あなたはこんなことに困ってませんか?
そんなあなたへ!
画像付きで、ワードプレスで記事を書く方法を一通りお伝えします。
目次
- 0.ワードプレスで装飾するときの基本操作
- 1.ワードプレスで見出しを付ける設定方法
- 2.ワードプレスで本文を書く
- 3.ワードプレスでカラー(色)文字にする
- 4.ワードプレスで文字を太字にする
- 5.ワードプレスで文字の背景色を付ける
- 6.ワードプレスで箇条書き・ナンバリングをする方法
- 7.ワードプレスで表を入れる方法
- 8.ワードプレスで引用(背景が灰色・ダブルクォーテーション)を入れる方法
- 9.ワードプレスで記事に画像を挿入する方法
- 10.ワードプレスのテーマ「JIN」でボックスを使う方法
- 11.ワードプレスのテーマ「JIN」でショートコードを使う方法
- 12.ワードプレスの「ビジュアルモード」と「テキストモード」の違い
- 13.ワードプレスで記事を書くときの画面は2種類~グーテンベルグとクラシック~
- 超初心者向けワードプレス記事の書き方まとめ
0.ワードプレスで装飾するときの基本操作
Wordと同じ:装飾したい文章を「選択」→命令の「ボタン」
文章を書くときの方法は、MicrosoftのWordとほとんど同じです。
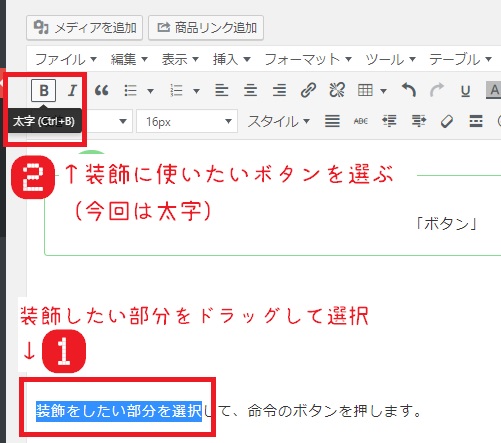
装飾をしたい部分を選択して、命令のボタンを押します。

基本的にはこのやり方で装飾はできます。
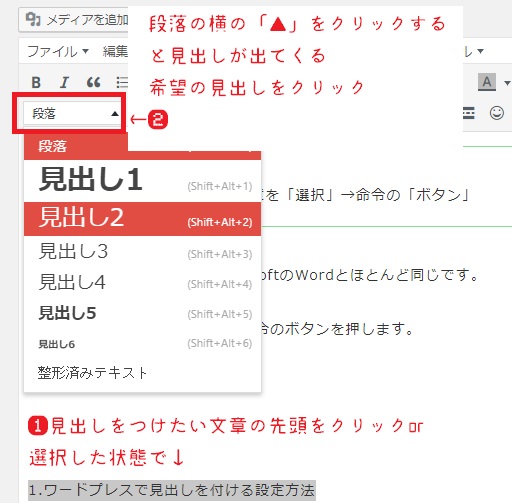
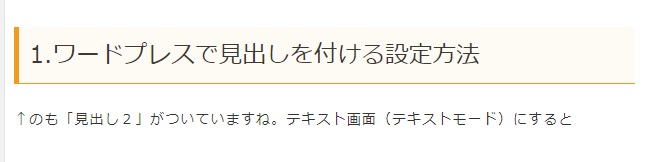
1.ワードプレスで見出しを付ける設定方法
↑のも「見出し2」がついていますね。テキスト画面(テキストモード)にすると
<h2></h2>
というタグで、文章が挟まれています。
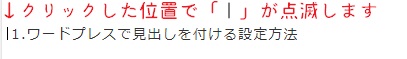
- STEP1見出しを付けたい文章の先頭をクリックor文章を選択

クリックすると、| (縦の黒い線)が点滅するので、それでOKです。もしくは、文章全体を選択します。
- STEP2「段落」から設定したい見出しを選ぶ

見出し1は記事のタイトルなので、見出し2から使っていきます。
- STEP3クリックで決定
指定したい見出しをクリックすると、反映されます。
ビジュアル画面にて反映が確認できます!(*’ω’*)

