わからないことはネットで調べてから行動する有川 です。
てことで、今回は
初めてでも大丈夫!
ワードプレスを使って
ブログを始める方法
をお届けするよ。
この記事は↓↓こんなあなた↓↓に向いてます。
とりあえずワードブレスを使いたい!
ワードプレスでブログを始めるまでに必要なのは4ステップ!
- サーバーのレンタル
- ドメインの取得
- ワードプレスのインストール
- 使うまでの設定
以上を、初めての人でもわかりやすいように
画像を交えつつお伝えしていきます。
サーバーのレンタルは、エックスサーバー
ドメインの取得は、エックスサーバーの
ドメインプレゼントキャンペーンを使って行います。
ドメインをお名前.comなどで取得する場合は、
やり方が異なるので注意してください。
目次
ステップ1.ドメインプレゼント期間中にエックスサーバーで契約する
エックスサーバーでサーバーを借ります。(=契約する)
この契約は↓↓下記のような「ドメインプレゼント」を行っている期間中↓↓に契約しましょう!
 エックスサーバーでは期間限定でドメインのプレゼントを行っています
エックスサーバーでは期間限定でドメインのプレゼントを行っています1-1.契約をする
↓↓クリックでエックスサーバー公式へ!↓↓
![]() まずは、上記バナーから、エックスサーバーのサイトに飛びます。
まずは、上記バナーから、エックスサーバーのサイトに飛びます。
①「お申し込みはこちら」をクリック。

②「新規お申込み10日間無料お試し」をクリック。

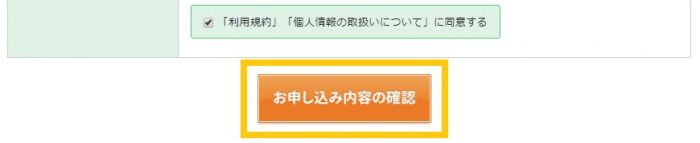
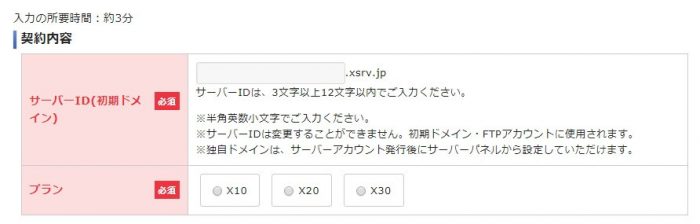
③必要事項を入力。最後の「お申込内容の確認」をクリック。

サーバーIDは、ログインするときに使うものだよ。
プランは「X10」でOK。個人ブログならこれで十分!
 サーバーIDはログイン時に使用、プランは「x10」でOK!
サーバーIDはログイン時に使用、プランは「x10」でOK!
④入力内容を確認し、「お申し込みをする」をクリック。

⑤入力したメールアドレスに「お申込み完了」のお知らせメールが届く。

ここまでで、契約は完了!
続いて、支払い設定を行います。
10日間無料お試し期間中に払っても、
課金されるのは無料お試し期間後なので、ご安心を。
無料期間をすぎても更新するのを忘れてしまう可能性が大!
更新を忘れると、
サーバーが使えなくなったり、
今まで設定したものが無しになってしまったりします。
気持ちが乗ってる今、一緒にまとめてやっちゃいましょう(/・ω・)/
1-2.料金を支払う
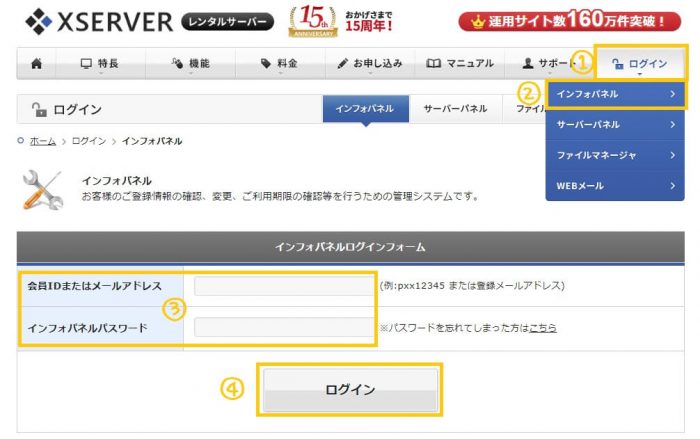
①エックスサーバーにログイン

