「論理的に書く」と言われても最初はなんのこっちゃ?って感じだった有川 です。
この記事は、↓あなた↓の疑問を解決します!
目次
1.見出しはどれを選べばいい?h2,h3などの使い分け
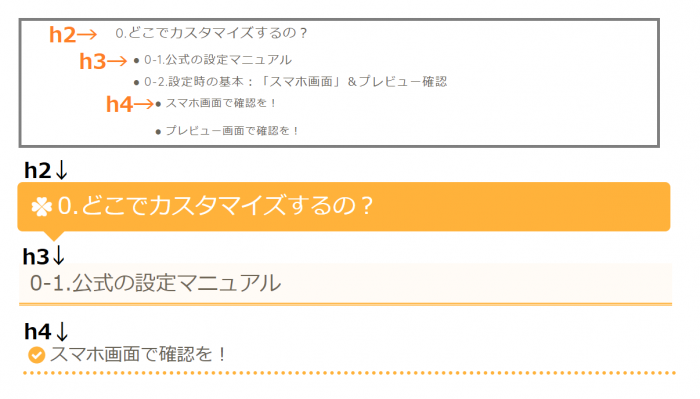
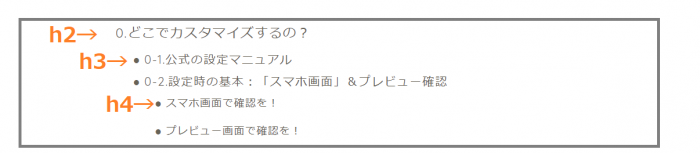
「見出し」とは、↑の部分のこと。
本で言えば、章ごとのタイトルです。
ワードプレスではh2,h3タグなどを使って見出しを設定していきます。
基本的には、
| 大見出し | h2 |
| 中見出し | h3 |
| 小見出し | h4 |
として使います。
私が使っている「JIN」というテーマでは、それぞれの見出しを反映させると、
目次と実際の記事内では下の画像のようにみえます。

見出しのデザインはテーマによっても変わってくるので、例としてとらえてください。
大見出し・中見出し・小見出しをそれぞれどんな文言にするかは、
記事のアウトライン
を決めることで、設定しやすくなります。
では、なぜアウトラインを決めると見出しの設定がしやするくなるのか。
説明してまいります。
【余談】h1やh5などは使わないの?
一応、ワードプレスでは最初からh1やh5以下の見出しも設定できるようになっています。
しかし、ほぼ使いません。
- h1は記事のタイトルそのものになるため
- h5以下は、記事上だとあまり変化がないため
という理由があげられます。
記事上ではただの太字にしか見えないので、マーカーなどをつけて目立たせるようにはしています。
2.アウトラインを作ると見出しが設定しやすい
アウトラインとは、記事の骨組み・骨格のことです。
本文が肉で、アウトラインは骨と考えるとわかりやすいと思います。
普通の本で言えば、目次に書いてあるもの。
それがアウトラインです。
「目次=アウトライン」
そして、このアウトラインを見出しタイトルとして使うので、
アウトラインさえ決まれば、見出しのh2、h3、h4それぞれどれを使えばいいかも悩むことがなくなります。
さらに、アウトラインがサクッと組み立てられれば、記事の8割が完成したも同然です。
あとは本文を付け加えていくだけなので!
では、実際、私がどうやってアウトラインを考えているのかを紹介します。
とはいえ、
この作業は慣れもあるので、数をこなしていくのが一番早いです(笑)
一緒にやってみましょう!
3.アウトラインの作り方
- 記事の内容(書くこと)を羅列する
- 論理的展開になるように並び替える
私がアウトラインを作るときの手順は、以上2つのステップです。
①記事の内容(書くこと)を羅列する
まず、記事を書くにあたり、
書くことを箇条書き的に出していきます。
最初のうちは、付箋に書いていくのがオススメ。
 薄暗くて見にくいですね;スミマセン。趣味ブログ記事のメモです。
薄暗くて見にくいですね;スミマセン。趣味ブログ記事のメモです。付箋にかけば、あとから「読者が読みやすい順序」に並べ替えがしやすいです。
そして付箋のいいところは、視覚的に階層付けをしやすいということですね。
先ほど紹介した画像↓。

