画像作りは下手の横好き状態な有川 です。
かわいいの作りたいけど、そこにばっかり時間も割けないし。
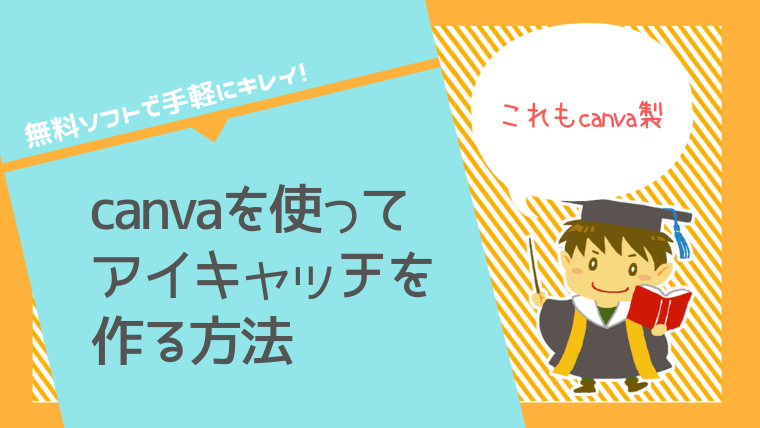
無料サービスで簡単&キレイ!
canvaを使ってアイキャッチを作る方法
を伝授するよ!
この記事は↓↓こんなあなた↓↓に向いています。
この記事を読めば、
無料サービスのcanvaを使ったアイキャッチの作り方がわかり、
写真素材やアイコンもどこから持ってくればいいかわかるようになります。
今回は↓のアイキャッチの完成を目指します。

目次
1.画像素材を探す
まず、背景に使う写真素材を集めます。
1-1.背景写真(商用OK)はここでダウンロード!
私がよく使うのは下記のサイトです。
【unsplash】
【写真AC】
どちらのサイトも商用可能なフリー素材です。
上のunsplashは英語で検索しますが、
「work」「man」など簡単な単語でも十分に検索できます。
ここからアイキャッチに使う素材をダウンロードしておきましょう
1-2.アイコン素材
次に、ワンポイントで使うアイコン素材を探します。
アイコン素材は、アイキャッチを作るときに必ず使う必要はありません。
しかし、ワンポイントになるので、
使うことでアイキャッチの質がグッとあがります。

アイコン素材はこちら↓
【ICOON MONO】
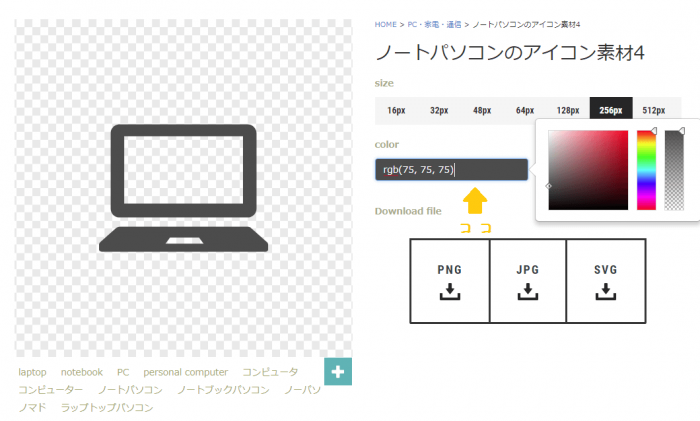
こちらのアイコンは、ダウンロードするときに
任意の色に変更することができます。
最初は全部グレーですが、隣にある「color」のバーをクリックすると、
色を決めるパッドが出てきます。

