このブログで最初は自分をカウントしまくっていた有川 です。
「ブログできたばっかりなのに、たくさん見てもらえてる!」と思ったら自分だったよ。
アナリティクスから
自分のアクセスとプレビューを除外するために
やるべき3つのこと
この記事は↓↓こんなあなた↓↓に向いています。
目次
1.自分を除外する方法2つ
まずは、アナリティクスから自分のアクセスを除外しましょう。
調べると方法はいくつか出てきますが…
私がやっているのは、下記の2つです。
- Google アナリティクス オプトアウト アドオンを使う
- プラグインの「jetpack」を使う
調べると他にも出てきますが、この2つのハイブリッドが一番わかりやすくて簡単です。
では、それぞれやり方を紹介します!
1-1.Google アナリティクス オプトアウト アドオン
まずは、Googleの拡張機能である
「Google アナリティクス オプトアウト アドオン」
というのを使っていきます。
やり方はとっても簡単!1分もあれば終わります(笑)
- 拡張機能をインストールする
- 有効にする
以上です!
念のため、本当に有効になっているか確認もできるけど…
基本的には、インストールした時点で勝手に有効になってるから問題ないよ。
一応画像も見ながら、設定する方法を見ておきましょう。
①.拡張機能をインストール
上記サイトへいきます。

右上の「Google アナリティクス オプトアウト アドオンをダウンロード」をクリック!

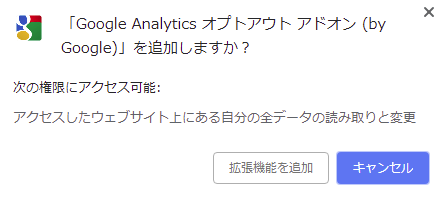
すると、この画面が出てくるので、「Chromeに追加」をクリック!

もう一度確認されるので「拡張機能を追加」をクリック!

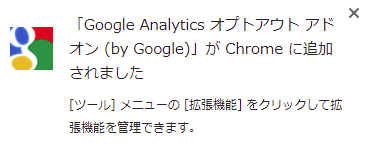
この画面が出れば成功です。
このまま自動的に有効にはなっていますが、念の為確認しておきます。
②有効化を確認

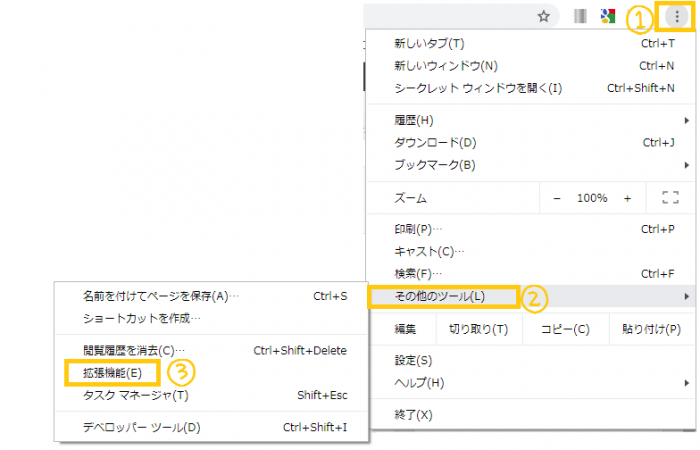
- 右上にある「…」を押す
- その他のツールをクリック
- 拡張機能をクリック
入っている拡張機能が確認できるようになります。
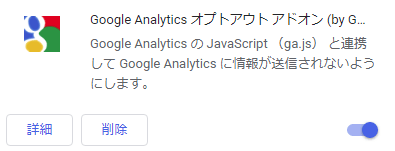
そこで、先程インストールしたオプトアウトが有効になっているか、確認します。

上記画像のように、右下のボタン?が青くなっていればOKです。
「Google アナリティクス オプトアウト アドオン」て何?
ウェブサイトで実行されている Google アナリティクス JavaScript(ga.js、analytics.js、dc.js)から Google アナリティクスにサイト操作に関する情報が送信されないようにすることができます。
要するに、自分のアクセスを除外できるGoogleのツール。
【メリット】
インストールするだけなので、初心者でもやりやすい
【デメリット】
スマホ・タブレットからのアクセスは除外できない
どんなふうに見えてるか確認したいし…。
ちなみに、スマホでわざわざ見なくても、PCからでも「スマホの画面だとどう見えるか」は確認できるよ!↓下の記事↓を見てみてね。

これを利用することで、スマホ・タブレットからのアクセスを極力減らします。
1-2.jetpackを使う
続いて、jetpackというプラグインを使います。
これもインストールするだけなので、1分ぐらいで終わります。
- インストールする
- 有効化する
これでOKです。
念のため、こちらも設定方法を確認しましょう。
①Jetpackをインストール
ワードプレスのプラグイン新規追加で「Jetpack」を直接ダウンロードするか
下記ページよりダウンロードしましょう。
②Jetpackを有効化
ほかのプラグインと同じように、ワードプレスのダッシュボードから
「プラグイン」でJetpackを有効化します。
③自分のアクセスが除外される設定になっているか確認