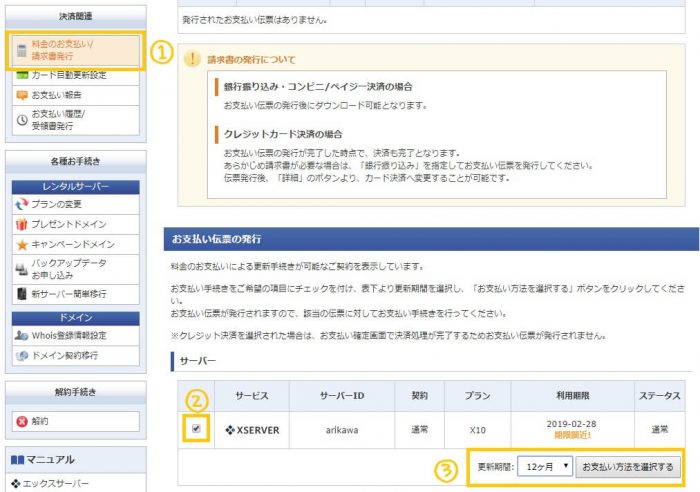
②「料金の支払い」

- 料金のお支払を選択
- 支払うサーバーを✓する
- 更新期間を選び、お支払い方法を選択
画像では12ヶ月を選択していますが、まとめて払ったほうがお得!
それと、
こまごました契約期間にすると、契約更新を忘れます…。
メールで催促されているのにも気づかず、
契約更新を忘れ、危うくブログが消えるところでしたw
③支払う

ちなみに、クレジットカードを登録しておくと
自動更新設定もできるようになるので、
そちらもおすすめ。
これでサーバーのレンタルは終わり!
◆◇◆
次はドメインを取得します。
ログインしたままにしておいてね。
ドメインの取得は、
エックスサーバーの無料プレゼントドメイン
を利用します。
ステップ2.ドメイン申請をする
エックスサーバーのドメインキャンペーン中は、
無料でドメインを作ることができます。
そして
しかも契約したサーバーを使い続ける限り、
更新料を無料というとってもお得なドメインです。
エックスサーバーでは、
このドメインをプレゼントするキャンペーンを行っていることがあります。
ぜひ、利用してドメインをゲットしましょう!
下記は、プレゼントドメインを申請する流れです。
①エックスサーバーにログイン
まずはエックスサーバーにログイン。
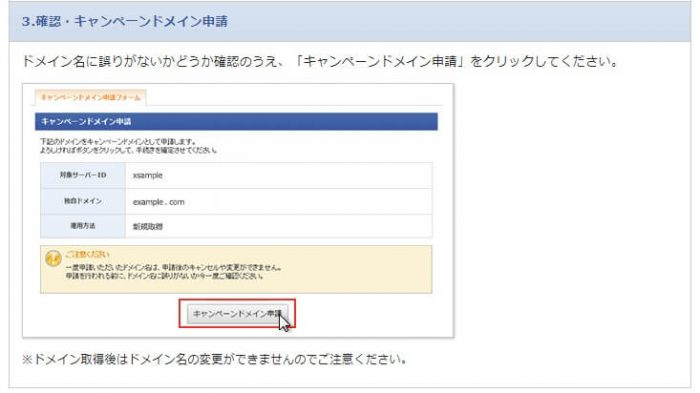
②キャンペーンドメインを申請する
左側にあるメニューの中から、「キャンペーンドメイン」をクリック。

必要事項を入力します。

最後に取得するボタンをクリック!

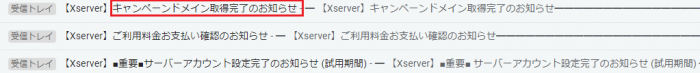
③メールが届く

申請が完了すると、メールが届きます。
これでドメインの取得は完了です!
◆◇◆
では、続いてワードプレスをサーバーにインストールします!
やっていきましょう!
ステップ3.サーバーにワードプレスをインストールする
①エックスサーバーにログイン(Xserverアカウント)→サーバー管理を選択。

