この記事は↓こんなあなた↓に向いています。
◆◇◆
入れてるプラグインは最小限すぎる有川 です。
てことで、今回は
JINユーザーへ!
おすすめプラグインと導入の優先順位
をお届けします。
この記事では、
- JINが公式でおすすめしているプラグイン
- 導入の優先順位
- 簡単な使い方
を紹介します。
目次
1.JIN公式がおすすめしているプラグイン
JINでは、↓の記事で
「高速化プラグイン」
「便利プラグイン」に分けて、
おすすめプラグインを紹介しています。
まずは、どんなものがおすすめされているのか、見ておきましょう。
- EWWW Image Optimizer
- Autoptimize
- BJ Lazy Load
高速化プラグインは、ブログの表示を速くするためのプラグインです。
◆◇◆
そして便利プラグインは、
- 記事作成に関わるもの
- ブログ運営に関わるもの
があります。
- AddQuicktag(ショートコード作成)
- Rich Table of Contents(目次作成)
- Contact form 7(お問い合わせフォーム作成)
- Rinker(商品リンクを貼るのが楽になる)
- Post Types Order(記事の表示順を変更できる)
- Search Regex(記事内の文字を一発置換)
初心者が最初に導入すべきプラグイン
初心者が最初に入れるべきプラグインは下の通りだよ!
◆高速化プラグイン:全て
◆便利プラグイン:以下の3つ
- Rich Table of Contents=目次作成
- Contact form 7=お問い合わせ
- (AddQuicktag)=ショートコード設定
高速化プラグインに関しては、読者がブログを見やすくなるので、全部導入しましょう。
特に設定もいらないです。
便利プラグインは、記事作成をしていきながら、ちょっとずつ導入していきましょう。
◆◇◆
では、ここからは、
- それぞれのプラグインの役目
- 簡単な使い方
を紹介します。
オマケ:プラグイン導入方法
というあなたのために、プラグインの導入方法を紹介しておきます。
知ってるよ!というあなたはすっ飛ばして、
次の項目
「1-1.EWWW Image Optimizer」←をクリックしてくださいm(_ _)m
- プラグイン新規追加
- インストール
- 有効化
- (設定)
この4つのステップで、導入できます。
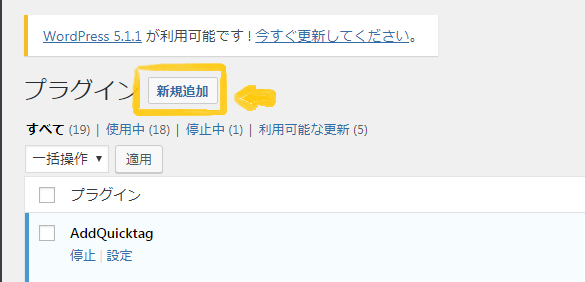
 サイドメニューの「プラグイン」>「新規追加」を選びます。
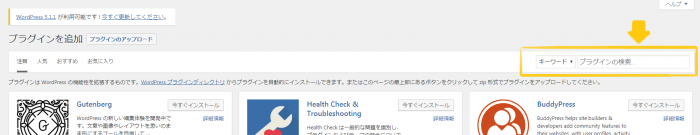
サイドメニューの「プラグイン」>「新規追加」を選びます。 画面右端の「プラグインの検索」からプラグインを探します。
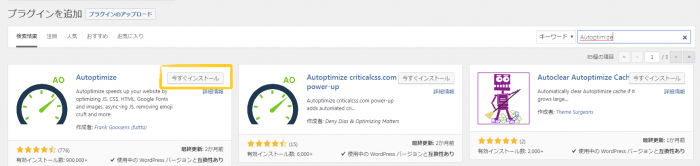
画面右端の「プラグインの検索」からプラグインを探します。 検索して出てきたプラグインをインストールします。
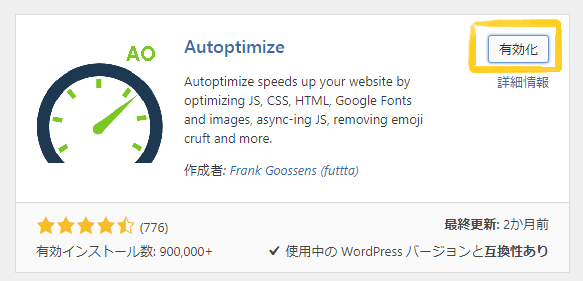
検索して出てきたプラグインをインストールします。 インストールできたら「有効化」のボタンを押します。
インストールできたら「有効化」のボタンを押します。基本的には、これでOKです。
あとはプラグインによっては細かい「設定」の必要があります。
1-1.EWWW Image Optimizer
このプラグインは、
画像圧縮に一役買ってくれるスグレモノです。
記事を書いていると、どうしても画像が増えがち…。
画像は読み込みに時間がかかるので、なかなか見れないと読者も
「やっぱいいや」
と、ページを閉じてしまいます。
そこで、画像の圧縮を行い、
読み込みを速くしてくれるのが、このプラグイン。
基本的には、
インストール→有効化でOK
ですが、1箇所だけ設定をしておきます。