記事を書くときはどの見出しを使えばいい?
【記事タイトル:見出し1】
見出し2
┗見出し3
┗見出し4
上のような関係性があるので、見出し2がスタートです。迷ったらこれにしておきましょう。
そして、見出し2の中で細分化するときには、見出し3を使い、さらにその中で細分化するときは見出し4を使います。
ただ、あまり見出し4まで使うことはないので、基本は見出し2と見出し3だけの階層でまとめましょう。
見出し4まであるとかえって記事が見にくい場合もあります。
ワードプレスで目次設定はプラグインを使う
また、ワードプレスでは見出しを付けると自動的に目次を設定してくれるプラグインもあります。
目次のプラグインに関しては↓こちら↓の記事を参考にどうぞ。
ワードプレスのテーマ「JIN」では「Rich Table of Contents」のプラグインを使うことできれいな目次を作れます。
詳しくは下記↓公式ページへ↓
2.ワードプレスで本文を書く
本文を書くときは、
- 本文を書きたい位置をクリック
- そのまま文字を打つ
これだけで本文が打てます。
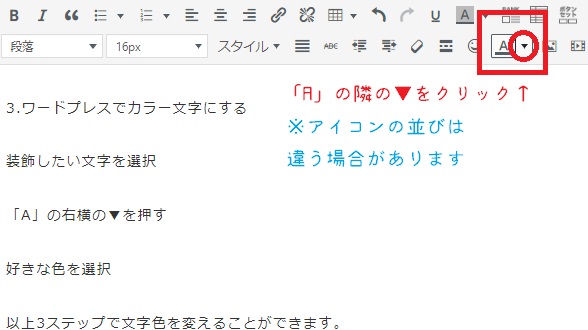
3.ワードプレスでカラー(色)文字にする
- 装飾したい文字を選択
- 「A」の右横の▼を押す
- 好きな色を選択
以上3ステップで文字色を変えることができます。
文字色を変えるときは↓下記画像のアイコンの▼↓をクリックしてくださいね。

4.ワードプレスで文字を太字にする
- 太字に文字を選択
- 「B」を押す
▼ショートカットキー使用(windouwsの場合)
- 太字にしたい文字を選択
- キーボードの「Ctrl」+「B」を同時押しする
太字は、ボタンを押さずとも、キーボードのボタンだけでもできます。
キーボードのボタンだけで済むようなパターンをショートカットキーといいますが、慣れるとかなり便利なので、どんどんチャレンジしてみましょう。
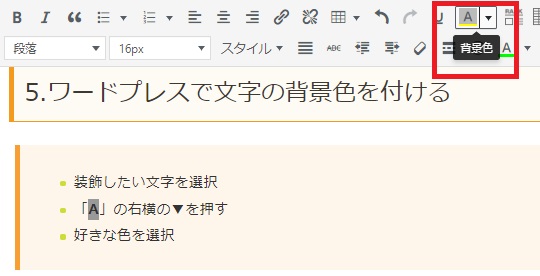
5.ワードプレスで文字の背景色を付ける
- 装飾したい文字を選択
- 「A」の右横の▼を押す
- 好きな色を選択
文字色の変更の時とボタンが似ていますが、
背景色のボタンは、Aの後ろが灰色になっています。

よく使われる背景色パターンは、太字に黄色の背景です。(←この状態)
6.ワードプレスで箇条書き・ナンバリングをする方法
- 装飾したい文章を2文以上を選択
- 箇条書きのボタン/ナンバリングのボタンをクリック
箇条書きを使うときは、箇条書きをしたい文章を2文以上、選択します。

