アフィリエイト記事が読まれないときに試すべきこと
- SNSで拡散
- バナーの設置
- 内部リンク設定
- CTA設定
読んでほしい記事ほど読んでもらえなくて困っていた有川 です。
今回は、そんな時に試して実際効果があった4つの方法をご紹介します。
また、取り組むテスト期間は早くて1週間、長くて3か月程度です。
テスト期間についても施策ごとに書いてあります。
では、さっそくいきましょう!
目次
1.SNSで拡散してPV数を増やす!

まずはPVを増やすのに一番効果的な「SNSでの拡散」について紹介します。
SNSで拡散するといっても、企画をうったりする必要はありません。
(もちろん、やるにこしたことはないですが)
それ以外の方法で、簡単に試せるものを紹介するのでトライしてみましょう!
1-1.SNSで拡散
SNSで拡散するときは
- プロフィールに入れる
- 固定ツイートに入れる
- Botで定期投稿する
の3つのやり方があります。
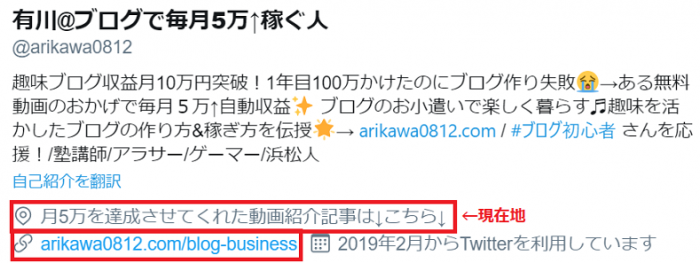
プロフィールに記事紹介の文・URLを入れる
プロフィールには見てもらいたい記事を入れておくのは、もはや鉄則!
プロフィ―ルの文章に入れてもいいですし、
現在地に入れている人もいます。
本文は文字数制限もあり他のことも書きたいので、私はこの配置にしています。

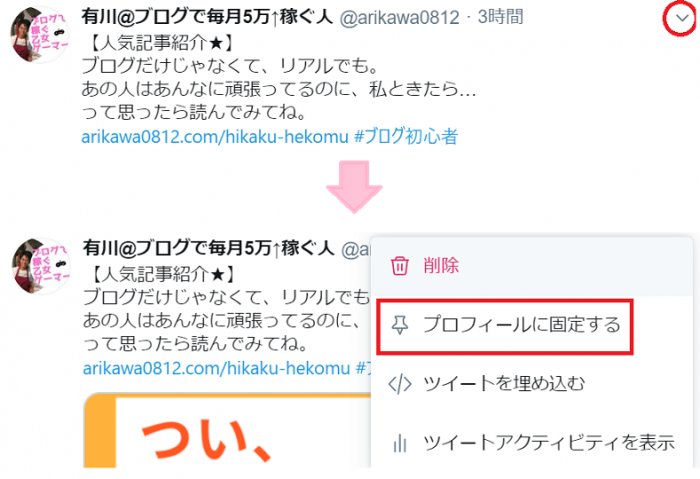
固定ツイートに記事URLを入れる
Twitterはツイートを1つだけ常に上に表示させる「固定ツイート」にすることができます。

【Twitterの固定ツイート設定方法】
①固定したツイートの右上の「Ⅴ」をクリック(タップ)
②出てきたメニューの「プロフィールに固定する」をクリック(タップ)
このTweetにはプロフィールに書けなかったことや、
オススメの記事などを入れている人が多いです。
また、フォローしてくれた人が高確率で最初に見る場所でもあるので、
きちんと自分のブログ・記事をアピールしておきましょう。
ブログを始めてから何回か固定ツイートは変えています。
自分がアピールしたいものや、したいことに合わせて固定ツイートも内容を変えていきましょう。
本当は2つ固定ツイートがあると楽なんですけどね~。
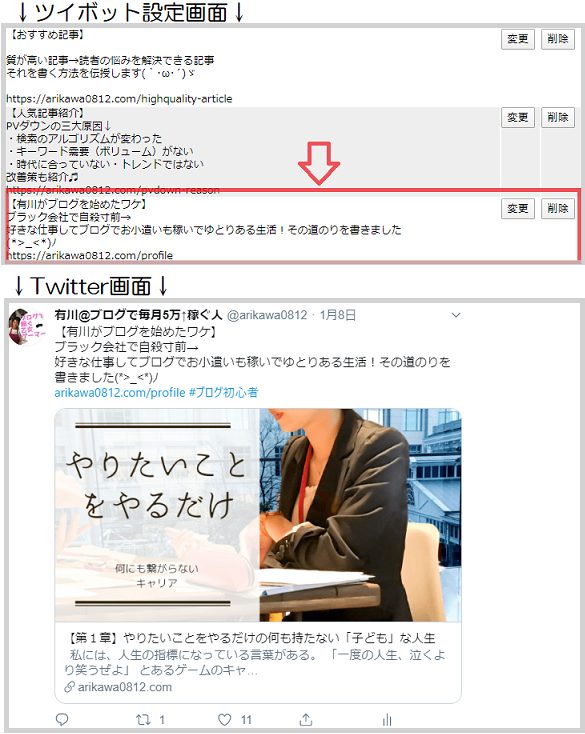
Botで記事紹介ツイートを定期投稿する
最後はbotを使った、定期紹介です。
twittbot(ツイボット)というツールを使うと、仕込んでおいたツイートを自分で指定した一定時間ごとにツイートしてくれるようになります。

