と同じです。
パンくずリストで表示させているカテゴリーの名前がわかりにくいと、意味がありません。
「どんな記事があるカテゴリーなのか」
が、ひと目見て分かるようなカテゴリー名にしておきましょう。
そして、
カテゴリー自体にもキーワードを含めておくのが吉です。
5.JINでパンくずリストを設定する(まとめ)
以上!
JINでパンくずリストを表示させる方法
&
上部に表示させる方法
でした。
では、ここまでお読みくださりありがとうございました!
おすすめのJIN記事は↓こちら!




↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