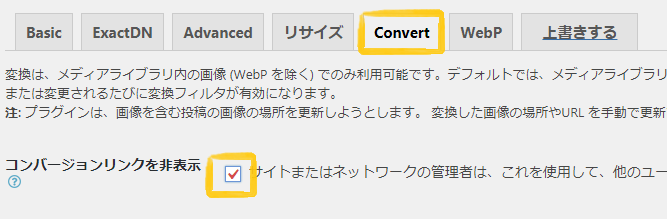
「Convert」の中の
「コンバージョンリンクを非表示」にチェックをつけておきます。
最後に、画面下の「変更を保存」をクリック!
これで設定は完了です。
1-2.Autoptimize
こちらも、ブログの表示を高速化してくれます。
インストール→有効化したら、
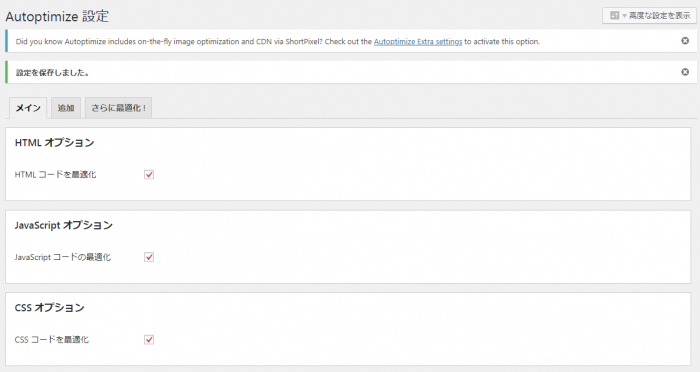
設定を行います。

以上のようにチェックをつけておきます。
細かい設定もできますが、最初はこれでOK。
1-3.BJ Lazy Load
こちらも同じく、ブログの表示速度をアップさせます。
このプラグインは、
インストール→有効化だけでOKです。
続いて、便利プラグインを紹介するね!
1-4.Rich Table of Contents
こちらは、
記事に目次を作ってくれるプラグインです。
有効化したあと、ダッシュボードの左にあるメニュー一覧から
「RTOC設定」
というボタンから目次デザインの設定ができます。
1-5.Contact form 7
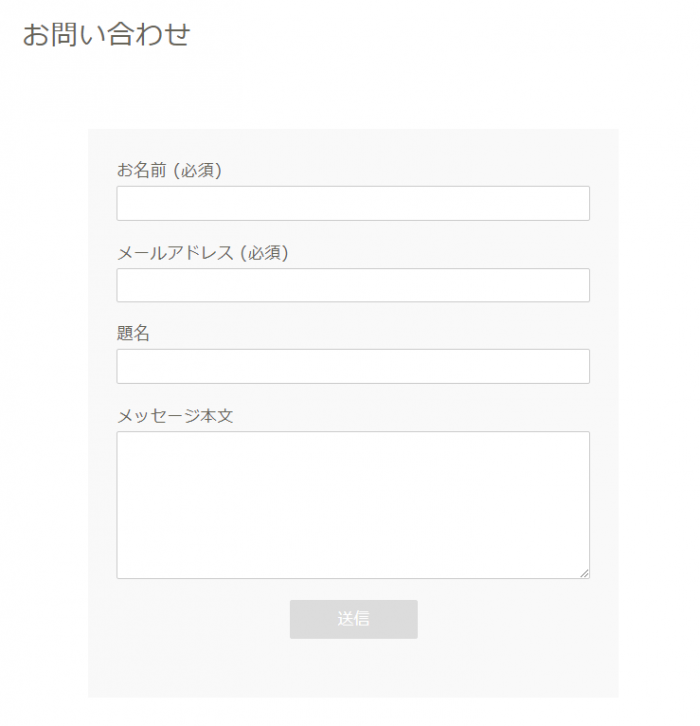
このプラグインは「お問い合わせフォーム」を作れるものです。

