ショートカットを知らずにチマチマ実機で画面確認をしていた有川 です。
今回は、
パソコンで
スマホ画面を確認する方法
&
画面の見方
を伝授します。
目次
1.chromeで行う
- F12を押す
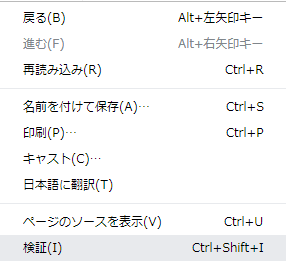
- 右クリック→検証
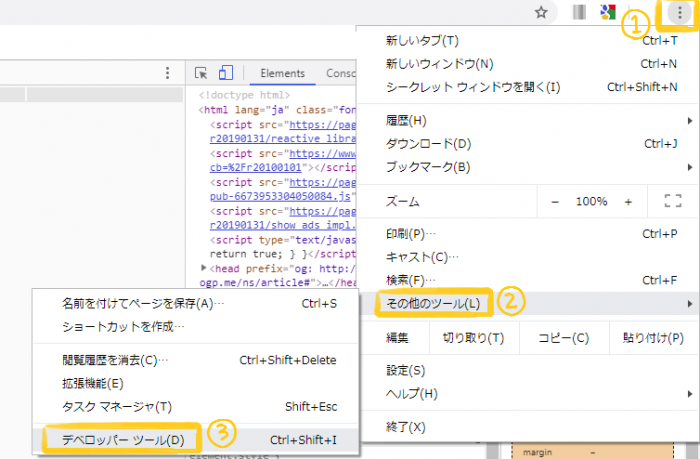
- ツール→デベロッパーツール
やり方は上記の3つ。
ちなみに、結果(見れる画面)はどれでも一緒なので「F12を押す」が一番早いです。
1:F12を押す
winに限られますが一番早い方法。
ワードやエクセルだと「名前をつけて保存」でお馴染みのF12。
Chrome上では、デベロッパーツールを開くためのショートカットキーです。
ちなみに、Macだと
「command+option+I」
の3つを同時押しというもはやショートカットでも何でもない感じで開くことができます。
2:右クリック→検証

3:デベロッパーツール

元の画面に戻すときは、2番目のデベロッパーツールのボタンを押します。
注意
この画面で見る場合、外観設定のすべてが反映されるわけではありません(特にメニュー)
あくまで、記事の見栄えを確認するためなので、
外観設定はスマホ本体で確認しましょう。
1-1.画面の見方
- 端末の種類を選ぶ
- 画面をリロードする
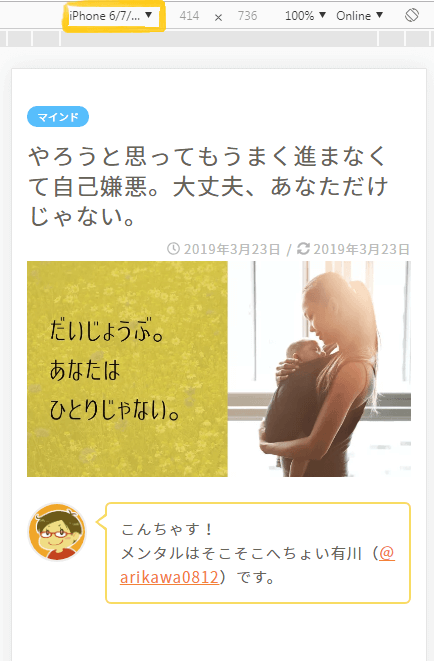
上にある、端末の種類の選択で、スマホやタブレットの種類を選ぶことができます。

2.スマホ画面で記事の見栄えをチェックするときに見るべき2ポイント
- 画像のサイズ
- 文章の改行位置
- 表のサイズ
は確認したほうがいいよ。はみ出ちゃってると格好悪いし。
表が見切れないように設定する方法は
「オマケ1:表が切れるのを防ぐ!どの端末でもうまく表示するには?」(←クリック)
で解説しています。
2-1.画像のサイズ
パソコンで作業しているとそこまで大きく感じない画像でも、
いざスマホで見ると、
スクロールしないと下の文章が見れない…なんてこともあります。
読者さんとしてもそれでは不便なので、サイズの見直しをしましょう。
が、あまりに大きいと読み込み時間もかかり、読者が離れていってしまうので、ほどほどに。
2-2.文章の改行位置
これもパソコン画面とは見え方が全く違うので注意しましょう。
ちょっと実験してみたよ!
- 改行なし
- 改行あり
- 改行あり:スマホ用
の3つで比較してるよ。
【改行なし】
ブログで結果を出すために重要なことは、継続である。特に、初心者が継続するにあたって、一番の壁は、スタートから約半年間続く「PVが伸びない」という現象である。これはGoogleが評価を下すのにかかる時間であり、この間は基本的に検索流入はない。よって、PV数も上がりにくく、モチベーションが維持できず3~4か月で辞めてしまうのだ。
【改行あり】
ブログで結果を出すために重要なことは、継続である。
特に、初心者が継続するにあたって、一番の壁は、スタートから約半年間続く「PVが伸びない」という現象である。
これはGoogleが評価を下すのにかかる時間であり、この間は基本的に検索流入はない。
よって、PV数も上がりにくく、モチベーションが維持できず3~4か月で辞めてしまうのだ。
【改行あり:スマホ用】
ブログで結果を出すために重要なことは、
継続である。
特に、初心者が継続するにあたって、
一番の壁は、スタートから約半年間続く
「PVが伸びない」
という現象である。
これはGoogleが評価を下すのにかかる時間であり、
この間は基本的に検索流入はない。
よって、PV数も上がりにくく、
モチベーションが維持できず3~4か月で辞めてしまうのだ。
オマケ1:表が切れるのを防ぐ!どの端末でもうまく表示するには?

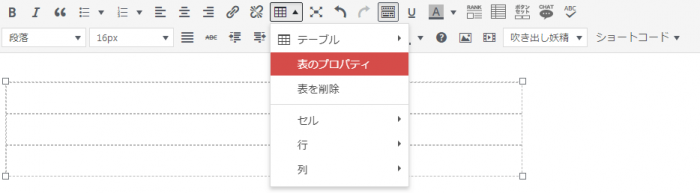
①表のプロパティをクリック

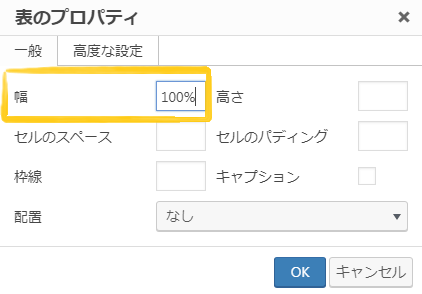
②幅「100%」に設定
100%にすると、画面に合わせて勝手に調整してくれるようになります。
空欄にしておくというやり方もありますが、それでも切れてしまうことがあるので、100%と入力するほうがオススメ。(数字は半角で)
オマケ2:誤字脱字
最後は基本中の基本。
何回見ても誤字脱字はあるもので…
記事を書いている以上、あなたは「物書き」なのですから、最低限誤字脱字には気を付けましょう。
3.まとめ
以上!
パソコンでスマホ画面を確認する方法
でした!
では、ここまでお読みくださりありがとうございました!
次の記事でお会いしましょう。
↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