(実は1文でも箇条書きを指定することはできますが、使うことはほとんどないです)
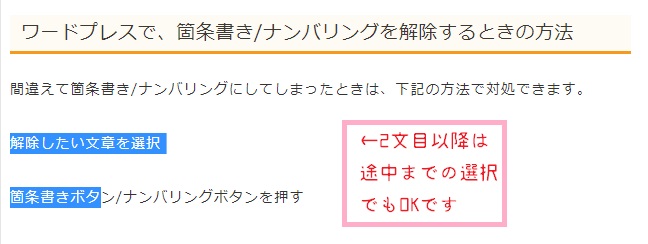
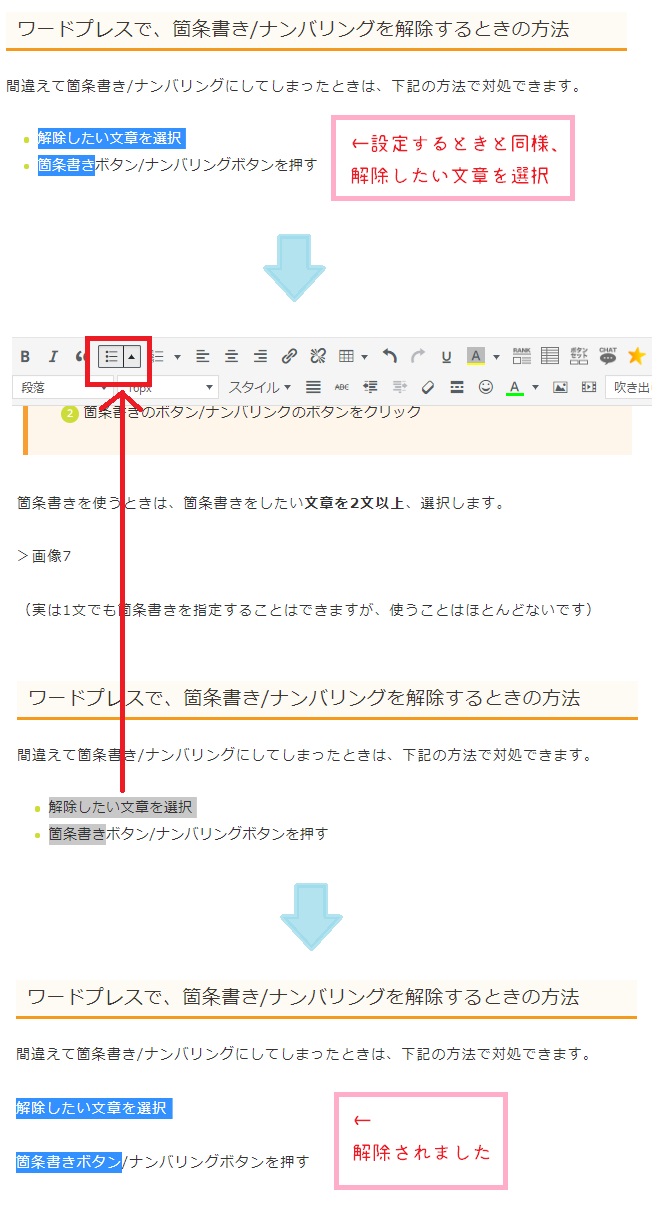
ワードプレスで、箇条書き/ナンバリングを解除するときの方法
間違えて箇条書き/ナンバリングにしてしまったときは、下記の方法で対処できます。
- 解除したい文章を選択
- 箇条書きボタン/ナンバリングボタンを押す

