カテゴリーのアイキャッチ設定で悩んでいた有川 です。
とお困りのあなた!
今回は、
カテゴリにアイキャッチを設定する方法
をお伝えします。
目次
0.JINカテゴリーアイキャッチ設定・サイズまとめ
| サイズ | 1440px(公式) 1434×668(有川のカテゴリアイキャッチサイズ) |
設定手順
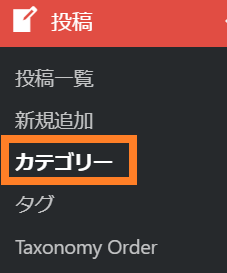
「投稿>カテゴリ」
よりカテゴリの編集が可能。
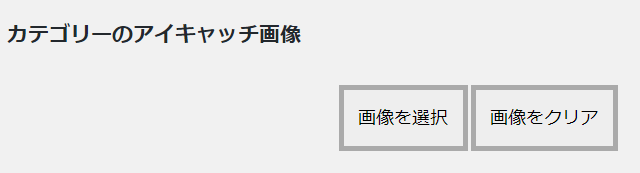
ページ下に「カテゴリーのアイキャッチ画像」という項目があるので、そこで設定。
では、ここから一つずつ画像付きで見ていきます。
1.カテゴリのアイキャッチ画像を準備する
何はともあれ、画像がないことには設定できないので、
まずはアイキャッチ画像の作成から。
カテゴリのアイキャッチ画像サイズは
1440×810px
です。
これがかなりデカい( ゚Д゚)
なぜ普通のアイキャッチと同じサイズではないのかは…JIN制作陣のみぞ知る。
canvaなどでサクッと作っちゃいましょう。
▼無料画像作成ツール:canva
canvaの使い方が分かる記事はこちら↓

2.カテゴリーの編集から画像を設定する
「投稿>カテゴリー」から編集をしていきます。

ページの下のほうへ行くと、「カテゴリーのアイキャッチ画像」という項目がでてきます。
そこで、「画像の選択」ボタンを押します。

選択した画像が出てきたら、ページの一番下にある「更新」ボタンを押して完成です!
【オマケ】カテゴリーの色とは?
カテゴリーのアイキャッチ設定の下にある項目。
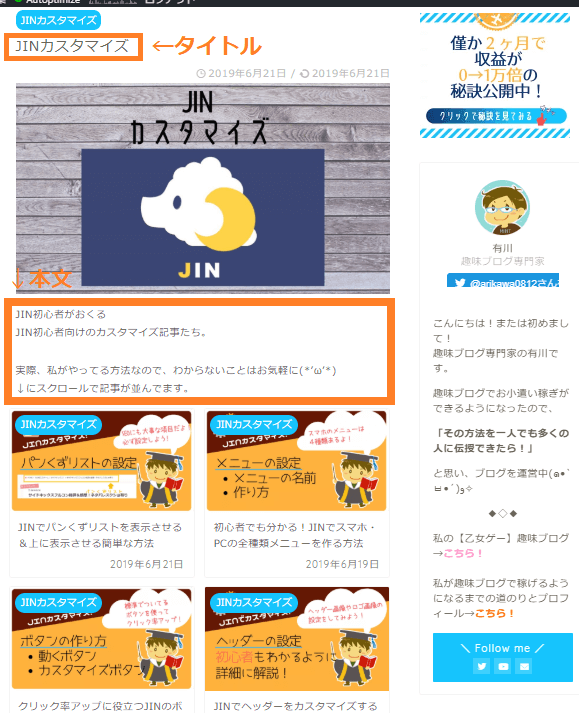
記事をブログ上で並べて表示したときに、
カテゴリー名がアイキャッチの左上に出ますよね。
それの色を変更することができます。
何もしなければ、
外観>カスタマイズ>カラー設定>アクセントカラー
で設定した色になっていますが、
カテゴリー編集で色の設定をすれば、
そのカテゴリーだけ色を変えることもできます。

特におすすめのカテゴリーの色は目立たせてみてもいいかもしれませんが…
大きな効果はないと思います・笑
ぶっちゃけ、そこに注目してる読者さんはそんなにいないと思うので。
また、カテゴリー名の文字が白いので、
カテゴリーの色を白に設定すると
何も見えなくなります。
ご注意を。
【オマケ2】ページタイトルと本文はどこに反映される?
同じく、アイキャッチ画像設定の近くにある「ページタイトル(検索エンジン用)」と「本文」とは何なのかを紹介しておきます。
カテゴリーページ自体を一つの記事と捉えているので、

上記画像のように、該当記事一覧の上に、
設定すれば
- ページタイトル
- 本文
が挟まれます。
あったほうが親切かな?とは思います。
設定しきれていない私が言うのもなんですがw
JINカテゴリーアイキャッチ設定まとめ
以上!
カテゴリーのアイキャッチ画像設定方法
でした。
この辺は凝りだすと本当にキリがないので、
ピックアップコンテンツに使いたいから
という場合以外は、設定しなくてもいいです。
ではでは、次の記事でお会いしましょう!
おすすめのJIN記事は↓こちら!




↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓


















こんにちは、サイト見させて頂きました。
どのようにやっても、カテゴリーのアイキャッチ画像が表示されません。考えられる原因ありますか?
かいとさん
こんにちは!コメントありがとうございます。
カテゴリのアイキャッチ設定ができないのですね…
詳しい状況が分からないのでなんとも言えませんが
可能性としては
・JINが最新ver.ではない
・設定したあと「更新」ボタンの押し忘れ
・画像サイズが規定に達していない
などでしょうか…。
私も以前不具合があったとき、バージョンを更新したら直ったので可能性としてはそこが一番高いかもしれません。
JINには公式のフォーラムとQAもあるので
そちらも一度ご確認くださいませm(__)m
・QA
https://jin-theme.com/manual/question/
・フォーラム
https://jin-forum.jp/
初めまして。
現在、ピックアップコンテンツ作成でとても参考にさせてもらってます。
少しご相談なのですが、
2.カテゴリーの編集から画像を設定する
この部分の『カテゴリーのアイキャッチ画像」部分の「画像を選択」を押しても選択画面に飛んでくれないのですが、この様な症状が出たことがあるでしょうか?
(ウンともスンとも言わない状態)
現在、ここで躓いております。
リンさん、初めまして!
JINの記事を見てくださり、そしてご質問ありがとうございます(*’ω’*)
カテゴリーアイキャッチの設定で、画像選択の画面が出てこないということですね。
今までそのような状況になったことがないので、解決策として推定できるものは
・WPやJINのアップデートを行う
・WPにログインしなおす
以上2点があげられます。
特に、JINのアップデートをすると不具合が解消されることが多いので、
まずはこちらをオススメします。
公式サイトのアップデート方法案内:
https://jin-theme.com/manual/manual-update/
あまり力になれずすみません。
リンさんのブログがより素敵なものになることを願っています。
ブログのURLを貼っていただけたら遊びに行きますのでよければ(^^)/