そこで今回は!
サクッときれいなヘッダー画像を作る
&
JINでヘッダー画像を設定する方法
を伝授します。
この記事では
- JINのヘッダー画像のサイズ
- ヘッダー画像の作り方
- ヘッダー画像の設定の仕方
をお伝えします。
目次
1.ヘッダー画像を作る
まずはヘッダー画像を作りましょう。
サイズと作り方をお伝えします。
1-1.JINのヘッダー画像推奨サイズ
JINのヘッダー画像推奨サイズは
幅2400px以上。
と、いうことで、
縦は指定はない
&
ヘッダー画像設定で多少の融通はきく
ので、私は
2400✕500
で作っています。
1-2.canvaでヘッダー画像を作る
私はヘッダー画像はcanvaで作っています。
canvaの使い方を知りたいときは、↓こちらの記事↓をお読みくださいm(_ _)m

2.ヘッダー画像の設定
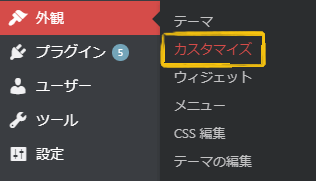
ヘッダー画像を設定する時は、「外観→カスタマイズ」で行います。

ヘッダー画像に関する設定は、3箇所!
- サイトデザイン設定→ヘッダーデザイン
- ヘッダー設定→サイトロゴ追加
- ヘッダー画像設定→ヘッダー画像追加
上から順に設定していきましょう。
・・・と、行きたいところですがその前に。
ヘッダー画像設定に関するJINならではの注意点をお伝えしておきます。
【注意点①】「サイトロゴ」と「ヘッダー画像」は別モノ
JINでは「サイトロゴ」と「ヘッダー画像」どちらも設定ができます。

基本的に、どちらかを設定すればOKです。
本来であれば、サイトロゴは、社章のようなモノを設定する部分です。
【注意点②】ヘッダー画像はヘッダーデザインによって表示されたりされなかったり
サイトロゴは、どのヘッダーザインでも表示されますが、
ヘッダー画像はデザインによっては表示されません。
【注意点③】ヘッダー画像とサイトロゴどちらも設定して、デザインを決める
上記2つの注意点を踏まえ、ヘッダー設定の前に下のことをしておきます。
- 仮のサイトロゴと、ヘッダーを作る。(windowsならペイントでOK)
- 「ヘッダー設定」でサイトロゴを追加
- 「ヘッダー画像」でヘッダーを追加
この状態で、ヘッダーデザインを決めていきます。
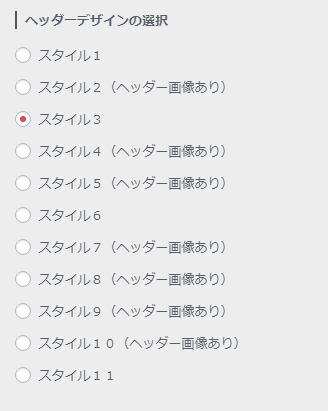
2-1.サイトデザイン設定→ヘッダーデザイン

では、先述したようにサイトロゴとヘッダーを追加した状態で、ヘッダーデザインの設定をします。
カスタマイズ画面なら、どんなふうに変わるのかプレビューが見られます。

プレビュー画面を見つつ、好きなデザインに変えましょう。
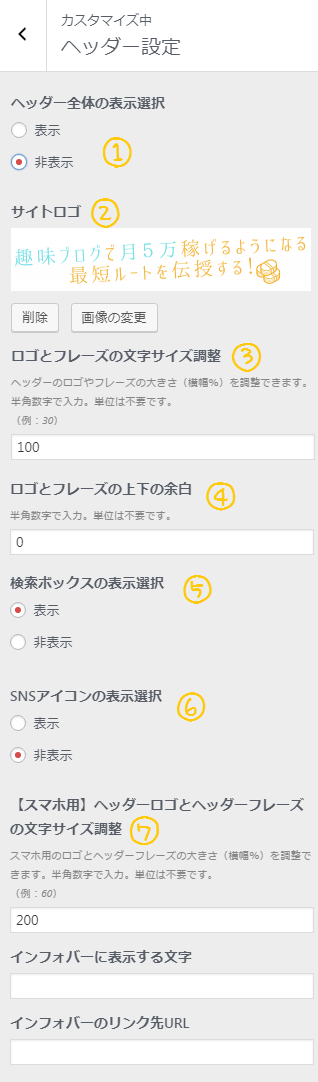
2-2.ヘッダー設定
ここでは、ヘッダー全体に関する設定をします。

1.ヘッダー全体の表示選択
ヘッダーそのものを表示するかどうかの選択です。
非表示にすると、グローバルメニュー(グローバルナビゲーション)のみになります。
 グローバルメニューはココ。
グローバルメニューはココ。基本は表示にしておきましょう。
2.サイトロゴ
サイズ:2400✕500
 うちのサイトロゴ。
うちのサイトロゴ。本来であれば、社章のようなものを設定する部分ですが、
私はここにヘッダー画像を持ってきています。

3.ロゴとフレーズの文字サイズ調整
↑で設定したサイトロゴに合わせて、数字を変えましょう。
こちらもプレビュー画面で実際の見た目を確認できるので、好みの数字に!
4.ロゴとフレーズの上下の余白
こちらも上のサイズ調整と同じく、ロゴに合わせて設定しましょう。
余白はちょっとあったほうがバランスよく見えます。
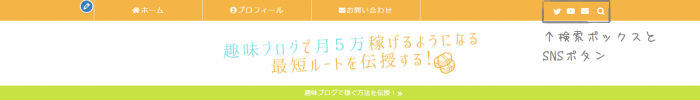
5・6.検索ボックス&SNSアイコンの表示選択