設定したときと同じ要領で解除もできます。
2文以上設定していて、1文だけ解除したい時は、その一文をクリックし、ボタンを押しましょう。
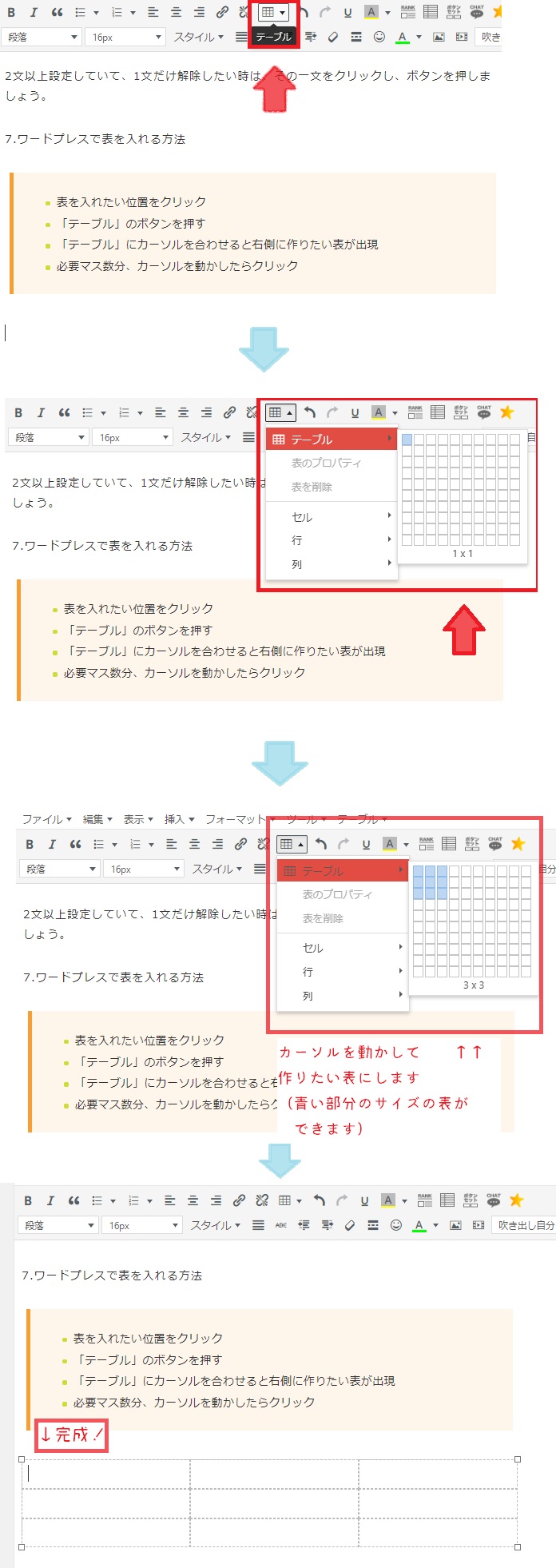
7.ワードプレスで表を入れる方法
- 表を入れたい位置をクリック
- 「テーブル」のボタンを押す
- 「テーブル」にカーソルを合わせると右側に作りたい表が出現
- 必要マス数分、カーソルを動かしたらクリック

表は便利ですが、上手に使わないと表示するときに崩れてしまいます。
表を画面幅いっぱいに表示したい時は
表を選択→「テーブル」ボタンをクリック→「表のプロパティ」→幅「100%」に設定しましょう。
8.ワードプレスで引用(背景が灰色・ダブルクォーテーション)を入れる方法
- 引用する文章をコピペで本文に貼り付ける
- 引用の文章を選択
- 「引用」ボタンをクリック

引用とはこの表記のことです。
他のブログから文章を引用したときに使います。
引用と本文のバランスは「2:8」がベストです。
↑このように、引用部分は背景が灰色になるので見た目にはわかりやすいですね。
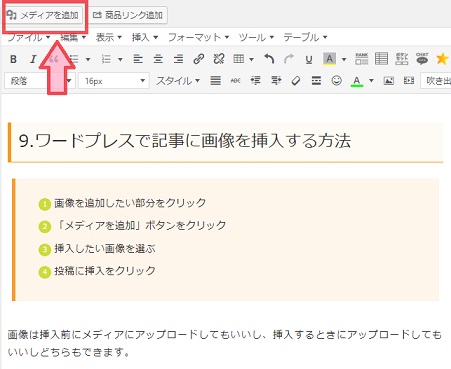
9.ワードプレスで記事に画像を挿入する方法
- 画像を追加したい部分をクリック
- 「メディアを追加」ボタンをクリック
- 挿入したい画像を選ぶ
- 投稿に挿入をクリック
画像は挿入前にメディアにアップロードしてもいいし、挿入するときにアップロードしてもいいしどちらもできます。

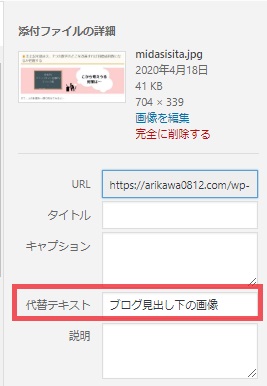
画像を入れる時は「代替テキスト」(alt設定)に画像の概要を入れましょう。
画像挿入時には「alt設定」をしておきましょう。そうすると、検索で画像がひっかかってくれるようになり、そこから記事へ来てくれる場合があります。