上のフォームを作るには、下記の手順で行います。
まずは、「Contact form 7」をインストール、有効化しておきます。
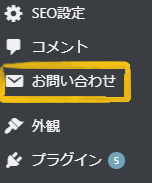
そうすると、ワードプレスのダッシュボードのサイドメニューに
「お問い合わせ」が出てきます。

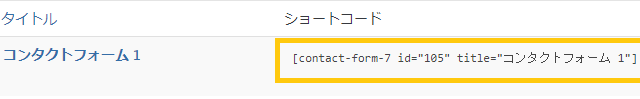
「お問い合わせ」>「コンタクトフォーム」をクリックします。

デフォルトで、コンタクトフォームが入っています。
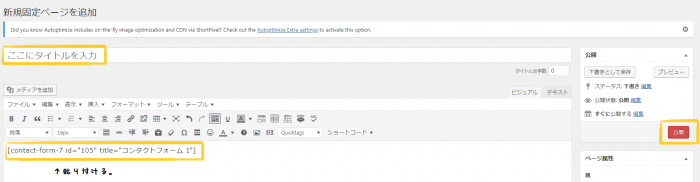
これのショートコードをコピーして、固定ページに貼り付けます。

あとはページタイトルに「お問い合わせフォーム」など、名前をつけて公開しましょう!
問い合わせフォームを作ったら、
ちゃんと機能しているか自分で試してみましょう。
フォームの内容をもっとカスタマイズしたいときは、下のブログを参考にしてね!
◆◇◆
以上が最低限導入したいプラグインです。
ここからは、記事を作っていく上で、
あると便利なプラグインを紹介していきます。
必須ではないので、記事を書くのに慣れながら、
少しずつ導入していきましょう。
1-6.AddQuicktag
このプラグインで、
ショートコードを追加することができます。
例えば、よく使うHTMLタグなどを登録して、
ショートコードにしておけば、
毎回HTMLタグを入力しなくても、
クリックひとつでそれを入れることができます。
使いこなせばかなり便利なプラグインですが、
よく使うHTMLタグが無いなら早急に入れる必要はありません。
必要を感じたら、下記記事を参考に設定してみてください(*^^*)
JINで最初にインストールすべきプラグインまとめ
以上!
JINで初心者が導入すべき
オススメのプラグイン
でした。
下記便利プラグインのうち、
- AddQuicktag(ショートコード作成)
- Rich Table of Contents(目次作成)
- Contact form 7(お問い合わせフォーム作成)
- Rinker(商品リンクを貼るのが楽になる)
- Post Types Order(記事の表示順を変更できる)
- Search Regex(記事内の文字を一発置換)
上3つ分を紹介しました。
今回紹介していない、
でも、JIN公式だと導入をオススメしているプラグインは
記事を書いていくうちに「不便だな」と思ったら随時追加していきましょう。
では、ここまでお読みくださり、ありがとうございました!
次の記事でお会いしましょう♪
おすすめのJIN記事は↓こちら!




↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓
























RTOCとlazy loadの組み合わせは目次リンクがズレますよ;;
現にあなたのサイトの記事もめちゃくちゃズレまくってます。
画像を使えば使うほどズレが生じてしまいます;;
さすらいのエロブロガーさん、こんにちは!
ご報告ありがとうございます!
相性が悪いんですね。
対応させていただきます!