そこで、好きな色に変更することが可能です。

さっきの画像で、左上にオレンジで囲った部分から
別の素材サイトにいけるんだよ!
たとえば、最近はやりのフラットなアイコンを取り扱っているサイト。
【FLAT ICON DESIGN】
ほかにも、飾り枠やライン、漫画風の文字など
使い勝手のいい素材がそろってるので、見てみてください( ´ ▽ ` )ノ
2.canvaでアイキャッチを作る
では、素材が揃ったところでアイキャッチを作りましょう。
作り方の手順は以下の5ステップです。
- canvaに登録する
- サイズを決める
- 画像をアップロードする
- 手本になるテンプレートを選ぶ
- 加工する
さっそくみていきましょう!
ちなみに、動画で簡単流れを紹介してるので、よければこちらもどうぞ!
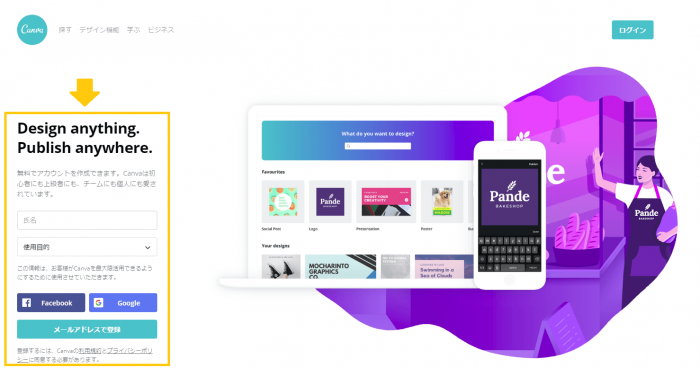
2-1.canvaに登録する
【canva】
画面左から新規登録しましょう。
すでにアカウントをもっている場合は、右上のログインから。
右下の言語選択から「日本語」を選んでね!
2-2.サイズを決める
次に、画像のサイズを決めます。

- 右上のカスタムサイズをクリック
- 任意のサイズを入力
- 新しいデザインを作成
推奨サイズが「760✕428」なのでそれで作ります。
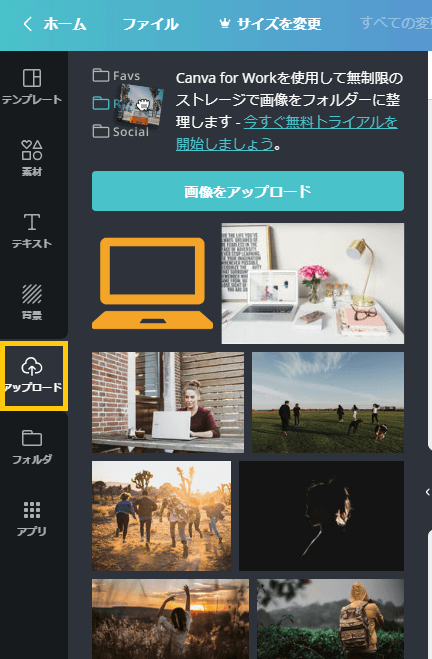
2-3.画像をアップロードする
先程素材サイトからダウンロードした画像をアップロードします。

ドラック&ドロップでもアップロードできるよ!
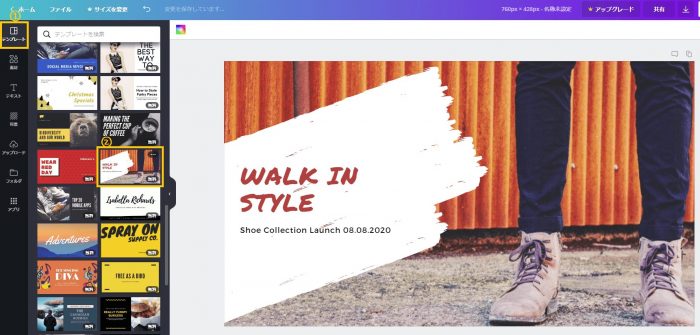
2-4.手本になるテンプレートを選ぶ
左のメニューから「テンプレート」を選び、
好きなテンプレートを選びます。
選ぶと、右側の編集画面にテンプレートが反映されます。

