自分の記事へ飛ばす >>同タブ
外部記事へ飛ばす >>新しいタブ
※ただし、スマホで読む人が増えているので、新しいタブにすると戻ってこない可能性がある
記事内リンクについては、割と感覚でやっていた有川 です。
今回、
という質問があったので、
改めてリンクについて私や、
他の人のブログで多く見られるパターンを伝授します。
ぜひ活用していってね!
目次
1.JINで記事内にリンクを貼る方法&新しいタブ表示の基準
リンクは、以下のやり方&ルールで貼っていきましょう。
自分の記事:URLを貼り付ける・同タブ
他の人の記事:外部リンクカードで挿入・別タブ
では、下記でもう少し細かく確認していきます!
1-1.自分のブログ記事のリンクを貼る方法
まずは、自分のブログ記事のリンクを貼ってみましょう。
自分の記事へ飛ばしたいなら、
JINの場合は、そのままURLを入力します。
このとき、URLの前後は1行あけること。
でないと、記事にしたときに
リンクカードで表示してくれず、URLの文字列になったり、表示が崩れたりします。

自分の記事へリンクを貼る場合は、
JINでは自動で同タブ(同じ画面)に設定してくれています。
1-2.外部記事へのリンクを貼る方法リンクカード使い方
そして、自分の記事から他の人の記事やブログに飛ばしたい時。
その時は、外部リンクカードを入れます。
JINでは、自分の記事へ飛ばすのは簡単に、かつかっこいいデザインにしてくれますが、外部記事へのリンクには対応していません。
よって、
「Pz-LinkCard」
というプラグインを使います。
細かい設定は、↓こちら↓の記事などを参考に~♪
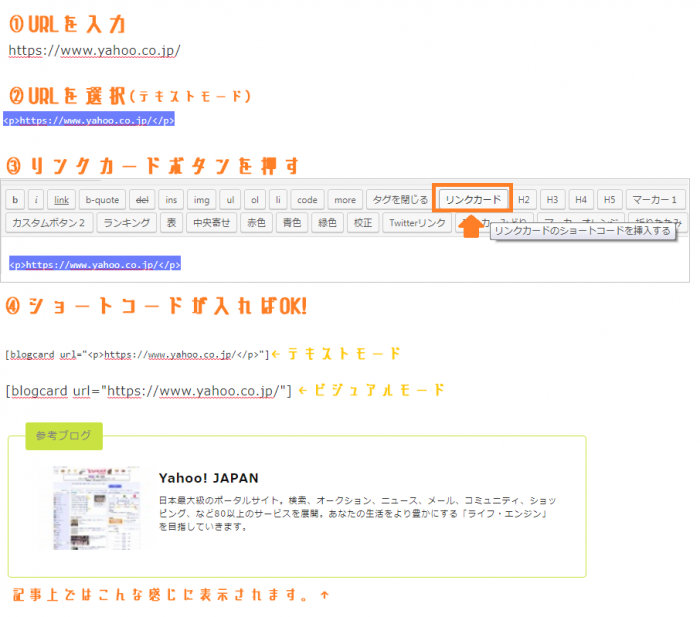
上のプラグインを設定すると、
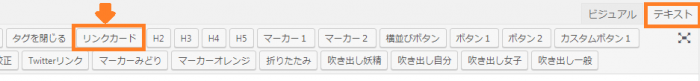
「テキスト」モードに「リンクカード」というショートコードが入ります。

やり方は、
- 外部記事URLを入力(ビジュアル・テキストどちらでも)
- URLを選択
- リンクカードのボタンを押す。

この「リンクカード」ボタンを使えば、
自動で別タブ表示にしてくれます。
オマケ:外部リンクは別タブ?
外部記事へのリンクは新しいタブ表示が基本でしたが…
今はスマホで見る人も多いので、新しいタブで表示すると、
自分のブログに戻ってこない可能性もあります。
これも正解があるわけではないので、極論、「お好きなほうで」ということに。
スマホなら戻るボタンですぐに戻ってこれるほうが楽なので。
新しいタブで開かれると、戻るのに同タブの時より動作が増えるが面倒に感じます(笑)
JINで外部リンク&内部リンクを設定して読者に優しいブログにしよう!(まとめ)
以上!
JINで記事内リンクを貼る方法&新しいタブで表示する基準は?
でした
自分の記事へ飛ばす >>同タブ
外部記事へ飛ばす >>新しいタブ
※ただし、スマホで読む人が増えているので、新しいタブにすると戻ってこない可能性がある
タブに関しては自分がスマホで記事を読んでいて、
どちらのほうが便利と感じたかで決めるのもいいと思います。
この辺も正解がないのがブログですね。
では、ここまでお読みくださりありがとうございました!
次の記事でお会いしましょう!
おすすめのJIN記事は↓こちら!




↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