どちらも表示にしておくことがオススメ。
ただし、「サイトデザイン設定」の「ヘッダーデザイン選択」で選んでいるヘッダーデザインによっては表示されないこともあります。
という場合は、ヘッダーデザイン選択をし直してみてください。
7.【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整
こちらも、3・4の調整と同様に、プレビュー画面で見つつ設定しましょう。
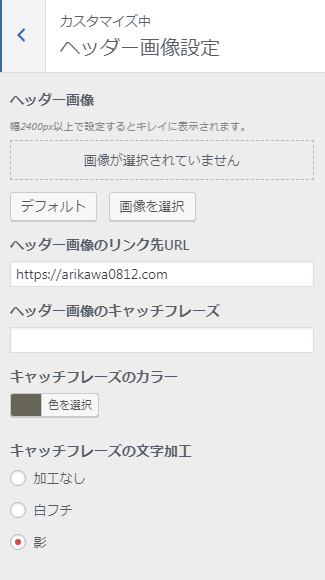
2-3.ヘッダー画像設定
ヘッダー画像を使いたい時は、ここも設定をしておきます。

が!
「何がどこに表示されるか」だけ簡単に紹介しておきます。
1・2.ヘッダー画像&URL

3~5.キャッチフレーズ関連の設定

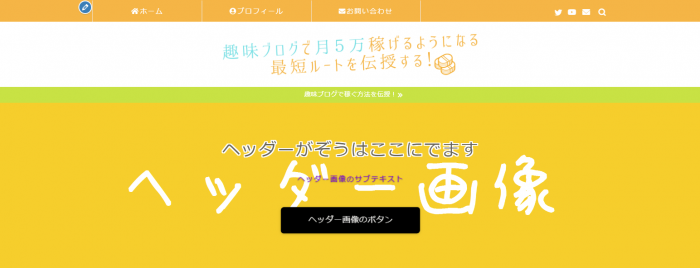
「ヘッダーがぞうはここにでます」
の部分。
ヘッダー画像を背景に、ブログ名などを表示させる部分です。
サイトロゴを設定せずに、ここで表示させてもいいですね。
6~8.サブテキスト関連の設定

「ヘッダー画像のサブテキスト」
の部分。(中央の紫文字)
ブログのサブタイトルなどを入れるとカッコイイですね。
色も自由に決められるので、背景に合わせて設定しましょう。
9~13.ヘッダーボタン関連の設定

「ヘッダーボタン」
の部分。(黒いボタンにしてます)
ヘッダーの上にボタンを表示させます。
メインの記事に飛ばしたり、メルマガに飛ばしたり活用法はいろいろ。
14・15.その他の設定
そこに、ヘッダー画像を設定させるか否かの設定です。
まとめ
以上!
JINのヘッダー画像の作り方&設定の仕方
でした!
ヘッダーに関して、初心者が注意しておきたいことは…
ブログのトップページの設定なので、つい最初から気合を入れがちなヘッダー。
しかし、記事を20~30書いて中身が整ってきてから本格的に設定していきましょう。
デザインはこだわり始めると、キリがないので(笑)
元々webデザイナーとかでもない限り、最初は文字ヘッダーだけでもOKです。
何かわからないことがあれば、下のコメント欄やTwitter のリプでお気軽にどうぞ!
では、ここまでお読みくださりありがとうございました!
また次の記事でお会いしましょう♪
おすすめのJIN記事は↓こちら!



↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓
























有川さん
カイトと申します。twitterもフォローさせて頂いています。キャラクターも馴染みやすくて、ブログ当初から参考にさせて頂いています。
厚かましいことは承知なのですが、お聞きしたいことがあります。
ヘッダーデザインの件です。表示させるチェックを入れても、お問い合わせとプロフィールを入れてるメニューが表示されません(デザイン1、2はなぜか出来ます)。正確にいうと、枠組みは表示されるのですが、文字が出てきません。
ぜひアドバイスをお願いします。
カイトさん
こんにちは!コメントありがとうございます!
また、ブログ開始当初から参考にして頂いているとのこと、嬉しいです(*’ω’*)
Twitterでも気軽にお声がけくださいませ~。
さて、頂いたご質問ですが
「外観」>「サイトデザイン」>「ヘッダーデザイン」
の中で、特定のデザインを選ぶとメニューの文字が表示されない
という問題ですね。
考えられる原因は、2つで
1.メニューの文字色がメニューの背景色と同じになってしまっている
2.デザインによって、表示できるメニュー数が稀に違う(原因は不明です;)
1.メニューの文字色は、「外観」>「カラー設定」>「メニューの文字色」で変更ができます。
2.メニューの数を減らすしかありません。
私も、デザイン5では右端のメニュー項目が消えてしまいますが、
デザイン9では表示できるのでデザイン9を使っています。
このように、デザインによってメニュー幅に差がある場合があるので
どうしてもそのメニューを使いたい場合は
・メニュー項目を減らす
・メニューの文字数を減らす(アイコンのみにするなど)
で対応するのが今のところの対処法です。
すっきり対応できる方法ではなく、申し訳ございません。
よかったら参考にしてくださいませ!
有川