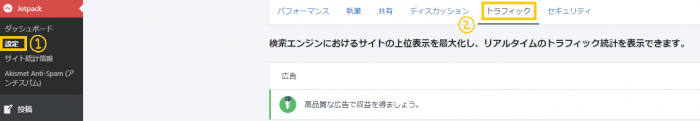
ワードプレスの左側メニューから「Jetpack」→「設定」を選び、
右側画面の「トラフィック」を選択。
下の方へスクロールすると…
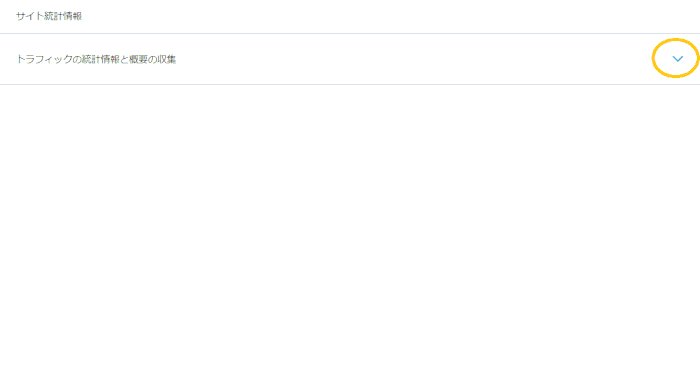
「サイト統計情報」があるので、右側の矢印を押して、展開します。
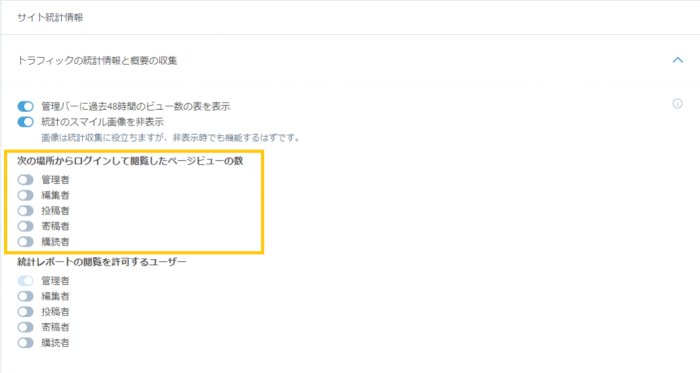
すると、下のような項目が出てきます。(下記動画)

出てきた項目が「灰色」になっていればOKです。

これでJetpackの設定は完了です。
自分がワードプレスにログインした状態で、自分のブログを見た場合のアクセスが計測されないようになります。
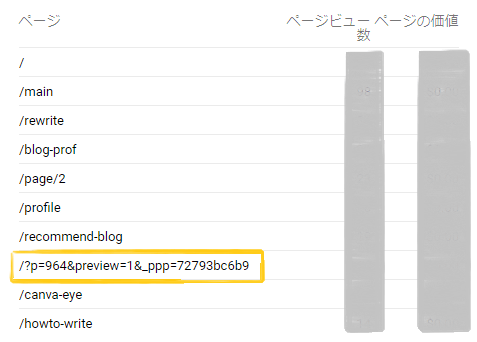
…でも、アナリティクス見てると「Preview」ってついてるページがカウントされてることがあるんだけど…
次は、そのPreviewがついてるページをカウントしないようにする設定を解説するよ。
オマケ:Jetpackって何?
Jetpackは様々な機能をもったプラグインです。
PV数の確認や、SNS連携などもこれで行うことができます。
SNS連携について詳しくは↓こちら↓の記事をご覧ください(・ω・)ノ

2.Previewを除外する
どうしたらいい?

記事を編集していると、必ずプレビュー画面を見ます。
それもカウントされてしまっているのが、上のような状態です。
Preview画面の除外のやり方は3ステップ!
3分もあれば終わります。
- アナリティクスにログイン。「管理」をクリック
- フィルターを選ぶ
- フィルターの設定をする
ひとつずつ見ていきましょう。
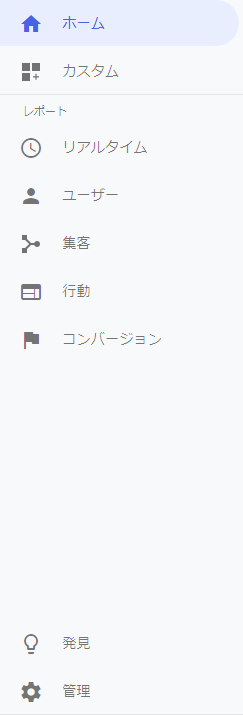
2-1.アナリティクスにログイン。「管理」をクリック