これを見てもらうとわかるように、ちょっとズレて、階層になってるんですよね。
付箋だとこれを自分でやれるので、考える上でわかりやすいです。
◆◇◆
慣れていけばパソコンで書く内容を打ち込んで、並び変えてもOK。
ただ、やっぱり、初めのうちは付箋がオススメ。
私も趣味ブログの記事を書くときは、80記事ぐらいまでは付箋でやってました。
思いつくままに書く内容を書いていけるので、楽ですね。
あとは、このの記事を書くにあたって、
付箋貼り付けたルーズリーフを見返しましたが…
なんか、受験勉強したときのノートのように、感慨深いものがありました(笑)
頑張ってんなあ、私(。-`ω-)
②論理的展開になるように並び替える
箇条書き的に出した記事の内容を、並び替えていきます。
そのとき「論理的展開」になるように気を付けます。
では、論理的な展開とは…?
論理的な展開とは?
- 読者が読んでいて納得できる流れ
- ノウハウの場合は手順
ググればいろいろ出てくると思いますが、
記事を書く上での論理的展開は上の2点に尽きます。
これが論文とかならまた別ですけどね。
読者が読んでて「なんでこの話題にすっ飛ぶの?」とならない、
自然に読み進めることができる展開。
それが、論理的展開です。
ノウハウ記事(何かのやり方を説明する記事)の場合は、手順通りに並べることが第一です。
大見出し(h2)だけ追っていけばやり方が分かることを心掛けたいですね。
記事ならではの論理的展開
記事の論理的展開で参考になるのは「ウィキペディア」ですね。
あれは概要から、細かい部分に入っていくので、記事として知りたいことをスムーズに知ることができるようになっています。
それも踏まえ、私が考える「記事ならではの論理的展開」を書いておきますので、参考にしてください(*’ω’*)
①冒頭(つかみ)
- 問題の投げかけや、問題の共有・共感
②結論
- 問題に対する答え
- ノウハウならやり方
③根拠
- 上で出した答えの根拠=自分の意見、経験談
- ノウハウ系なら、そのノウハウを実践した自分の感想など
④まとめ
- 結論と根拠を簡単にまとめる
- あなたが伝えたいことを書く
だいたいの記事が上のような感じになってるはずです。
あとは、頭の中でストーリーを描くと並べやすいですね。
この辺も慣れが必要なので、
最初はうまくいきませんが、数をこなしましょう!
皆が最初からうまくやれるなら、
こんなノウハウ記事はいらんのですから(笑)
実際の記事の例
では、最後に、実際の記事で「アウトライン」の流れを見てみましょう。
本当に見出しだけで、記事内容がわかるのでしょうか。
そして、上記で紹介した「記事ならではの論理展開」になっているのでしょうか。
↓こちらの記事↓を見本に見ていきます。

まず、冒頭と、アウトラインを確認しましょう。

冒頭で、「読者の悩みをキャラクターに代弁」させています。
そうすることで、「共感」を呼ぶようにしています。
さらに、目次を見ると
結論
=>「0.サクッと設定・サイズまとめ」
詳しい手順
=>「1.カテゴリのアイキャッチ画像を準備する」
=>「2.カテゴリーの編集から画像を設定する」
根拠&補足
=>「【オマケ】カテゴリーの色とは?」
=>「【オマケ2】ページタイトルと本文はどこに反映される?」
まとめ
=>「まとめ」
って感じになってますね。
え?
上で紹介していたルールと
ちょっと違うところがある?
……世の中、
例外に満ち溢れてんだよ\(^o^)/(酷)
冗談はさておき。
アウトラインを決めるときの大原則。
論理的展開とは結局どういうことなのか。
それは
読者が読みやすい流れ
であることです。
ルールにあてはめすぎて、そこを忘れてはいけないのです…( ˘ω˘ )
見出しだけ見れば、記事内容が分かるということは納得していただけたかと思います。
なので、見出しがわかる「目次」はかなり重要。
どんな記事か読み進める前に、目次に目を通すことで時間短縮できます。
まとめ
以上!
見出しの設定と
アウトラインの作り方
でした。
このブログで、
アウトラインを作るといいよ!
なんて話は何回かしましたが…
初めて記事を書く人にとっては、それも難しいですよね。
最初は難しく考えず、
- 読む人が躓かないか?
ということと、
- 見出しだけみて内容がわかるか
という2点だけ意識してやってみましょう。
では、ここまでお読みくださりありがとうございました!
次の記事でお会いしましょう★
↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