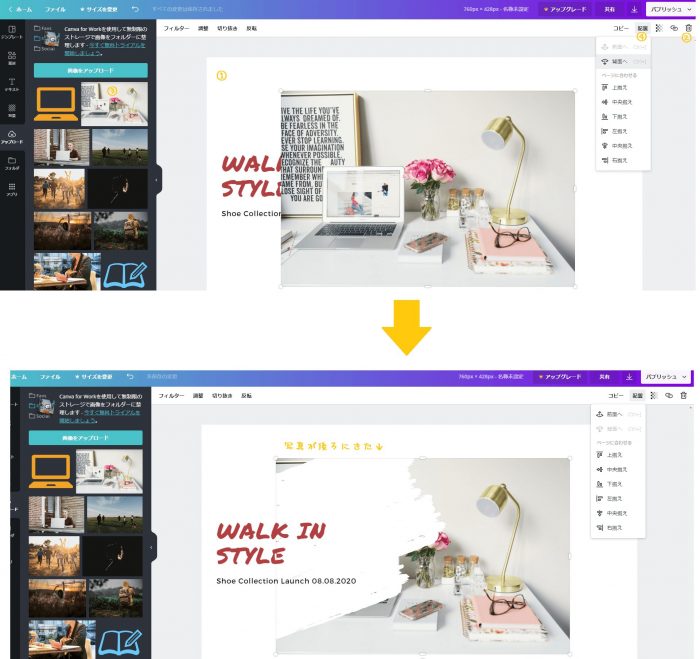
2-5.加工する
今回は、
- 背景を変える
- 白いペンキみたいな部分を右にもってきて、回転させる
- 文字を変える
- アイコンをつける
の4つの作業をしています。
背景を変える

- 背景をクリック
- 右上のゴミ箱マークで、削除。(キーボードのdeleteボタンでもOK)
- アップロードした画像をクリック
- 右上の「配置」から「背面へ」を数回クリックし、画像が一番下にくるようにする。
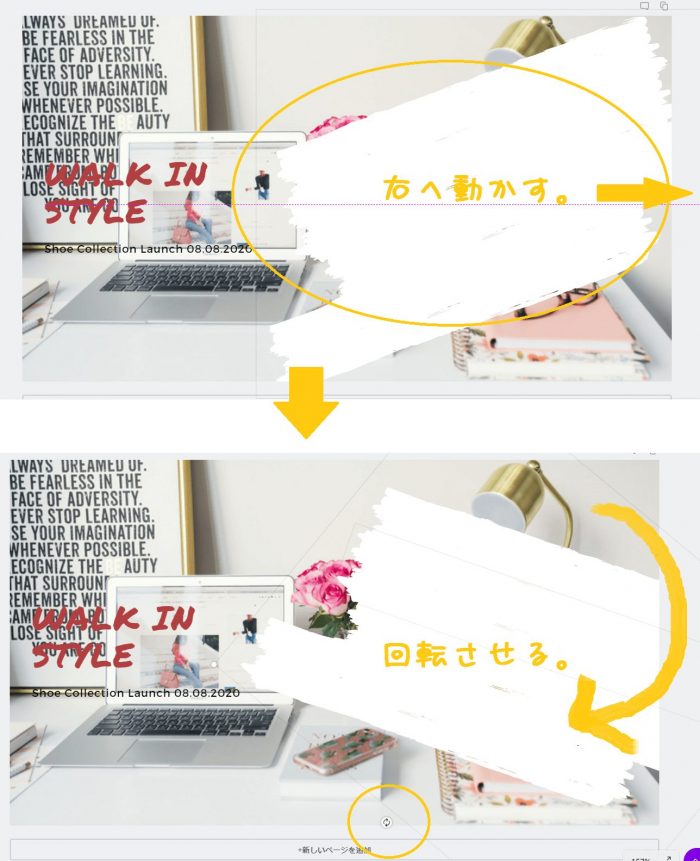
白いペンキみたいな部分を右にもってきて、回転させる

