JINは色々できすぎて、最初は操作に迷っていた有川 です。
今回は、
JINのボタンの使い方
を伝授します!
目次
JINでボタンを使う方法:全3つの簡単なまとめ
JINでボタンを使う方法は3つあります。
- ショートコード
- ビジュアルモード
- テキストモード
以上の3つですね。
ショートコードでボタンを作る
- ボタンの文字を入力
- ボタンの文字を選択して、ショートコードを選ぶ
- URLを入力する
ビジュアルモードでボタンを作る
- ボタンの文字を入力
- ボタンの文字を選択してリンクを挿入する
- ボタンの文字を選択して「スタイル」ボタンから使いたいボタンを選ぶ
テキストモードでボタンを作る
- 上のボタンから「ボタン1・2、カスタムボタン1・2」好きなものを選ぶ
- ボタンの文言を変える
- URLを入力する
では、ここから作り方の詳細をお伝えしていきます。
1.JINのボタンの種類と作り方
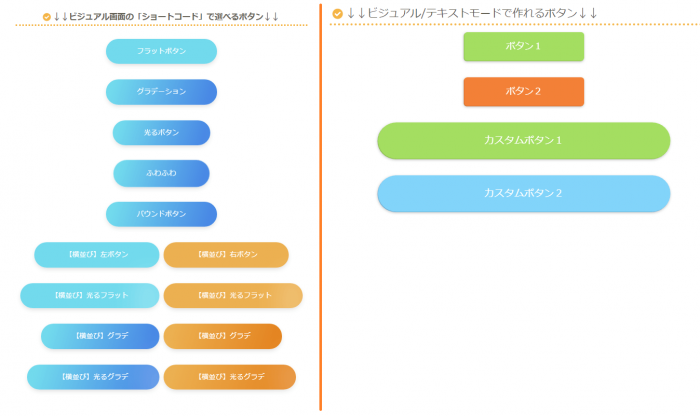
JINのボタンは↓こんな感じ↓
アフィリエイターのひつじさん監修ということもあり、アフィリエイトでクリックしてもらいやすいボタンが揃っています。
さてこのボタン。
作り方は3つです。
- ショートコードを使う
- ビジュアルモードで作る
- テキストモードで作る
ただし、
ショートコードで作れるボタンと、
ビジュアル/テキストモードで作れるボタンは違います。
| ショートコード | 動きがあるボタンが多い |
| ビジュアル/テキスト | 色、幅、高さ、丸みを自分で変更できる |

まずはショートコードでの作り方をお伝えします。
2.JINでショートコードを使って動きのあるボタンを作る方法
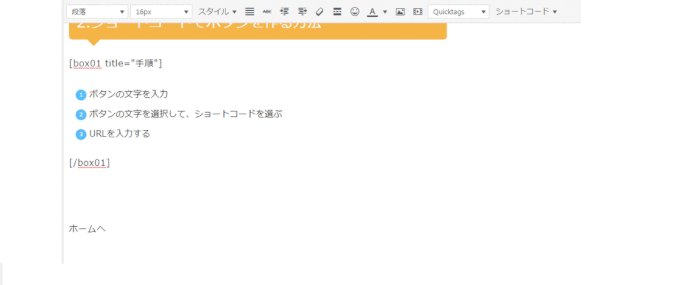
- ボタンの文字を入力
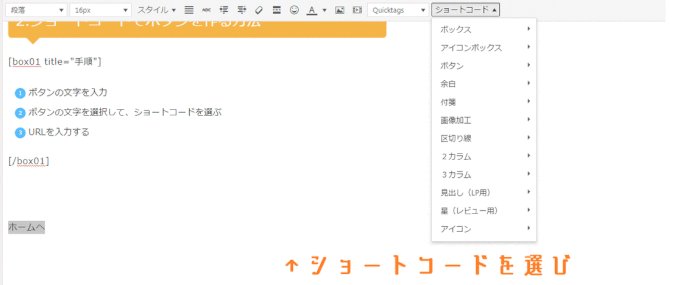
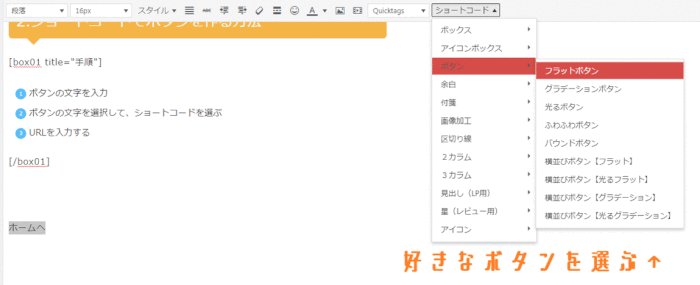
- ボタンの文字を選択して、ショートコードを選ぶ
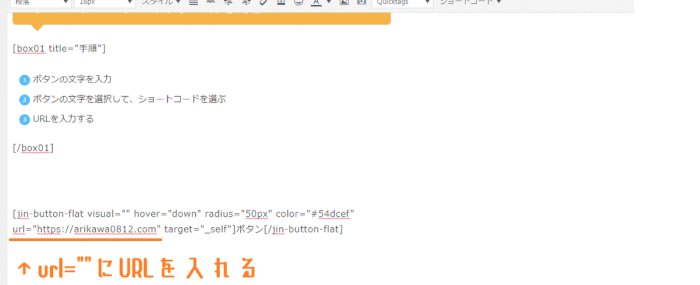
- URLを入力する
↓GIFアニメになってます。

