JINのおかげでトップページはカッコよくできている(ハズ)の有川 です。
この記事を読んでくださっているあなた!

とお思いでは?
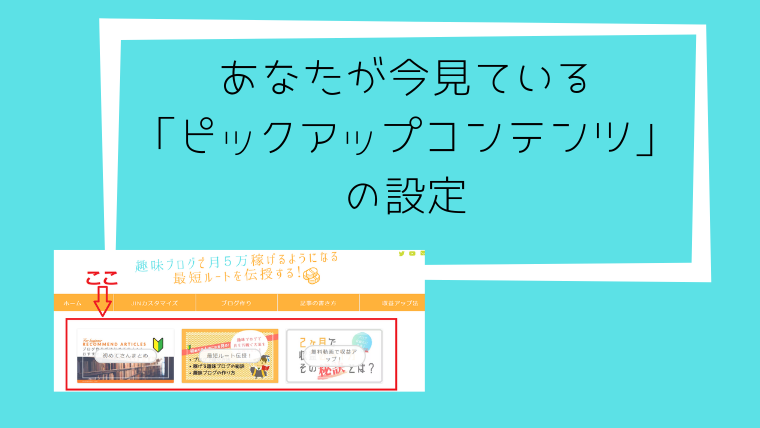
あなたが並べたいと思っている位置は、ワードプレステーマの「JIN」でいうと
ピックアップコンテンツ
という名前です。
今回は、それの設定方法を見ていきましょう。
目次
1.JINピックアップコンテンツ設定の仕方
- 「トップページ設定」から「ピックアップコンテンツのタイプ」を設定する
- 「メニュー」で「ピックアップコンテンツ」で表示したい記事を設定する
設定自体は以上の2ステップです。10分もあれば終わります。
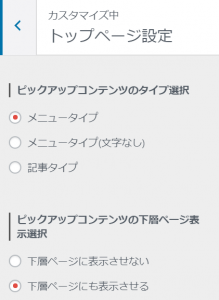
①「トップページ設定」から「ピックアップコンテンツのタイプ」を設定する

トップページ設定では、
- ピックアップコンテンツのタイプを選択
- 下層ページ表示選択
をします。
ピックアップコンテンツのタイプ選択
タイプは3つあります。
メニュータイプ、メニュータイプ(文字なし)、記事タイプの3つです。

スライドタイプは負荷がかかるということで、最近は避けられがち。
うちのブログのように、ノウハウメインならメニュータイプがオススメです。
【余談】メニュータイプの文字と、ピックアップコンテンツの画像について
ちなみに、メニュータイプの「文字」(画像の上に出る俵型ボタンの文字)は
あとで設定する「メニューの追加」で変えられます。
そして、ピックアップコンテンツの画像は、
アイキャッチ画像を持ってくることになります。
下層ページ表示選択
「下層ページ」とは、簡単に言えば、
トップページ以外のページ
のことです。
記事や、カテゴリページなどが該当します。
そこにピックアップコンテンツを表示するかどうか、ということですね。

これも好みではありますが…
スマホで見ると、表示しないほうがスッキリはしています。
でも、読者さんにブログをまわってもらうために
表示しておくのもありなんですよね。
と、書きつつ、
記事を下まで読んでいくと結局見えなくなるし、いらないのかなーとか。
悩みどころ。
これこそ「答えがない」ので、実際に読者さんに聞いてみるしかない!
「メニュー」で「ピックアップコンテンツ」で表示したい記事を設定する
では、ここからは
ピックアップコンテンツで表示するモノを設定していきましょう(/・ω・)/
気を付ける点は、以下の3つ!
- メニュータイプなら記事は2つor4つがベスト
- 記事タイプなら5つ以上記事を選ぶ
- カテゴリーも設定可能(ただし、別途カテゴリーのアイキャッチ画像を設定する必要あり)
メニュータイプなら記事は2つor4つがベスト
スマホで見た時に「スクロールしなくても画面内にキレイに収まる」のが4つまでなので。
4つ以上も設定することは可能ですが、その際、偶数で設定しておくのが見栄え的にはいいです。
(初期に有川が3つで設定していたのは内緒です。内心ダセえなと思いながらやってましたw)
記事タイプなら5つ以上記事を選ぶ
記事タイプだとスライドしていくので、4個以下だとちょっと寂しい感じになるからです。
スライドさせる必要ある?みたいな。
なので、5つ以上がオススメ。
カテゴリーも設定可能(ただし、別途カテゴリーのアイキャッチ画像を設定する必要あり)
ピックアップコンテンツで記事を設定してる人は多いんですが、カテゴリも設定できます。
ただし、カテゴリを設定した場合は、「カテゴリのアイキャッチ」を設定しない「NO IMAGE」のアイキャッチになるので、
激しくダサいです(笑)
カテゴリアイキャッチの設定方法は↓こちら↓の記事を参考に!