10.ワードプレスのテーマ「JIN」でボックスを使う方法
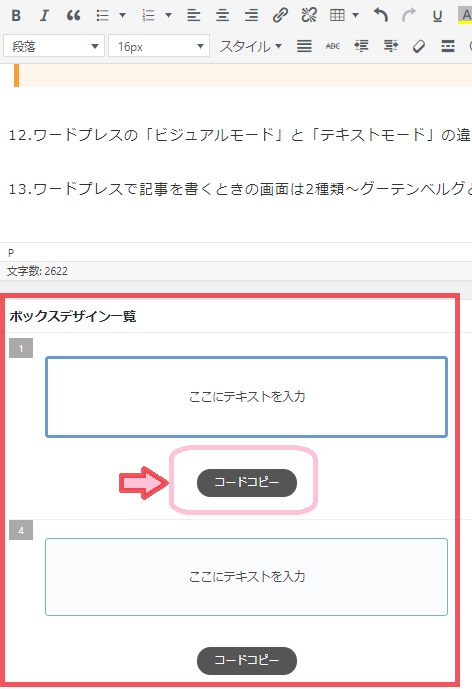
- STEP1投稿画面↓のボックスデザイン一覧で「コードをコピー」ボタンを押す

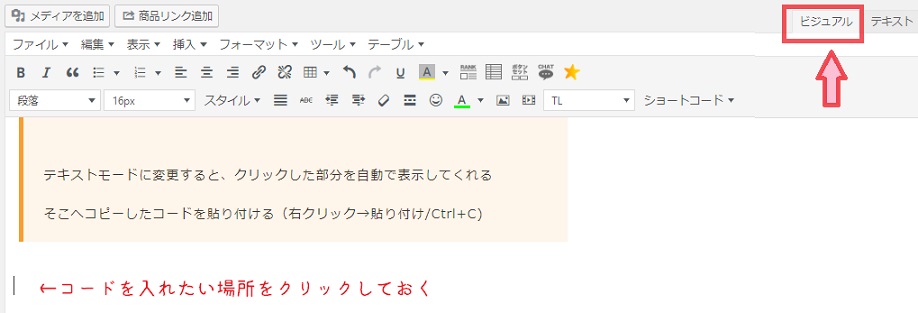
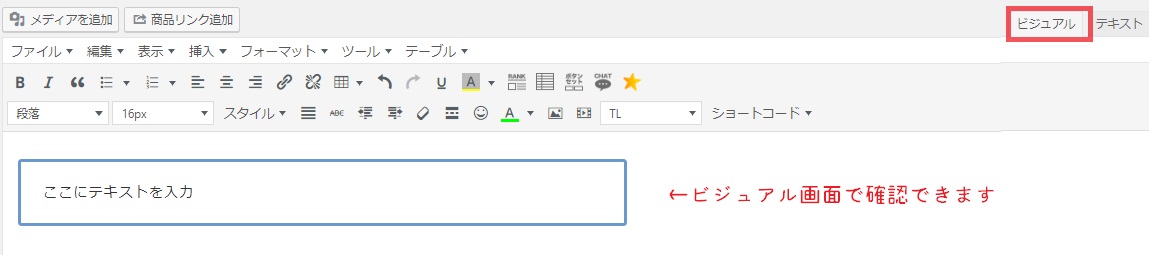
- STEP2ビジュアルモードで、コードを入れたい部分をクリック

- STEP3テキストモードに変更すると、クリックした部分を自動で表示してくれる
大体の場所なので若干のずれはあります(笑)
- STEP4そこへコピーしたコードを貼り付ける(右クリック→貼り付け/Ctrl+C)