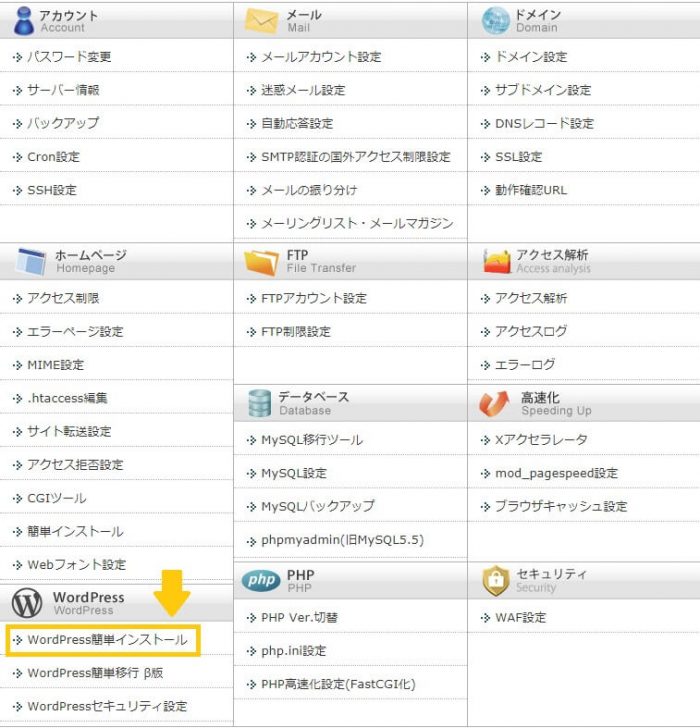
②「ワードプレス簡単インストール」→「ドメインを選択」

メニューの中からワードプレス簡単インストールを選びます。

インストールしたいドメインを選択。
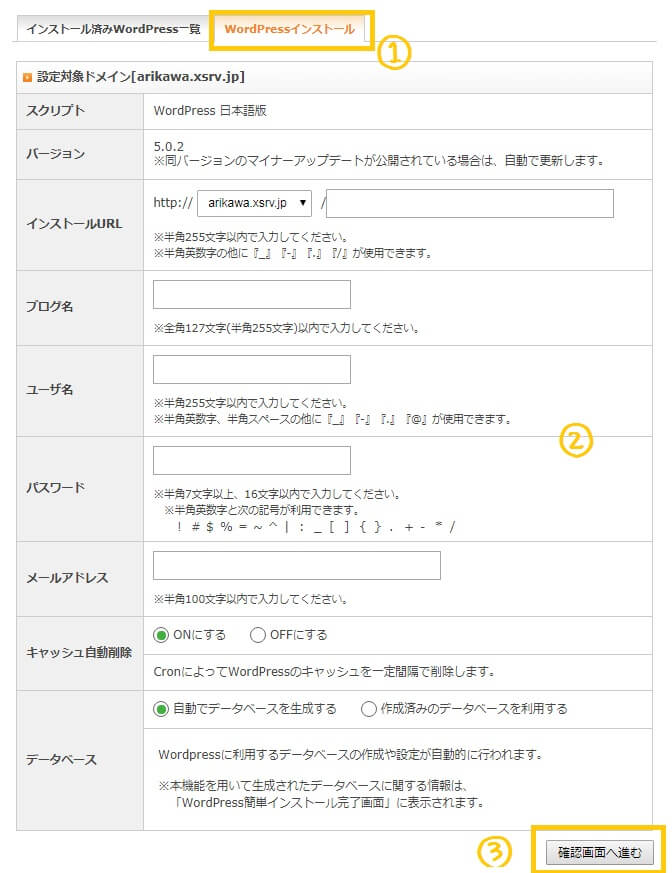
③必要項目を入力し、一番下の「確認画面へ進む」をクリック