と、前置きはこの辺にして。
ピックアップコンテンツで表示させるものを選んでいきましょう。
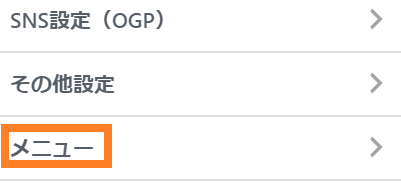
ここまでの設定を、この記事の通りにやっていたらカスタマイズ画面になっていると思うので、そのままカスタマイズ画面で「メニュー」を選びましょう。

※ダッシュボードに戻って「外観>メニュー」でも全く同じ設定ができます。その際の設定は、こちらの記事を参照にしてください。
設定手順は以下の通りです。
- 新規メニューを追加
- メニュー名を入力
- メニューの位置「トップページのピックアップコンテンツ」にチェック
- 「+項目を追加」から、ピックアップコンテンツで表示したい記事やカテゴリを追加
- ※ドラッグで移動させて配置を整える
- ※ナビゲーションラベルで文字の設定
- 公開ボタンを押して、完了!
ではでは、一つずつ見ていきましょう!
新規メニューの追加・メニュー名の入力・メニュー位置の設定
ピックアップコンテンツ用の新しいメニューを追加します。
メニュー名は自分が分かればいいので、今回はそのまま「ピックアップコンテンツ」とつけました。
表示する位置も、そのまま同じくピックアップコンテンツなので、それにチェックを入れ、下にある「次へ」のボタンを押します。
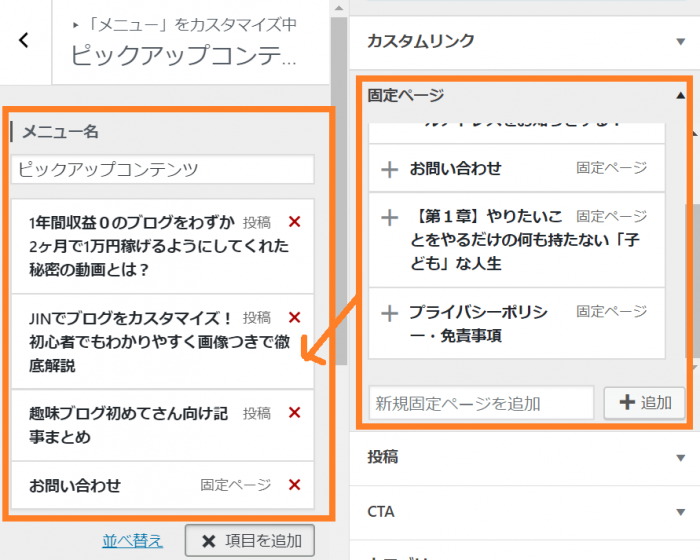
「+項目を追加」から、ピックアップコンテンツで表示したい記事やカテゴリを追加
ピックアップコンテンツで表示させたい項目を追加していきます。
- 投稿記事
- 固定記事
- カテゴリ
- CTA
- タグ
どれでもいけますが、基本的には記事かカテゴリを選びます。

先ほどお伝えした注意点
- メニュータイプなら記事は2つor4つがベスト
- 記事タイプなら5つ以上記事を選ぶ
- カテゴリーも設定可能(ただし、別途カテゴリーのアイキャッチ画像を設定する必要あり)
以上に気を付けながら選んでいきます。
◆◇◆
【ピックアップコンテンツに何を並べるか】
最初は無難に「読んでもらいたい記事」でいいと思います。
特に、プロフィールなどの「自分がブログをやってる理由」がわかる記事を置いておくのがオススメ。
それにより、読者さんも「このブログは、こんな人がやってるんだ」ということが分かり親近感をもってくれるので(*’ω’*)
※ドラッグで移動させて配置を整える
こちらは任意で。
一番上の項目が、一番左にきます。
◆◇◆
人の目線の動き(Zの法則、Fの法則などで調べてみてくだされ)でいくと、
一番左が最初に見られるので、特に読んでほしいものは、左に来るよう設定します。
※ナビゲーションラベルで文字の設定
ピックアップコンテンツのタイプ選択のときに、
「メニュータイプ」
を選んでいると、アイキャッチの上にボタンが表示されます。
何も設定しないと、記事タイトルがそのまま出てくるので、見にくいです。
そこで、
左のメニューにある「▼」を押して、ナビゲーションラベルの設定をします。
ここに、表示させたい文字を入力すると、任意のものに変えることができます。

公開ボタンを押して、完了!
ここまでできたら、一番上にある「公開」ボタンを押します。
これで設定完了です!
ピックアップコンテンツができあがり(‘ω’)ノ
ピックアップコンテンツを設定してブログデザインをかっこよくさせよう!(まとめ)
以上!
ピックアップコンテンツの設定の仕方
でした。
あると無いとでは見栄えが違うので、ぜひ設定してみてください。
なんとなくめんどくさそうに思えますが、
10分もあれば終わります。
何事もやってみないと始まりません!
何か設定で分からないことがあれば、下のコメント欄へお気軽にどうぞ♪
では、ここまでお読みくださりありがとうございました。
次の記事でお会いしましょう!
おすすめのJIN記事は↓こちら!




↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓




















拝見させていただきJIN一生懸命設定していっています。ありがとうございます。おかげでメニュー作成ができました!!
一点教えていただきたく…。
トップページでメニューと最新情報下に「副業として趣味ブログで月5万稼ぎたいあなたへ最短ルートを伝授するよ!」と記事?が来ていますよね??これは固定ページで作成をしているのですか??どういう風にトップにこの文章をもってくるのでしょうか???
教えていただけると助かります。よろしくお願いします。
みさくらさん
こんにちは!コメントありがとうございます!
JINの設定、できてよかったです(*´ェ`*)
トップメニューですが、おっしゃるとおり固定ページで設定しています!
「副業として趣味ブログで月5万稼ぎたいあなたへ最短ルートを伝授するよ!」の部分が
固定ページの記事タイトルになっています。
参考になれば幸いです!
みさくらさんが素敵なブログを作れますように(*˘︶˘*).。.:*♡
ありがとうございます!では固定ページ作成していきます!!JINのマニュアルも見ながらですが有川さんのブログのほうが分かりやすく(#^.^#)助かってます!
また質問させていただくかもしれませんが…頑張ります!