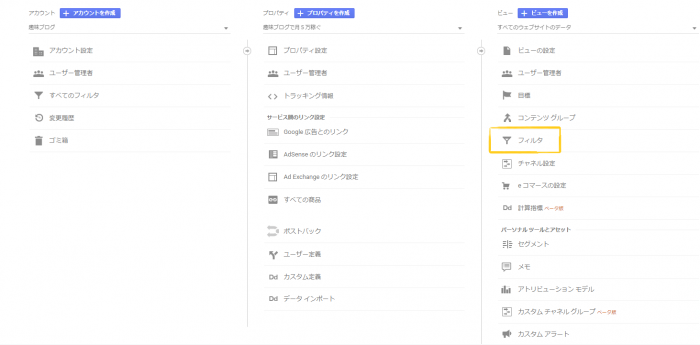
一番下の「⚙️管理」をクリック!
2-2.フィルターを選ぶ

一番右側のメニューにある「フィルタ」をクリック!
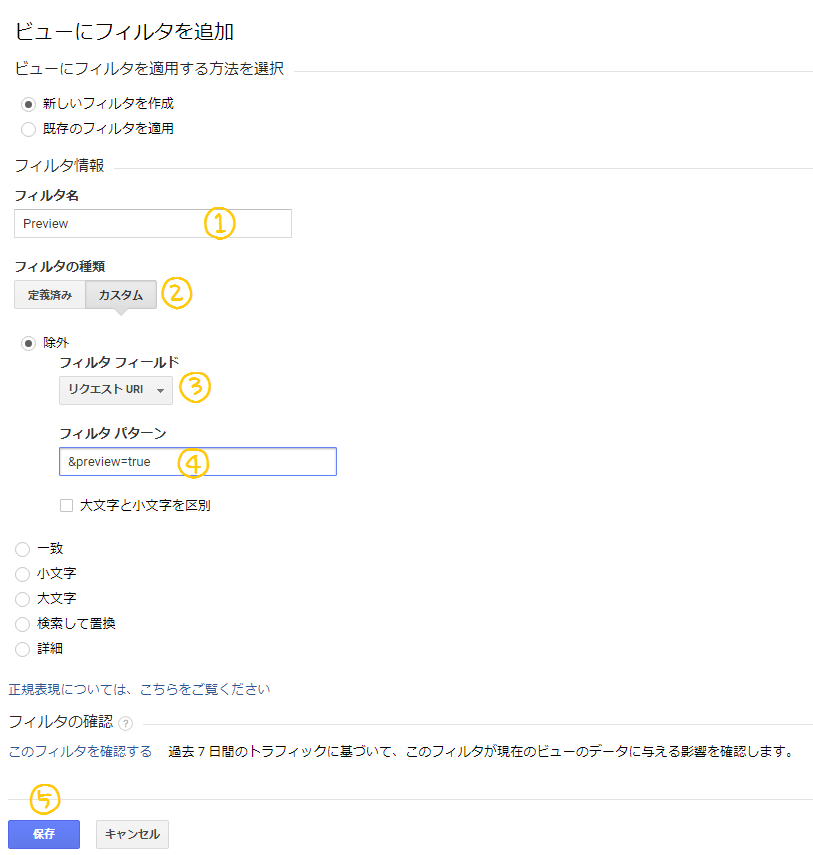
2-3.フィルターの設定をする

上記画像のように設定しましょう。
- フィルタ名:お好きに。今回は「Preview」
- フィルタの種類:「カスタム」(自分で設定するので)
- フィルタフィールド:「リクエストURI」
- フィルタパターン:「&preview=true」 ←コレが入っていると、除外してくれる設定。
- 保存ボタンを忘れずに。
これで終わりです。
2.オマケ:フィルターの注意点&設定してからのアナリティクスの見方
フィルターは設定してから有効になる。
つまり、過去にpreviewをカウントしたものには効かないので注意です。
例えば、3月1日にフィルターの設定をしたら、3月1日以降のアクセスは除外されますが、それまでのものはカウントされたままになります。
フィルタを設定した翌日。
アナリティクスを見ても「preview」のページがカウントされたまま…
なんてことがあります。
アナリティクスは自分で範囲指定をしない限り、1週間分のアクセスを表示してくれます。
だから、フィルターが機能してるかどうか見たい時は、
フィルターを設定した翌日以降のPVを表示するように範囲設定しなおしてね。
3.アナリティクスで正しいPVを計測しよう!(まとめ)
以上!
アナリティクスで
自分のアクセスとプレビューを除外する方法
でした。
先ほど伝えたように、フィルターの設定はそれを行って以降のPVに反映されるので、できるだけ早く設定しましょう!
正しいPVをカウントするためには、もう一つ除外しなきゃいけないものがあるんだ。
このGoogleのチェックもカウントされちゃうんだよね。
ゃあ、それも削除しなきゃ本当の意味でのアクセスはわからない、ってこと?

分からないところがあれば、↓のコメント欄やTwitterのリプなどで気軽にお問い合わせください♪
では、ここまでお読みくださりありがとうございました。
↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