ショートコードの場合は、↑これで↑完成です。
おそらく、画面では

こんな感じで文字列しか見えてないと思いますが…
文字列のままで、大丈夫( ´∀`)bグッ!
プレビュー画面で記事を見て、ようやくボタンの完成形がわかります。
では続いて、ビジュアル/テキストモードで作ってみましょう!
3.ビジュアル/テキストモードでボタンを作る方法
ビジュアル/テキストモードでボタンを作る前に、2つやるべき作業があります。
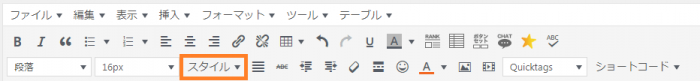
- 「スタイル」ボタンを出しておく
- ボタンの色や大きさなどを設定しておく
「スタイル」ボタンを出しておく
ビジュアルモードで作るときに「スタイル」というボタンを使います。

このスタイルは、「TinyMCE Advanced」というプラグインを使うことで出せるようになります。
詳細は↓こちらの記事↓を参考に設定してみてください(*’ω’*)
ボタンの色や大きさなどを設定しておく
ここで、ボタンデザインの変更ができます。
上の、ボタン1・2の色の設定と
上のカスタムボタン1・2の「色」「丸み」「横幅」「高さ」が設定できます。
ボタンデザインの設定はあとから変更ができますが、
「変更できる」
ということを知っておかないと「自分のブログに色が合わない…」など、問題も出てきますので、知識としてもっておきましょう。
JINボタンの使い方:ビジュアルモードver.
ビジュアルモードでの手順は3つです。
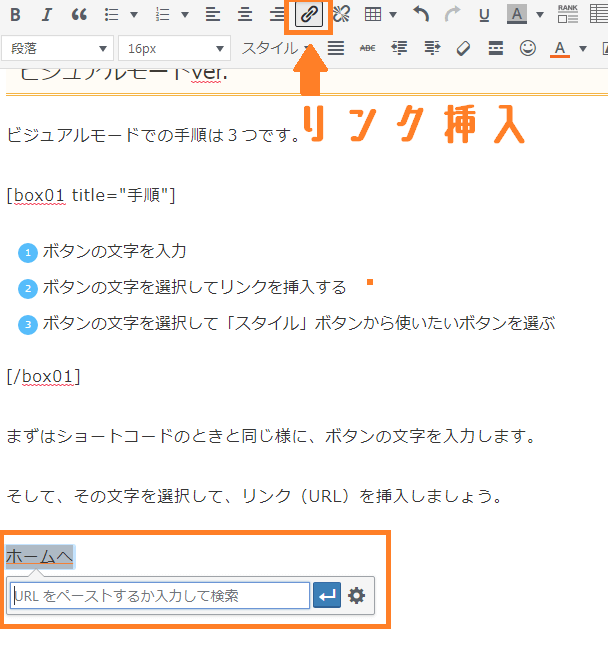
- ボタンの文字を入力
- ボタンの文字を選択してリンクを挿入する
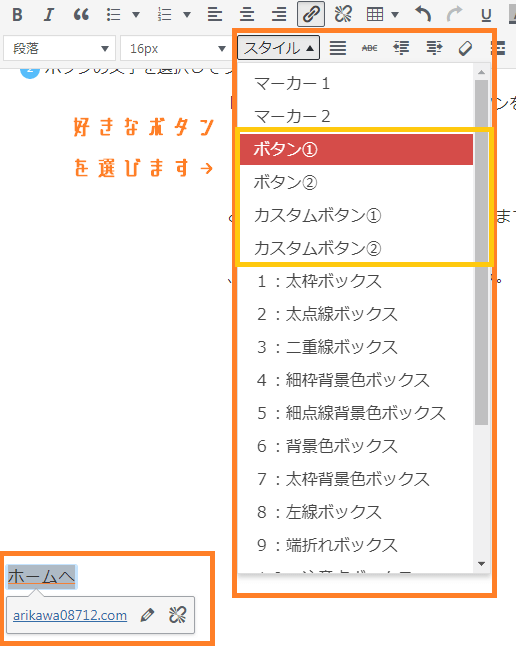
- ボタンの文字を選択して「スタイル」ボタンから使いたいボタンを選ぶ
まずはショートコードのときと同じ様に、ボタンの文字を入力します。
そして、その文字を選択して、リンク(URL)を挿入しましょう。

