他の人のブログを見て「ここはどうやって表示するんだ…」とよく悩んでいた有川 です。
ブログトップにバナーを置くことで
読んでほしい記事に誘導することができる
ので、アフィリエイトをやっているブログなら、主力商品記事などをカッコよく紹介できますよ♪
目次
0.ブログトップページにバナーを設置するための2ステップ
- バナーを用意する
- ウィジェットで設置する
以上たったの2ステップです。
では、さっそく参りましょう!
1.バナーを用意する
オススメのバナーサイズは
728×180px
です。
728×90pxというバナーサイズがあるのですが、(スマホの長方形バナーでよくあるサイズ)
縦90だとちょっと小さく感じるので、倍にしたサイズです。
他にもオススメサイズがあれば教えてくださいm(__)m
バナーはアイキャッチ作成でもおすすめしている
canvaでサクッと作っちゃいましょう。
▼無料画像作成ツール:canva
バナーができたら、メディアを追加でいったんアップロードしておきます、
2.ウィジェットで設置
外観>ウィジェット
で、設置していきます。
- 「テキスト」で画像の設置用HTMLを作る
- 「カスタムHTML」に貼り付ける
の2ステップで進めていきましょう!
「テキスト」で画像の設置用HTMLを作る
まずは、画像(バナー)設置用のHTMLを作ります。
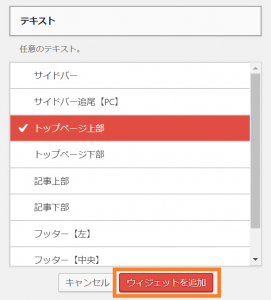
ウィジェットにある「テキスト」をトップページ上部にもってきます。

画像のようにテキストを選んで追加してもいいですし、
テキストのバーをドラッグして任意の場所にもっていくのでもOKです。
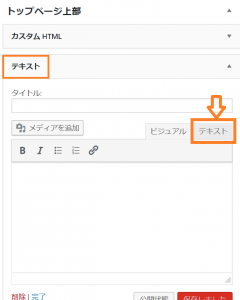
そうすると、記事の編集画面と似た画面がでるので、
テキストモードに切り替えて、メディアを追加。

そこで、バナーの画像を選び、
配置は中央を選択、
バナーを押して見てほしい記事のURLをカスタムURLに入力します。

そして、できあがったHTMLをコピーします。

「カスタムHTML」に貼り付ける
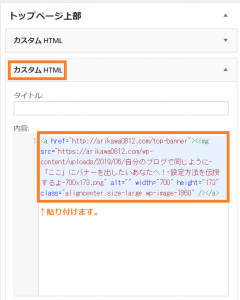
続いて、コピーしたHTMLをカスタムHTMLに貼り付けます。
カスタムHTMLを「トップページ上部」に持ってきます。
そして、そこへ貼り付けッ!!

最後に「保存」ボタンを押せばオッケーです!
【余談】なんでカスタムHTML?
ウィジェットをいじったことがある人は、「なんでテキストを使わないでカスタムHTML?」と思ったかもしれません。
実は、テキストで貼り付けてしまうと、画像の周りに枠線が出てしまうんです。
カスタムHTMLだと枠線がでないので、そっちで設置しました。
◆◇◆
ウィジェットを使いこなせるようになると、
ブログのカスタマイズがグッと楽になります。
例えば、サイドバーに動画や音声を入れることもできるので、他のブログとの差別化にももってこい。
まとめ
以上!
ブログトップページに
バナーを設置する方法
でした!
意外と使っている人が少ない、トップページバナーの設置。
これがあるだけで、ブログ自体がレベル高く見えるのと、
何より!
読んでほしい記事に誘導するツールとして重宝するので、ぜひ使ってみてください。
では、ここまでお読みくださりありがとうございました。
次の記事でお会いしましょう!
おすすめのJIN記事は↓こちら!




↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