ツイボットの設定は簡単です。
- ツイボットに登録する
- ツイートしたいつぶやきを入れる
- つぶやく時間間隔を決める
注意したいのは、つぶやきが140字までといいつつ、
実際120字前後がベストということです。
URLのカウントがTwitter上のツイートと違うのか、オーバーしてしまうことがあります。
ツイボットには複数の記事紹介用ツイートを入れておいてランダムで表示させるのがいいです。
通常のつぶやきが多ければいいのですが、
通常つぶやきが少なめのところにツイボットのつぶやきが多いと
フォロワーさんも「この人宣伝ばっかだな」と思うので、迷惑ですね。
2.記事までの導線をひいて、読者を呼び込む!

上のSNSでの拡散と並行して行いたいのが下の3つ。
- バナー設置
- 内部リンク
- CTA設定
ブログに来てくれた人に「これもおすすめですよ」とオススメ記事までたどり着く道を作ってあげること…
それが、導線を引くという作業です。
ただ記事を書いてあるだけでは他の記事の中に埋もれてしまうので、
「目立たせて、そこまで読者を誘導する」
意識でやっていきましょう。
では、それぞれやり方を紹介します!
1-1.バナー設置
ここでいうバナーとは、ブログ上にあるイラストのボタンのことです。
 サイドバーに設置してあるバナー
サイドバーに設置してあるバナー読者に読んでもらいたいリンクを貼ったバナーをサイドバーや、記事のタイトル下に貼ります。
貼るときはウィジェットを使います。
- STEP1バナーの画像を用意canvaなどでバナーの画像を用意します。
サイズは置く場所によって異なりますが、320×480でまずは作ってみましょう。
- STEP2画像を設置する際のURLを取得新規ページで画像にURLを入れた状態で、挿入します。その画像のURLをコピーします。


- STEP3コピーしたURLをウィジェットで貼り付ける
ウィジェットで「カスタムHTML」を使ってURLを貼り付けます。
それを任意の場所(サイドメニューや、トップページ上部など)に設置して完了!

バナーを用意することで、他の記事よりも目立たせることができます。
ここで1つ注意したいのが、サイドバーに設置する場合です。
サイドバーは、PC上だとトップページに並んで見えるので見やすいですが、
スマホにすると、トップページの下に入ってきます。
なので、読者が目にする確率は低いです。
自分のブログがどちらから見られていることが多いのかを知って、
バナーの位置も変えていきましょう。
ちなみに、スマホであればトップページ上部に貼っておくのがオススメです。
1-2.内部リンク
記事の中に、読んでほしい記事へのリンクを貼っておくことを内部リンクといいます。

これによって、ブログの回遊率(ブログの色々な記事を見てくれる率)があがり、
滞在時間も増えるので、広告をクリックしてくれる率もあがります。
これに関する注意が1つあります。
当然ですが、全く関係ない記事へのリンクは貼っても逆効果ということです。
例えば、PCのレビュー記事なのに、突然ダイエット商品の記事にリンクが貼られているとか。
全然関係性がないものを貼っても、読者は見ませんので注意しましょう。
1-3.CTA設定
CTAとは、コール トゥ アクションの略です。
読者に「次はこれをしてね!」とお願いすることだよ。
どの記事においても一番下に表示させてあることが多く、
ここに商品への誘導画像を置いてあることが多いです。
このブログでは下の漫画を置いてます。

CTAでは商品の記事だけでなく、メルマガに誘導したり、有料noteに誘導したりと使い方は様々です。
もし、ゆくゆく自分の商品ができれば、CTAにそれを紹介する画像を貼ってもいいですね。
JINでは、ワードプレスのダッシュボード画面に「CTA」という項目があるので、そこで設定します。
新規追加で新しくCTAのページを作って、公開をすると、CTAの場所に設置されます。

他のテーマでは、ウィジェットを使って記事下に表示させます。
まとめ:記事を書いたらSEOだけに頼らず読んでもらうために集客をしよう
タイトルやキーワードがよければ検索結果で上位表示されて、
PVがガツンと伸びることもあります。
しかし、そうではない場合がほとんどです。
そんなときは、自分で読者さんが集まるように工夫をしないといけません。
読んでもらいたい記事は積極的に紹介をして、多くの人の目に触れさせることから始めましょう!
では、ここまでお読みくださりありがとうございました!
PVが下がった、あがらないと悩んでいるときは↓の記事も参考に♪

SNSを使った集客については↓こちらもどうぞ!

↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