リンクが挿入できたら、
また文字を選択して、「スタイル」ボタンから、好きなボタンを選びます。

↓これで完成です。
こちらのボタンはビジュアル画面で完成形が確認できます。
JINボタンの使い方:テキストモードver.
ではテキストモードでもボタンを作ってみましょう。
- 上のボタンから「ボタン1・2、カスタムボタン1・2」好きなものを選ぶ
- ボタンの文言を変える
- URLを入力する
テキストモードにすると、上にたくさんボタンがでてきます。
その中に、「ボタン1」「ボタン2」「カスタムボタン1」「カスタムボタン2」があるので、使いたいボタンを選んでクリックします。
そうすると、
<span class=”color-button01″><a href=”#”>詳細ページ</a></span>
上のような文字列が出てきます。(これはボタン1の場合)
ボタンの文言は「詳細ページ」の部分を好きに変えることで、変更できます。
<span class=”color-button01″><a href=”#”>ホームへ</a></span>
上では、「詳細ページ」を「ホームへ」に変えました。 そして、URLを入力します。
<span class=”color-button01″><a href=”https://arikawa0812.com”>詳細ページ</a></span>
「a href=”#”」の「#」の部分を、任意のURLに変更します。
今回は、このブログのトップページのURL(https://arikawa0812.com)を入れました。
これでビジュアルモードに戻れば…
↓ボタンの完成形↓を確認できます。
4.JINアフィリエイト用ボタンの作り方
ボタンの基本的な作り方をおさえたところで、実際、アフィリエイト用のボタンとしてどのように使うかを伝えていきます。
今回は「A8.net」で「エックスサーバー」のアフィリエイトボタンを作ってみます。
テキストモードでやっていきます。
- 上のボタンから「ボタン1・2、カスタムボタン1・2」好きなものを選ぶ
- 取得したテキストリンクをURL部分と置き換える
- ボタンのテキストを変える(任意)
まずは、テキストモードで、好きなボタンを選びます。
<span class=”color-button02-big”><a href=”#”>公式ページ</a></span>
(今回は、カスタムボタン2を選びました)
続いて、取得したテキストリンクを置き換えます。
置き換える場所は
<span class=”color-button02-big”><a href=”#”>公式ページ</a></span>
上でラインマーカーを引いた部分です。
ここに、テキストリンクを入れます。
あとは、ボタンのテキスト(今回で「エックスサーバー」と入っています)を変えればOK。
↓これで完成↓です。
まとめ
以上!
JINのボタンの作り方
でした。
では、ここまでお読みくださりがとうございました!
次の記事でお会いしましょう!
おすすめのJIN記事は↓こちら!




↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