「ユーザー名」「パスワード」は
ワードプレスにログインするときに使うから、
忘れないようにね!
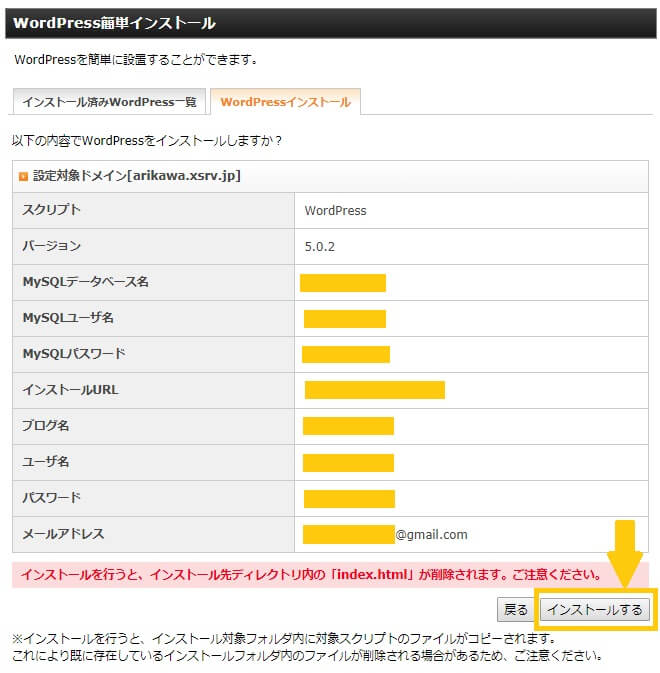
④入力内容を確認し、「インストール」

かなりあっけないので実感がないかもしれませんが、
これでワードプレスを使うことができす。
ブログを作る側にとっても、読む側にとっても不十分だから…
もうちょっと設定していくよ!
次は、ワードプレスの通信を保護します。
どういうこと?
ワードプレス上の通信(情報のやりとり)を暗号化してくれるようにするんだ。
読む人に「このブログは安全なんだ」ということが伝えられて、
安心して読んでもらうことができるようになるよ。
◆◇◆
具体的に目に見えて変わる部分は、
アドレスが「http://~」から「https://~」に変わります。
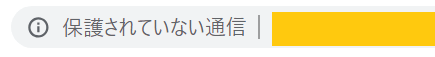
ネトサしていると、「保護されていないページ」と出ることがありますが、
これはSSL化ができていない証拠です。
 SSL化されていないと、URLの近くに画像のような警告が出ます
SSL化されていないと、URLの近くに画像のような警告が出ますステップ4その①.独自SSLを設定する
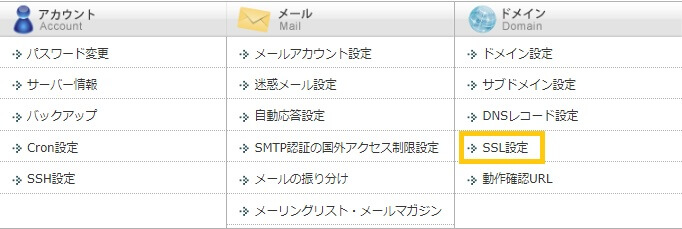
①エックスサーバー(サーバーパネル)のメニューから「SSL設定」をクリック

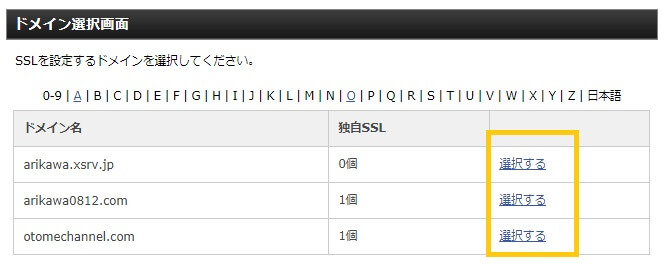
②設定するドメインを選ぶ

③「独自SSL追加設定」タブ→SSL化したいドメインを選ぶ

④「追加する」をクリックする

これでSSL化は完了です。
反映されるまで最大1時間かかります。
ステップ4その②.ワードプレスの設定をする
では、ここからはワードプレスの設定を行います。
このままでもブログを作ることはできますが、
もう少し使いやすいように設定しておきます。
1.SSL化する
先ほど、エックスサーバーで設定したSSL化を、ワードプレス上でも反映させます。
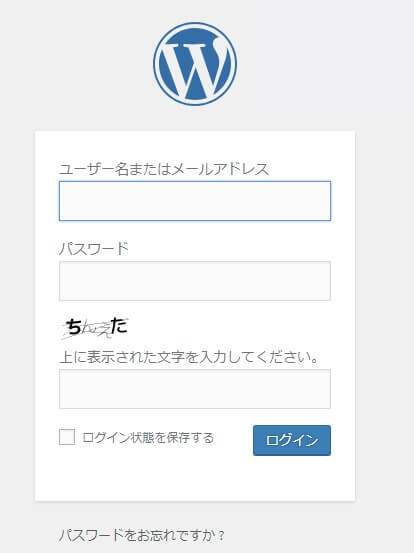
①ワードプレスにログイン