- 白いペンキ部分をクリックして選択
- ドラッグして右へ
- 白いペンキ部分をクリックすると下に「回転マーク」が出る
- それをドラッグして、回転させる
画像を処理するときと同じやり方だよ!
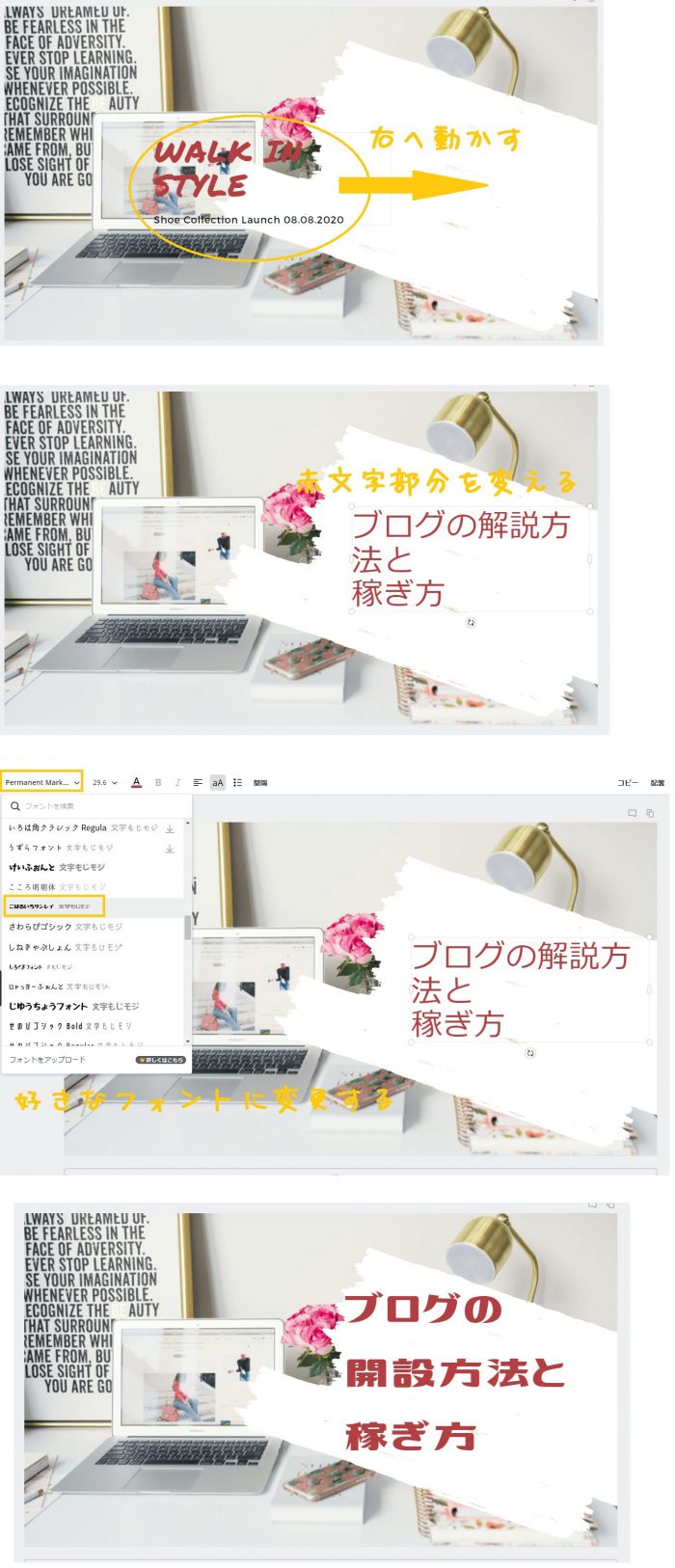
文字を変える

- 文字のかたまりを選択
- 白いペンキ部分の上に持ってくる
- 黒字の文字を消す
- 赤文字の英語を消し、タイトルに変える
- 好きなフォントに変える
- 文字の大きさを調節する
アイコンを付ける

- アップロードしたアイコンをクリック
- サイズと場所を任意に変える
- 右上の「↓」からダウンロード(PNGのままでOK)
もともと入っているテンプレートがおしゃれだから、
キレイなアイキャッチが簡単にできるね!
便利(*^_^*)
3.まとめ
以上!
canvaを使った
アイキャッチの作り方
でした。
画像は凝りだすと、どこまでも追求できてしまうので
ほどほどに。
そこに時間をかけすぎて
記事ができないのは本末転倒だからね。
では、ここまでお読みいただきありがとうございました!
何か分からないや感想などがあれば
下のコメント欄やTwitterのリプ、
お問い合わせフォームからお気軽に送ってください♪
↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