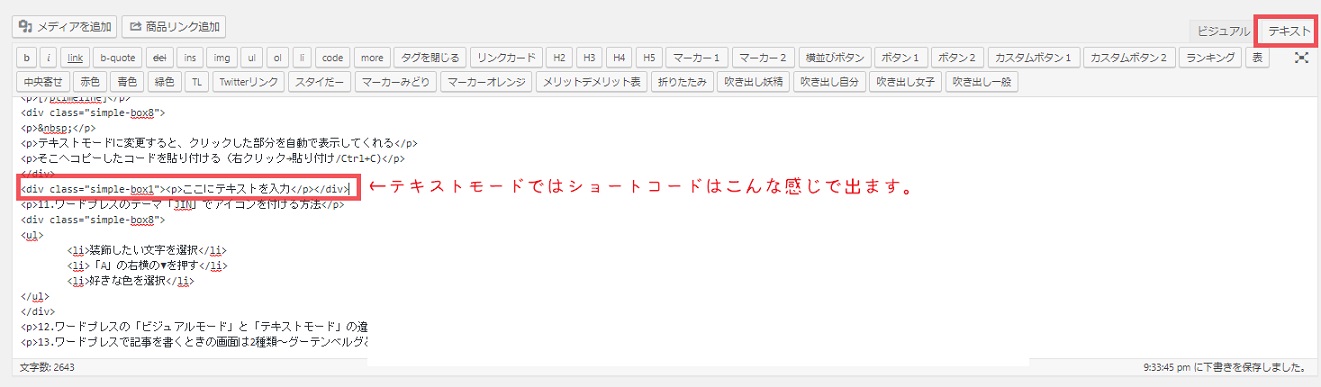
ビジュアルモードではなく、テキストモードで貼り付けましょう。

上記のようにビジュアル画面で確認ができます。
11.ワードプレスのテーマ「JIN」でショートコードを使う方法
- ビジュアルモードでショートコードを使いたい場所をクリック
- 使いたいショートコードをクリック
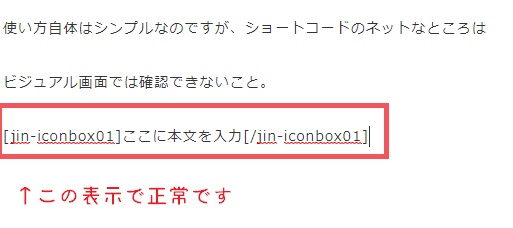
使い方自体はシンプルなのですが、ショートコードのネットなところは
ビジュアル画面では確認できないこと。

上の画像のように、ビジュアル画面でもショートコードがそのまま文字として出てくるので初めて使うときは「失敗??」と思うかもしれません。
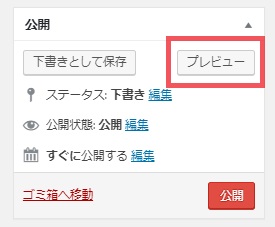
不安な時は、プレビュー画面でちゃんと表示されているか確認してみましょう。
プレビュー画面は投稿画面右上にボタンがあります。

12.ワードプレスの「ビジュアルモード」と「テキストモード」の違い
ビジュアルモード:ほぼ見た目、読者が見る記事そのまま画面
テキストモード:htmlなどのタグが見える編集画面
主にはビジュアルモードで記事を書いてき、ボックスのショートコードなどを入れる時にはテキストモードを利用します。
13.ワードプレスで記事を書くときの画面は2種類~グーテンベルグとクラシック~
ワードプレスでは現在2種類の編集画面があります。
基本的に、何もしなければボックス構造になっている「グーテンベルグ」で書くことになります。
ただ「使いにくい」との声が多く、旧エディター画面の「クラシック」を使っている人が多いです。
グーテンベルグからクラシックにするには、プラグインを入れる必要があります。
詳しくは↓こちらの記事↓を参考にしてくださいね。
グーテンベルグも仕事で使っていますが、クラシックのほうが使い慣れているのでなかなか抜け出せませんね;
超初心者向けワードプレス記事の書き方まとめ
以上!
ワードプレス記事の書き方超基礎編~クラシックエディタ~
でした!
ワードのようにそこそこ直感的に操作できるものの、
初めて使うときは戸惑いますよね。
では、ここまでお読みくださりありがとうございました!
次の記事でお会いしましょう!
ワードプレスで記事を書くのに慣れていないときは↓こちらの記事↓も参考に!



↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