記事の設定は、ブログの雰囲気作りや精読率にも繋がると思う有川 です。
記事がかわいい色合いだったり、デザインだったりすると「いいな」って思うし、読みたいって思う!
というわけで、今回は!
JINをカスタマイズ!
記事の見出しやマーカーを変更する方法
を伝授するよ!
まだだったら、↓この記事↓を読んでテーマカラーを決めてね!

ブログの色を決めてからのほうが、それにあったマーカーの色を考えたり、見出しの形を選んだりできます。
まだの場合はぜひ、決めてくださいね。
では参りましょう!
目次
1.JINの見出しをカスタマイズ設定する
ワードプレスにログインします。
- 外観
- カスタマイズ
- 見出しのデザイン設定
これで設定ができます。

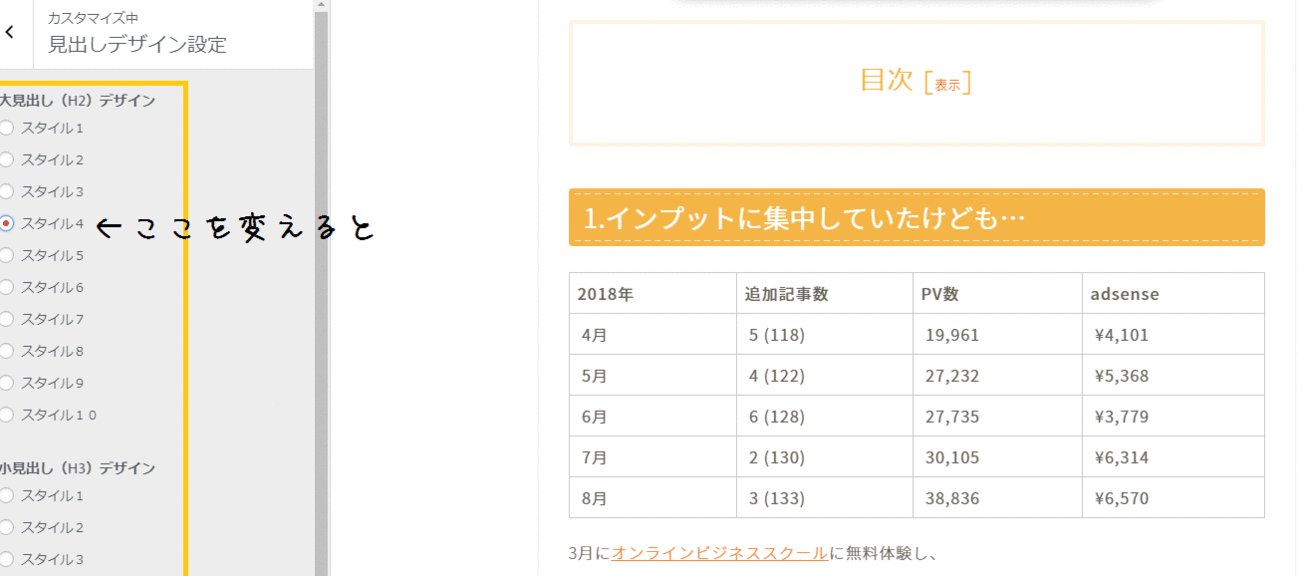
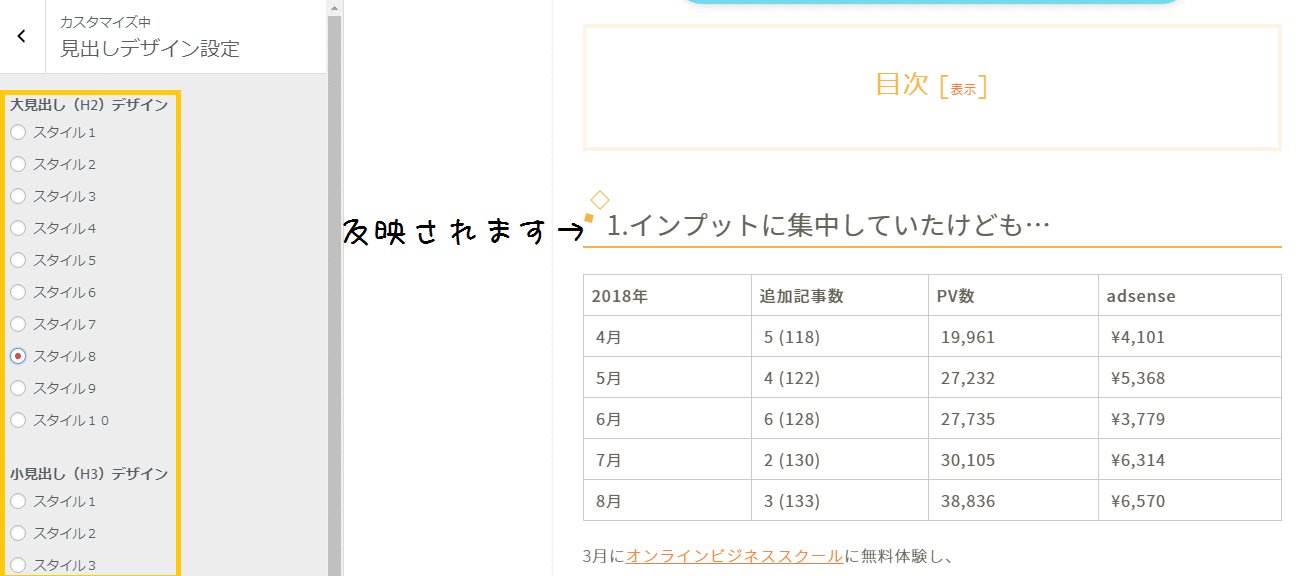
外観設定の画面で、記事を表示させておいて…
ラジオボタンで番号をかえると、
記事のほうでも反映されるのでお好きなものを選びましょう。
↓GIFアニメになってます