エックスサーバーでインストールしたときに設定した
「ユーザー名」と「パスワード」を入力します。
ひらがな入力の部分があります。
②左のメニューから「設定」→「一般」を選ぶ

設定→一般をクリック。
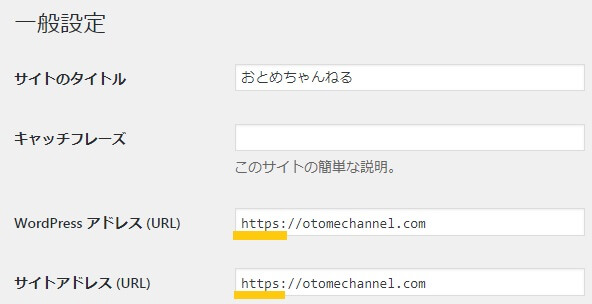
③キャッチフレーズを空欄、wordpressアドレスとサイトアドレスを「https」に変更。

④一番下の「変更を保存」をクリック

これで、サーバー上で設定したSSL設定が反映されます。
SSL化自体に1時間程度時間がかかるから、
ここで設定したのにも1時間ぐらい反映まで時間がかかるよ!
2.httpアドレスから来ても、httpsに飛ぶように設定する
ここまでで、アドレスはhttpsに変更できました。
が、httpのアドレスから飛んでくる人もいるかもしれません。
そうした人を、httpsのアドレスに自動で飛ばしてくれるように設定をしておきます。
①エックスサーバーのサーバーパネルにログイン
エックスサーバーのサーバーパネルにログインし、
「.htaccess編集」 をクリック

②設定するドメインを選び「.htaccess」を編集
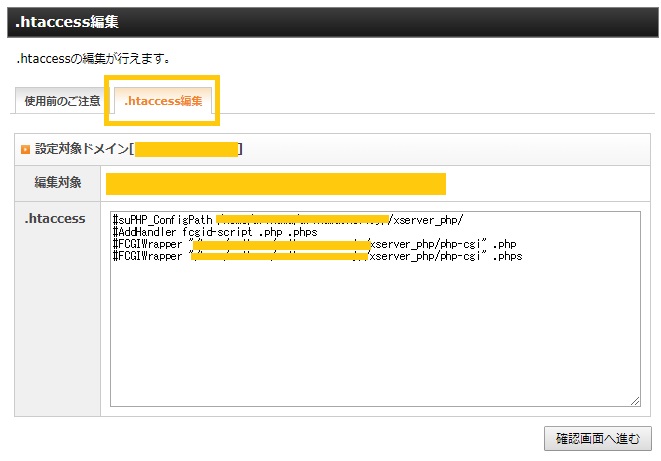
「.htaccess編集」 タブを クリックします。
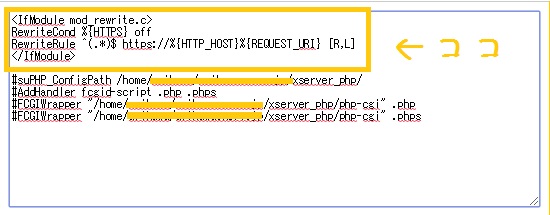
すると、下記のような画面になります。

※あなたの画面で元々入っている英数字は、画像と違う可能性があります。
が、問題ないです。
③下記コードを、コピペで入力
もともと入っていた英数字の先頭に、下記コードを入力してください。
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
入力すると、下記の画面のようになります。

