仕上げの部分になると力尽きてくる有川 です。
しかし!
記事は、最後の最後まで気が抜けないのです。
てことで、今回は
記事の仕上げ!
ディスクリプションと
アイキャッチ設定
&
パーマリンク
をお伝えします。
紹介していくよ!
この記事は、全4回で、
記事の書き方を動画付きで紹介しているうちの一つです。
第一回:記事のネタの見つけ方~リサーチ~
第二回:アウトラインの作り方~骨組み~
第三回:記事を書く&装飾をする
第四回:ディスクリプション・アイキャッチの設定←イマココ
ちなみに、前回の記事はコレ↓

1.ディスクリプションの設定
記事の装飾が終わったら、
ディスクリプションを設定しましょう。
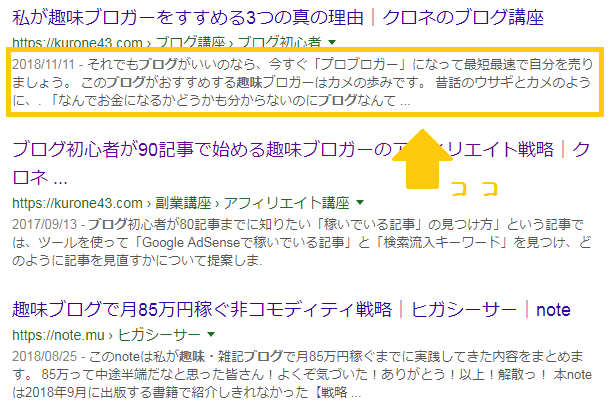
ディスクリプションは検索結果に出てくるもので、
ココです。

設定できる場所は、
だいたい投稿の編集画面の本文下にあります。
(ワードプレスで使っているテーマによって若干場所が違います。)
投稿の編集画面でスクロールしていって
「description」の文字を見つけてください。
ディスクリプションを書くときの注意点については
↓↓こちらの記事↓↓を御覧ください。

2.アイキャッチの設定
続いて、記事のアイキャッチの設定です。
アイキャッチはココです。

アイキャッチで興味を引いて、
本文を読んでもらうことも重要な戦術です。
気を抜かずに設定しましょう。
アイキャッチの文言は、
タイトルをそのまま書く場合もありますが、
それだとかぶるので…
記事の中身を一言で言い表わせそうなら、
それを文言として入れてもいいと思います。
これ、おそろしく便利で、
素人でもキレイなアイキャッチが作れるので、ぜひ使ってみてください!
canvaの使い方やアイキャッチの作成の仕方は↓↓こちら↓↓で紹介しています。


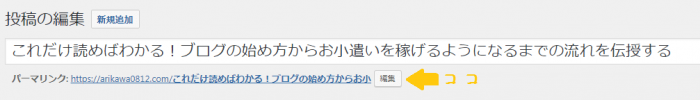
3.動画では言っていないけど重要な「パーマリンク設定」
最後に、パーマリンクの設定をします。
パーマリンクとは、ココです。

記事のURLですね。
私の場合は、ドメインが「arikawa0812.com」なので、
それ以降の部分を記事ごとに変えています。
◆◇◆
パーマリンクをつけるときの基本ルールは
- 日本語を使わない
- 内容を英語で表す
の2点。
日本語を使うと、
URLにしたときに%がたくさんついた
やたらと長いURLになってしまいます。
また、内容を英語で表すときはGoogle翻訳を使ったり、
ローマ字でも大丈夫っちゃ大丈夫です。
表せないときはローマ字にしています(笑)
なんで動画に入ってないの?
すっかり忘れていたなどとは。
ここまで設定できれば、あとは記事の公開をするのみだよ!
4.まとめ
以上!
ディスクリプション、アイキャッチ、パーマリンク設定
についてでした。
最初は誰も見てないし!
じゃあ、ポチッと。
あとはコレの繰り返しだから、
今に何も思わなくなるよ(笑)
では、ここまでお付き合いくださりありがとうございました!
記事作成に関して何か分からないことがあれば
下のコメント欄やTwitterのリプ、
お問い合わせフォームからお気軽にご相談ください♪
↓私がブログ開始1年目、収益ゼロだったときの話(*’ω’*)↓