選び終えたら最後に、一番上にある「公開」ボタンを押すのを忘れずに!
2.コピペCSSでさらに見出しを可愛くする
JIN公式サイトで紹介されている↓下記ブログで見出しをさらに変更することが可能!
3.JINのマーカーの色設定
ワードプレスにログインします。
- 外観
- カスタマイズ
- 記事のデザイン設定
これで設定ができます。
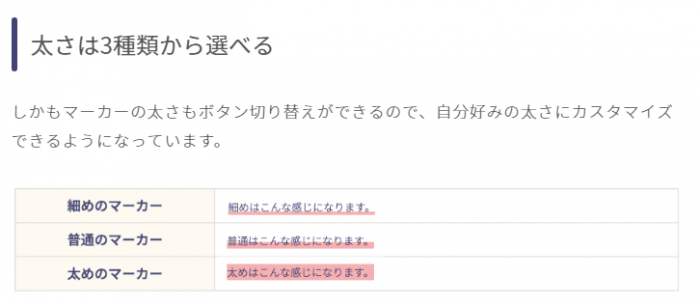
2色設定できるので、ブログの配色に合わせて選びましょう。
太さの3種類は、JIN公式サイトから紹介します。
2-1.JINのマーカーを記事で使ってみる
- 文章を書く
- テキスト画面で、マーカーを引きたい部分を選択
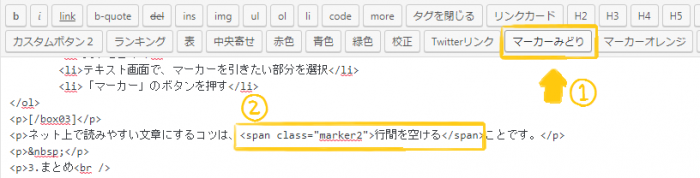
- 「マーカー」のボタンを押す
①文章を書く

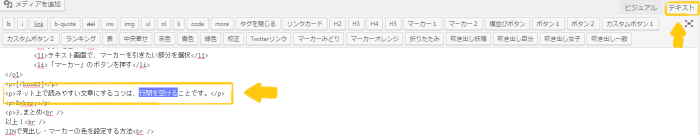
②テキスト画面で、マーカーを引きたい部分を選択

マーカーを引く時は、特別な設定をしない限り、「テキスト画面」を使います。
③「マーカー」のボタンを押す

選択した部分に<span class=”maker”>もしくは、<span class=”maker2″>と入ればOKです。
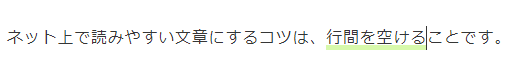
④完成!

4.JINはカスタマイズしてこそかわいくなる!(まとめ)
以上!
JINで見出し・マーカーの色を設定する方法
でした!
JINは外観カスタマイズが簡単にできて、デザインも豊富なのが特徴的です。
お好きなものを選んで自分らしいブログにしてみてくださいね。
ではここまでお読みくださりありがとうございました!
おすすめのJIN記事は↓こちら!




↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