※元々入っているコードを消したりしてしまうと、
ブログが表示されなくなります。
心配なときは、
もともと入っていたコードをメモ帳などにコピペしておきましょう。
④確認ボタン・実行ボタンを押す
これで完了です!
3.パーマリンクの設定
続いて、パーマリンクの設定をします。
これは、ブログの記事のアドレスみたいなものです。
そのままにしておくと、自動でアドレスが作られてしまうので、
自分でカスタマイズできるようにしておきましょう。
読者さんをたくさん呼ぶために必要な作業になるから、必ず最初にやっておこうね!
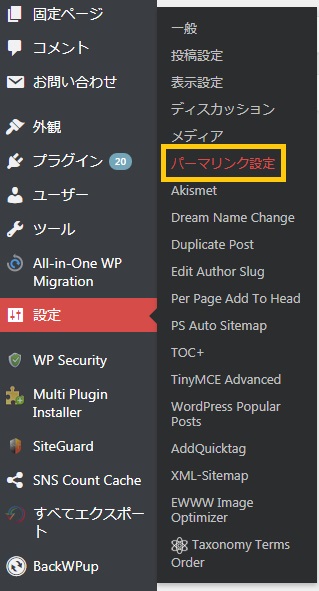
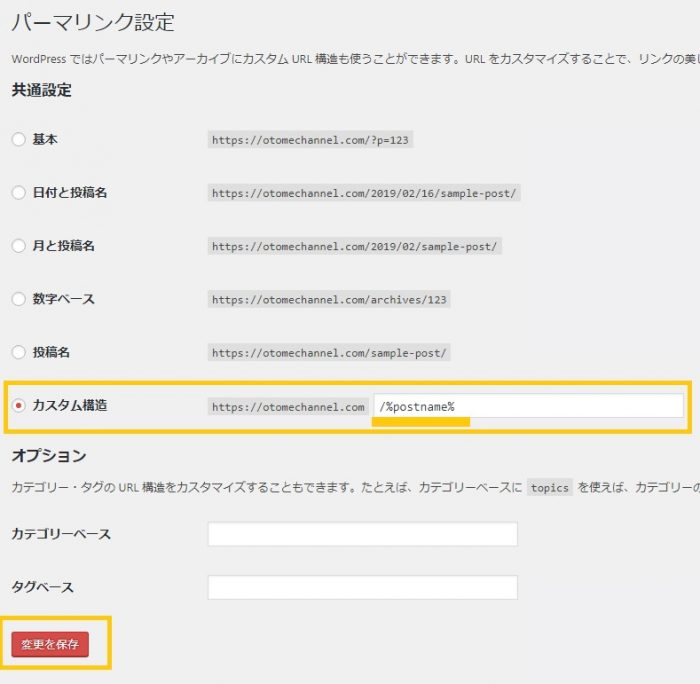
①設定→パーマリンク設定

②カスタマイズ構造を設定

カスタマイズ構造に「/%postname%」を入力し、
変更を保存。
これで完了です!
記事を書くときに、ドメイン以下のアドレスを自由に編集できるようになります。
◆◇◆
基本的には、記事内容を英語にしたものをパーマリンクとして使うといいです。
例えば、この記事のアドレスは
arikawa0812.com/wp-xserver
です。
太字部分がパーマリンクです。
4.プラグインを入れる
ここからは、ワードプレスをより使いやすくするための設定です。
ワードプレスでは、プラグインというスマホでいったらアプリのようなものです。
それをいれて、SEO対策(Google検索で上位表示させるための対策)をしたり、ワードプレスを保護したりします。
ただし、必要なプラグインは、使っているワードプレスのテーマによって変わってくるので、下記記事を参照にしてください。
JINとSTORKのふたつ!
だから、そのテーマを使っていることを前提におすすめプラグインをまとめた記事をおいておくよ!
4-1.アナリティクス・サーチコンソールの設定
アナリティクスやサーチコンソールを導入しておくことで、下記のことがわかるようになります。
- ブログにどれぐらいの人が来ているか
- スマホ・タブレット・パソコンどれで見ているのか
- どこの人(国)が見ているのか
- どこからブログへ来てくれたのか
などなど。
ブログ運営には欠かせない情報が盛りだくさんです。
詳しくは↓↓下の記事↓↓を見てね。

5.テーマを入れる
最後は、外観を整えるためのテーマのダウンロードです。
このテーマは、無料のものと有料のものがあります。
が、ブログで稼ぐなら断然有料テーマがおすすめ。
テーマについては、↓↓こちらの記事↓↓でまとめてあります!

7.まとめ:あとは記事を書くだけ!
お疲れさまでした!
ここまでくれば、あとは記事を書いていくだけです。
けど、ここまで一人でやれてる時点で、ほかの人より一歩も二歩も進んでるから、自信を持ってね!
今日は…このへんにしておこうかな…。
あ、ちょっと待って。
最後に、読んでほしい記事があるんだ。
ブログで稼ぐのに必須の「Googleアドセンス」の取得方法の記事なんだけど。
読めば次に何をすればいいか、わかるようになるから!
ここまでやったなら、読んでおく!!
ありがと!
ここまで記事を読んでくれた君も、ありがとう!

↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